Today we are delighted to present the release of DHTMLX Spreadsheet v5.1. The new version of our JavaScript Spreadsheet component is delivered with a pack of useful features, which will appeal to both developers and end-users.
Firstly, the new Spreadsheet version provides 4 built-in themes that can be customized to your liking. We also introduced simplified localization of number, date, currency, and time formats. Our collection of Spreadsheet integration demos now includes a new example for Svelte, and all such demos are available on the CodeSandbox platform. There are a couple of useful changes related to the export/import feature. First, you can store the lock status and links of cells when exporting/importing spreadsheet data in a JSON file. Moreover, if you need to save your project to an Excel file, now it is possible to specify your name for files with the .xlsx extension. For more convenient working with formulas, we also added automatic conversion of lowercase letters to upper-case and auto-closing of formulas.
Now let us review all these novelties in more detail.
New Customizable Built-in Themes
Customization has always been one of the main strengths of all DHTMLX products, including the Spreadsheet component. In v5.1, we significantly expanded Spreadsheet styling capabilities with four new built-in themes that are already available in the Suite library: Light, Dark, Light High Contrast, and Dark High Contrast. The availability of high-contrast themes makes our Spreadsheet component accessible to users with eyesight disorders.
Just like in Suite, there are two ways to enable the needed theme in Spreadsheet. First, you can do it using the dhx.setTheme() method that takes two parameters:
- theme (required) – designates the theme that should be applied using a string value (default value – “light”)
- container (optional) – identifies the container where the theme will be added. It can be an HTMLElement, a container ID, a Layout cell ID, or document.documentElement (default value)
Alternatively, you can enable the needed theme by changing the data attribute for one of the following elements:
- chosen container
- root element
Themes configuration: individually or all at once
Now let us consider some configuration aspects of new themes. If you pay attention to the styling settings of the default theme (“light”), you can notice variables of the color scheme in CSS variables.
--dhx-s-primary: 98%;
--dhx-l-primary: 40%;
These variables enable an automatic change of the color scheme (specified in the HSL format) for other themes. The thing is when you modify any value of the CSS variable from the color scheme in the root element of the default theme, it will be recalculated for other themes in real time.
Here is how you can simultaneously override the primary colors for all Spreadsheet themes:
:root {
--dhx-h-primary: 0;
--dhx-l-primary: 30%;
}
</style>
Other CSS variables based on the primary colors are recalculated accordingly. For example, the value of the focused color is derived from the following calculation:
But what if you need to make changes in the visual appearance of only one particular theme? No worries, you can change the look of the needed theme in the data-dhx-theme attribute.
As a cherry on top, v5.1 allows you to create a custom theme with the desired color scheme. If none of the new predefined themes correspond to your requirements, you can modify them by overriding the values of internal CSS variables.
Find more details on working with new Spreadsheet themes in the documentation.
Convenient Localization for Number, Date, Time, and Currency Formats
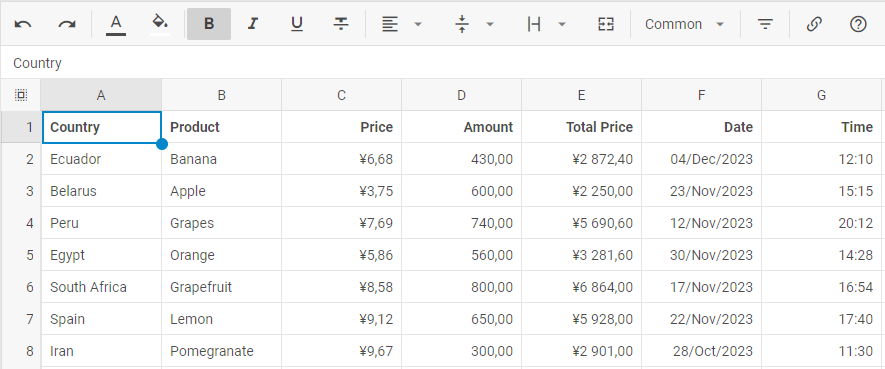
Starting from v5.1, it also becomes much easier to localize popular predefined number formats in the Spreadsheet component such as number, date, time, and currency. Now it can be done using only one new localization property, where it is possible to specify the needed decimal and thousands separators, currency sign, time and date formats. The piece of code below shows how to change the default localization settings.
