Today, we are happy to present DHTMLX To Do List v1.1. Even though it falls under the category of a minor release, this update is a significant step forward in the maturity and usability of the product.
We introduce a pack of useful features that will help end-users to handle their lists of errands much easier and faster. From now on, it is possible to work with any number of tasks and move them around with drag-and-drop, sort lists according to various criteria, show and hide completed tasks, and more. For convenient implementation of new features, the API of our JavaScript To Do List now has a collection of new methods, events, and parameters.
Download the new version of DHTMLX To Do List >
In this article, we offer detailed highlights of the new capabilities provided in v1.1.
Drag-and-Drop Support
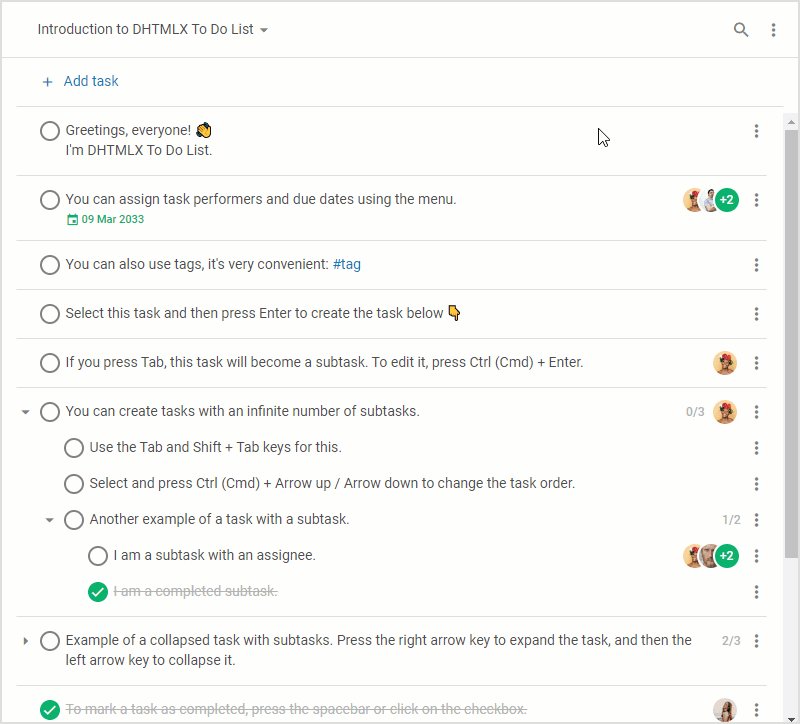
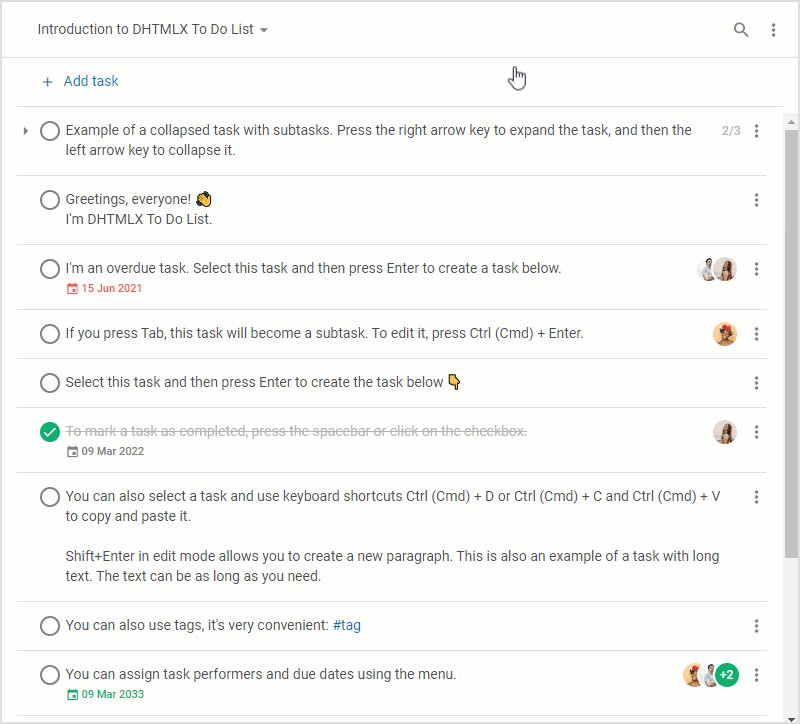
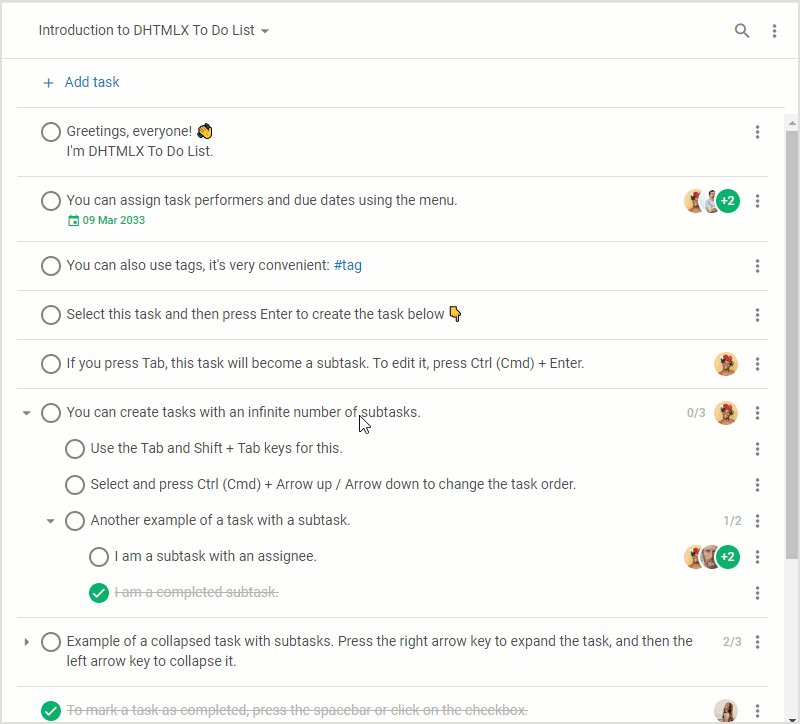
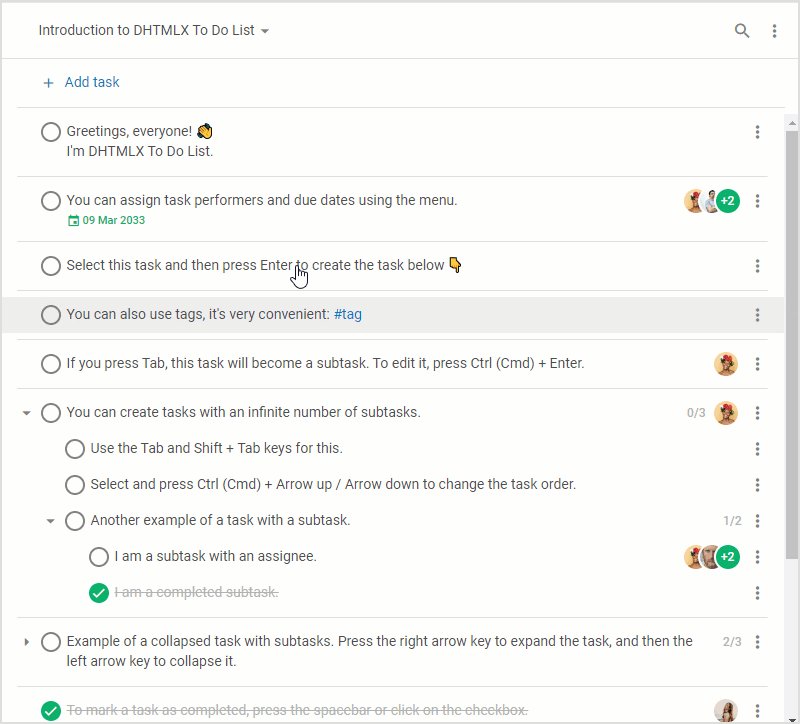
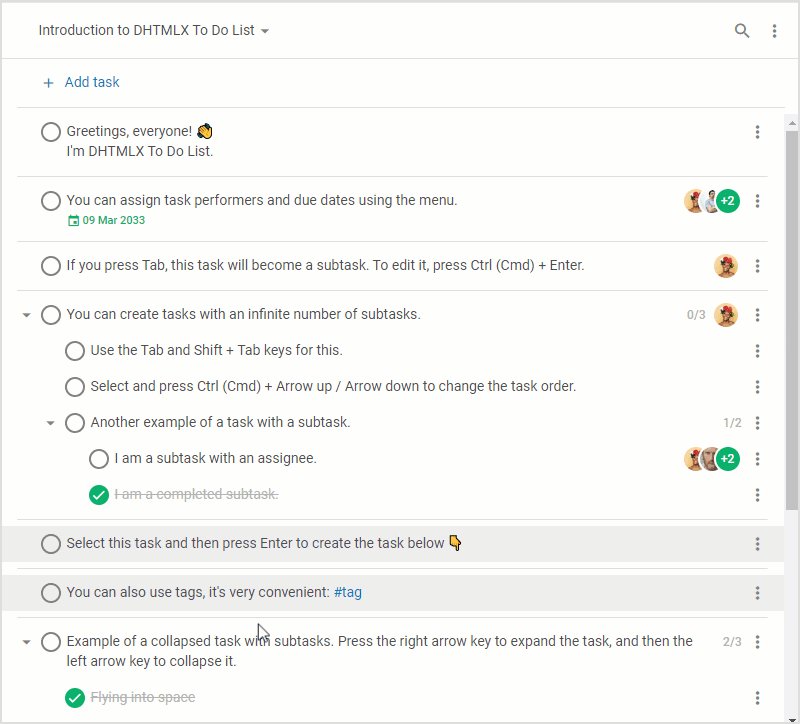
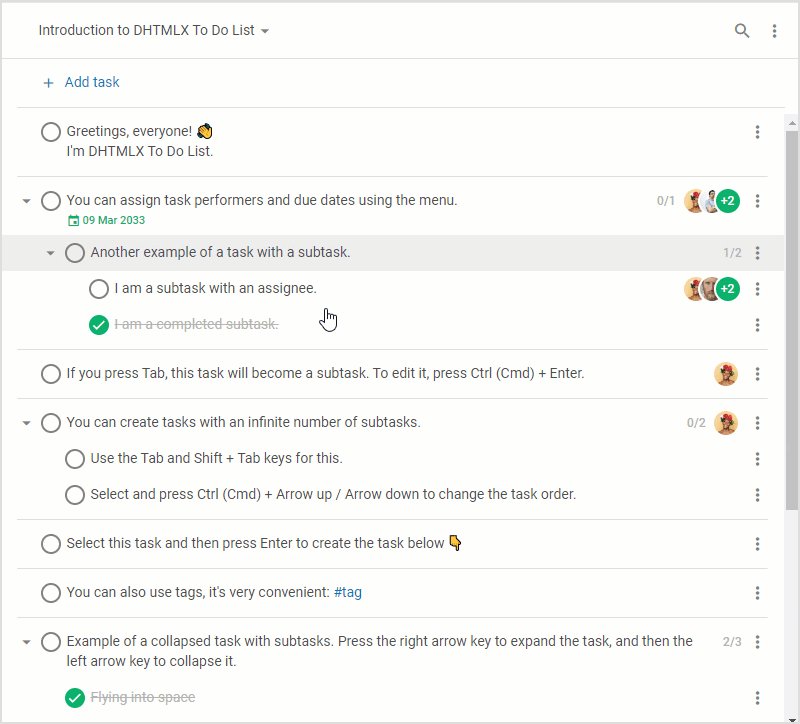
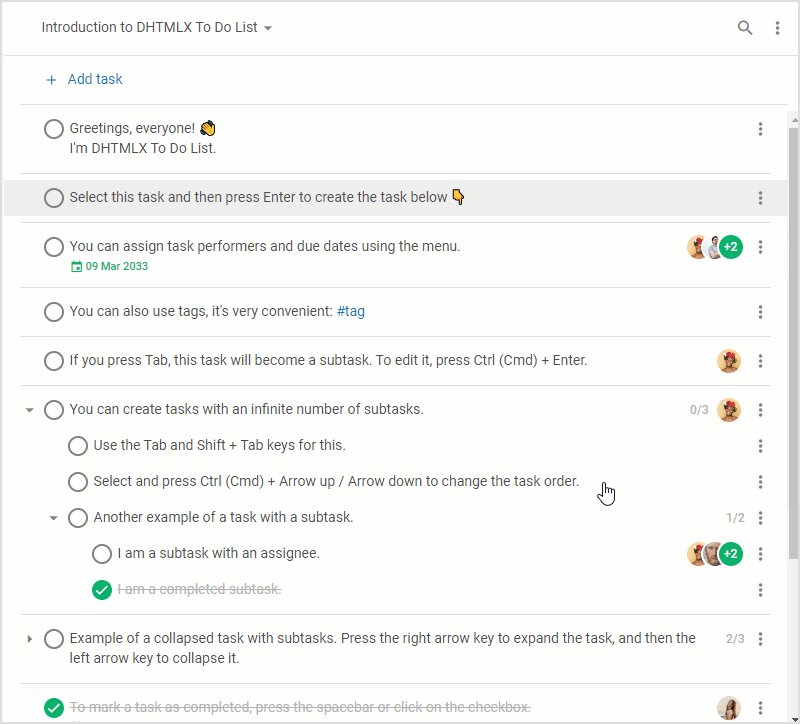
One of the most significant novelties aimed to contribute to a better user experience with our JavaScript To Do List is drag-and-drop support. In practice, it allows vertically rearranging any number of tasks with related subtasks to new places and desired levels of nesting at once. When dragging selected tasks, end-users can copy them by pressing the Alt key. When your JavaScript To Do List is operated via touch devices, this useful functionality works with 500ms delay. It helps to enhance the smoothness of the interface and prevent unintended resets.
 Check the sample >
Check the sample >
Starting from v1.1, drag-and-drop is enabled by default. But it can be disabled by setting the value of the drag property to false:
tasks: [
{ id: "1", text: "Task 1 #tag1" },
...
],
drag: false // true by default
});
You can also use an extended version of the drag property with the expand parameter for specifying whether tasks with nested subtasks should be collapsed or expanded when you hover over them during drag-and-drop.
tasks: [
{ id: "1", text: "Task 1 #tag1" },
...
],
drag: {
expand: false // true by default
}
});
There are new start-drag, drag, and end-drag events that fire at the respective stages of drag-and-drop.
Multi Select and Bulk Actions
When managing a list of things to do, it may be necessary to perform certain actions on a group of tasks. Dealing with each task one by one can be tedious and time-consuming. The new version of DHTMLX To Do List helps to optimize this process by providing the ability to select any number of tasks and manipulate them simultaneously.
In v1.1, interactions with a group of tasks are available in the following ways:
1) via keyboard shortcuts
We added the following keyboard shortcuts that allow selecting list items in various ways:
- Ctrl (Cmd)+Click – for selecting several tasks together with their subtasks