localization: {
decimal: ",", // "." | "," - the decimal separator ("." by default)
thousands: " ", // "." | "," | " " | "" - the thousands separator ("," by default)
currency: "¥", // the currency sign ("$" by default)
dateFormat: "%d/%M/%Y", // the date format ("%d/%m/%Y" by default)
timeFormat: 24, // 12 | 24 - the time format (12 by default)
}
});
As a result of these changes, that’s what you will see in the UI:
 Check the sample >
Check the sample >
Ready to Use Integration Demos For React, Angular, Vue, and Svelte
DHTMLX Spreadsheet is known to be quite flexible in terms of compatibility with front-end frameworks. Our component can be smoothly integrated into web apps based on top frameworks, and we offer nice samples that demonstrate how to do it in real-case scenarios. The new Spreadsheet 5.1 brings along updated integrations with React, Vue, and Angular, as well as a new integration option with Svelte that has been gaining more and more popularity in the dev community in recent years.
You can find detailed instructions on the integration of DHTMLX Spreadsheet with front-end frameworks in this section of our documentation.
All our Spreadsheet integration demos, including the new one, are now available on the CodeSandbox platform. It offers an instant development environment setup, where you can conveniently examine all integration samples, introduce code changes, and see the results at once.
Storing Locked State and Links of Cells In Data Set
The ability to lock cells is a popular feature of our component that enables you to make particular spreadsheet cells read-only for users. Previously, there were issues with storing the locked status of cells when exporting/importing spreadsheet data to/from a JSON file. Fortunately, it is no longer a problem.
In version 5.1, we extended the Spreadsheet API with a new cell property named locked. When setting the value of this property to true, you can easily save spreadsheet data with locked cells to a JSON file and then import it, if needed. The implementation of this feature is shown in the following code:
toolbarBlocks: ["undo", "colors", "decoration", "align", "help", "lock"]
});
spreadsheet.parse(dataset);
spreadsheet.lock("B2,B4,B6"); // locks specified cells
spreadsheet.lock("A7:B8"); // locks a range of cells
//the other locked cells are set via dataset
…
const dataset = [
{ cell: "a1", value: "Country", locked: true }, //locks a cell
{ cell: "b1", value: "Product", locked: true },
{ cell: "c1", value: "Price", locked: true },
{ cell: "d1", value: "Amount", locked: true },
{ cell: "e1", value: "Total Price", locked: true },
// more cells
];
The same issue is solved in v5.1 for links in grid cells. Now you can specify a link for a certain cell in the data set using the new link property. It serves as an object, where you can add the text of the link and the URL for the link destination with text (optional) and href (required) parameters respectively.
Programmatically, it is done the following way:
{ cell: "a1", value: "Country"}, //locks a cell
{ cell: "b1", value: "Product"},
{ cell: "a2", value: "Ecuador"},
{
cell: "b2",
value: "Banana",
link:{
href:"http://localhost:8080/"
}
},
// more cells
];
Please, bear in mind that the value property of the cell object and the text property of the link object are mutually exclusive and you should not use them at the same time.
Custom Name for Excel File with Exported Spreadsheet Data
In previous versions, when users needed to export spreadsheet data into an Excel file, it was saved in the file named “data” by default. It could cause a bit of inconvenience, therefore we came up with a solution for this issue in this minor update.
Starting from v5.1, it is possible to give a custom name to an exported file. To do that, we added a corresponding parameter to the xlsx() method.
That’s how it works in practice:
When it becomes necessary to import data from files with the .xlsx extension, follow these steps.
Other Improvements
Built-in formulas are one of the most widely used features in our Spreadsheet, therefore it is important to make working with them maximally simple and user-friendly. In version 5.1 end-users won’t have to bother anymore about entering formulas only in upper case letters and obligatory closing them. Now our Spreadsheet automatically converts the letter case and closes brackets in formulas.
You can go through all the new features delivered by our development team for this release in the “What’s new” section.
If you want to estimate the new functional capabilities of the updated DHTMLX Spreadsheet, just download a free 30-day trial version and embark on it right away. For our current clients, v5.1 is available in their Client’s Area.
Stay tuned for more DHTMLX releases in the coming months!