- Shift+Click – for selecting an array of tasks
- Shift+ArrowUp – for selecting a task above the current one
- Shift+ArrowDown – for selecting a task below the current one
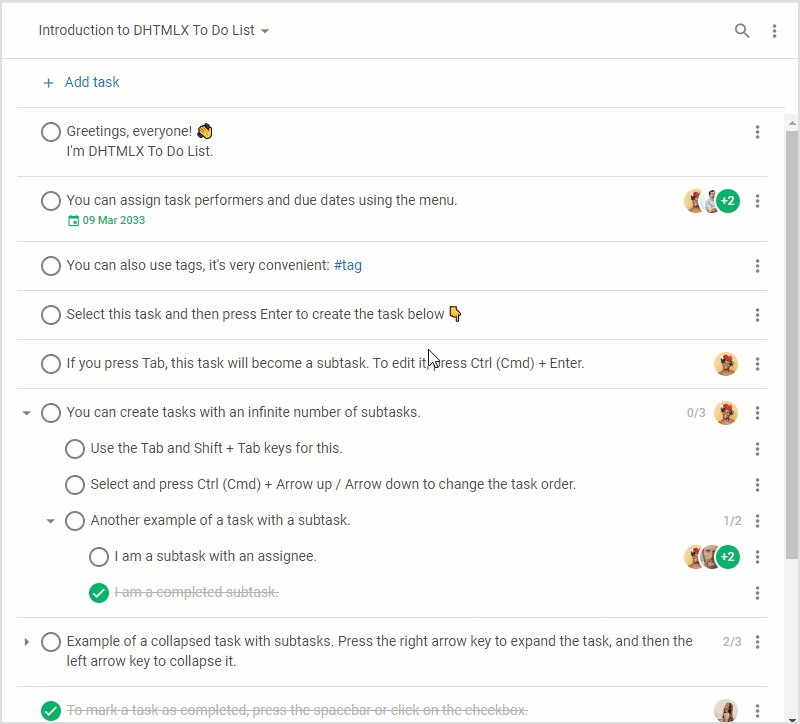
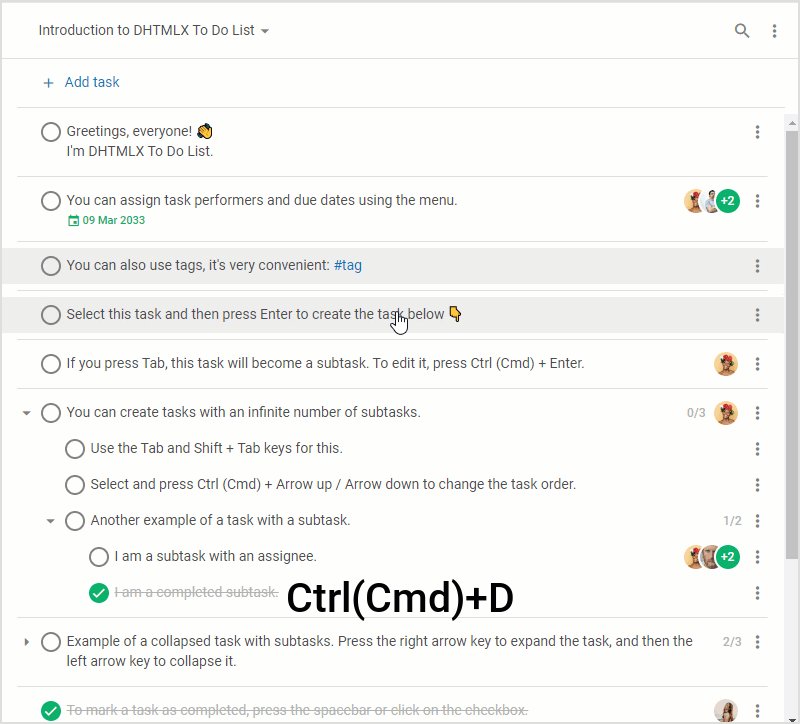
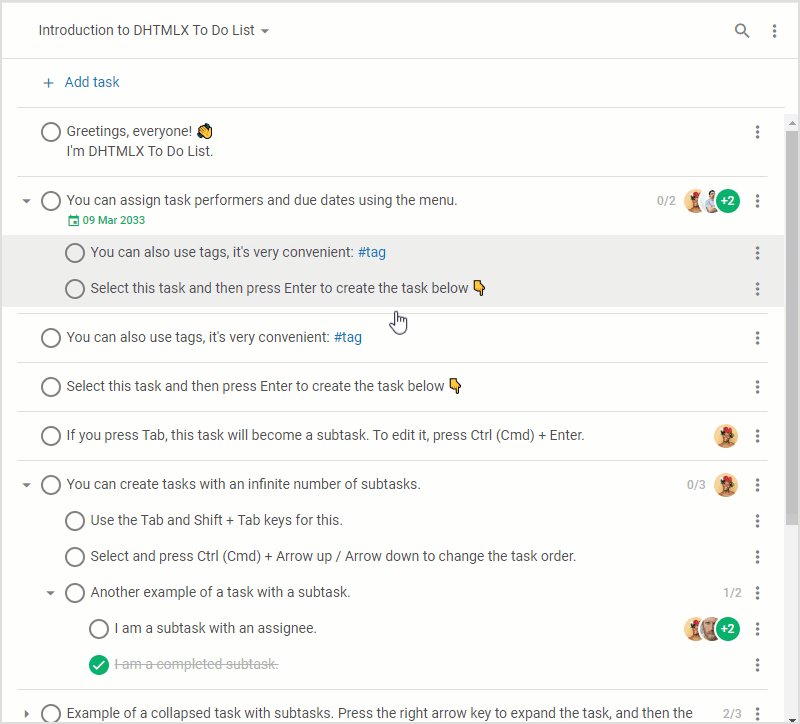
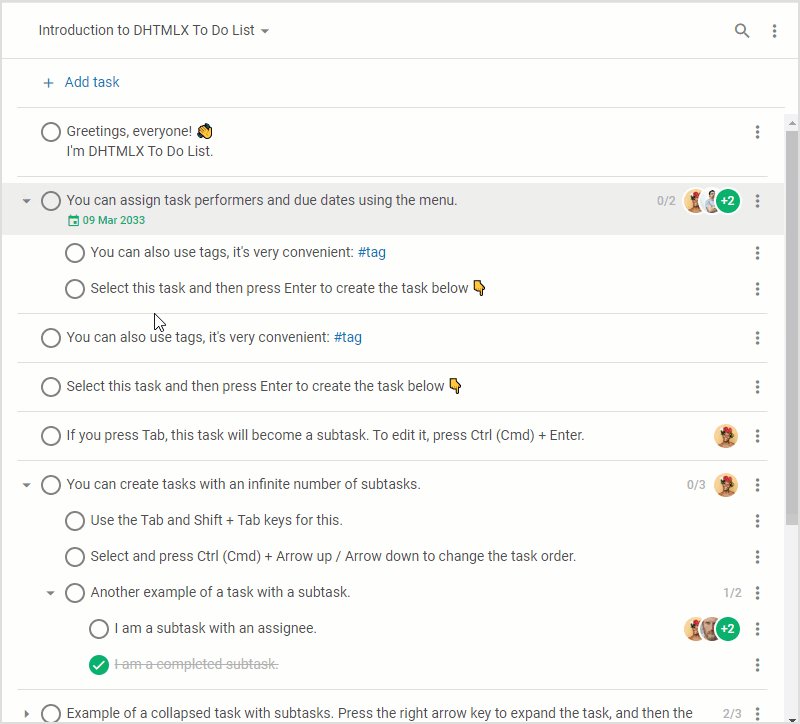
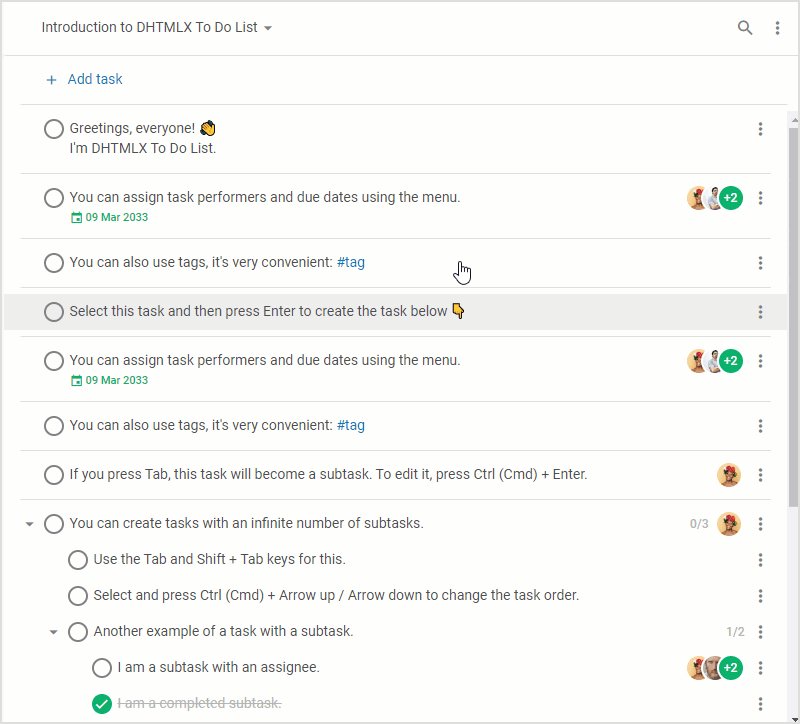
After that, all selected tasks can be manipulated with already available shortcuts. In the example below, you can see how to duplicate (Ctrl (Cmd) + D) and indent (Tab) a couple of tasks.
 Check the sample >
Check the sample >
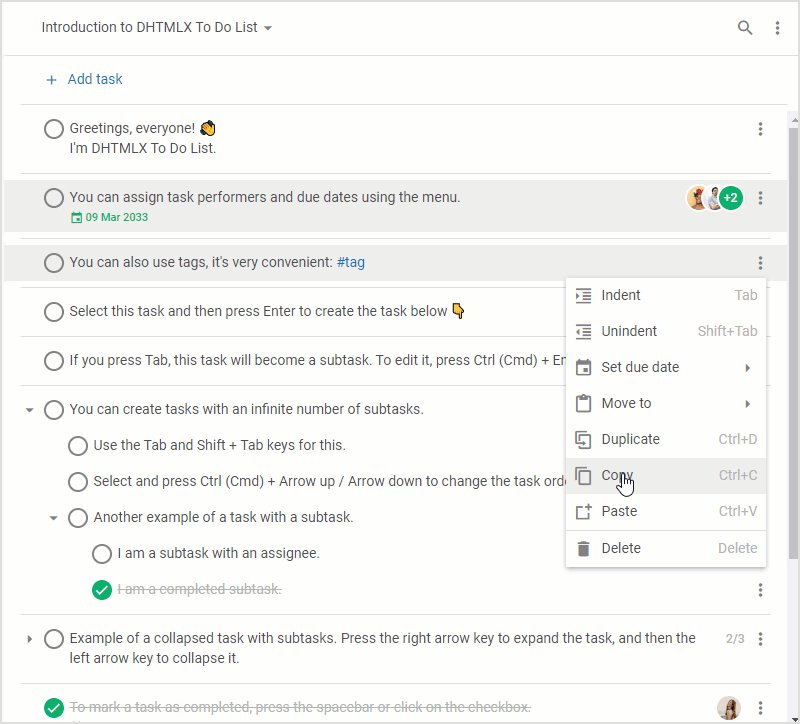
2) via a context menu
Alternatively to hotkey combinations, you can similarly handle multiple matters in the list using the context menu that is opened with the right-click.
 Check the sample >
Check the sample >
3) via API
Using our updated JavaScript library, you can initialize a To Do List with already selected tasks using the selected configuration property as follows:
tasks: [
{ id: "1", text: "Task 1" },
{ id: "1.1", text: "Task 1.1", parent: "1" },
{ id: "1.1.1", text: "Task 1.1.1", parent: "1.1" },
{ id: "1.2", text: "Task 1.2", parent: "1" },
{ id: "2", text: "Task 2" },
{ id: "2.1", text: "Task 2.1", parent: "2" },
{ id: "2.1.1", text: "Task 2.1.1", parent: "2.1" },
{ id: "2.2", text: "Task 2.2", parent: "2" },
],
selected: ["1.1", "1.2", "2.2"],
});
To select multiple tasks after the initialization, you should apply the selectTask() method. Previously, it served for selecting only one task at a time using the ID parameter that identifies a selected task. Now this method takes a new join parameter that allows adding a task to the list of already selected ones. To bring this parameter into action, you have to set its value to true.
for (id of selected) {
list.selectTask({ id, join: true });
}
Otherwise, you’ll be limited to selecting tasks, since the default value of the join parameter is false.
id: "2.1",
join: false
});
The select-task event, which is called when a task is selected, has also been updated with the join parameter aimed to determine whether one or several tasks have been selected.
console.log("The", id, "task is selected");
console.log(join);
});
In order to reset selection of multiple tasks, you should set null value to the id parameter of the unselectTask() method, thereby invoking the unselect-task event for each of them.
list.api.on("unselect-task", ({id}) => {
console.log("The", id, "task is unselected");
});
We also updated the getSelection() method used to get an array with IDs of selected tasks. Now it has a newly added sorted parameter taking boolean values. With sorted: true, you get all selected tasks sorted the same way they are presented in the list, while sorted: false returns IDs without sorting.
Once all the required tasks are selected, you can start simultaneously managing all of them using common operations (move, copy, paste, duplicate, delete, etc.). It has become possible thanks to a new eachSelected() method that serves for iterating over all selected tasks. This method includes three parameters:
- callback – a callback function for a task specified with the id and index parameters
- sorted – used to determine if IDs of selected tasks should be sorted or not
- reversed – helps to specify the direction of iteration
For instance, you can copy and paste all selected tasks (with subtasks) via the copyTask() method in the following way:
list.copyTask({
id,
join: true,
});
}, true);
The copyTask() method and the corresponding copy-task event also received the new join parameter that enables you to perform this kind of operation with several tasks.
The list of other available operations on selected tasks can be found in the documentation.
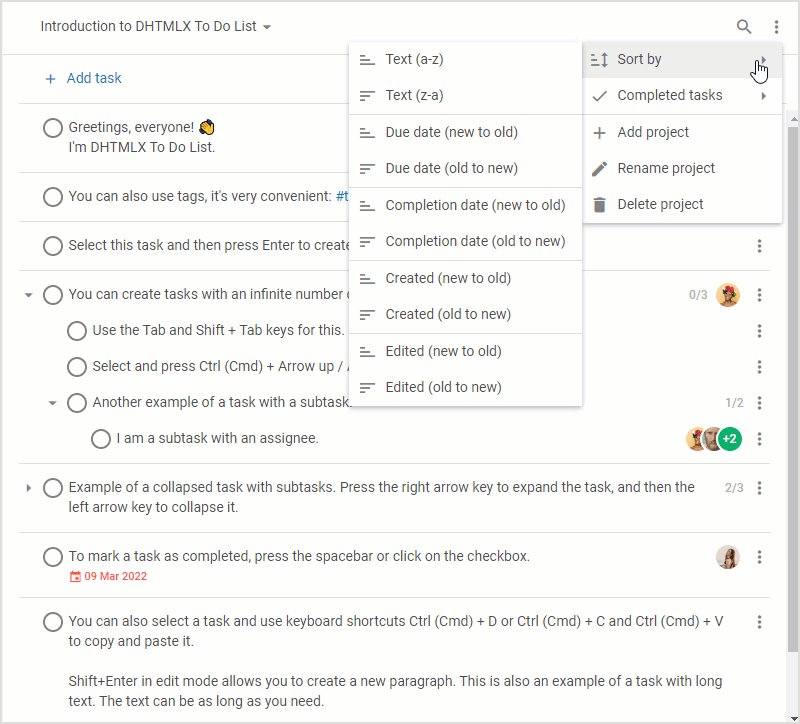
Sorting Tasks
At peak activity hours, To Do Lists may be instantly expanded with a large number of tasks, making it hard to quickly prioritize work by hand. To facilitate this part, DHTMLX To Do List v1.1 comes with the ability to sort tasks via API and UI.
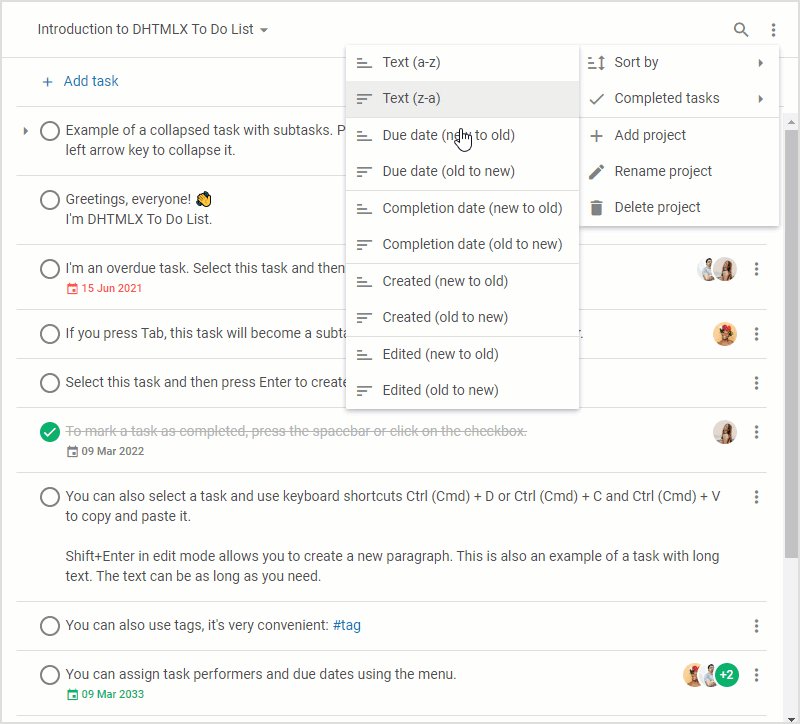
End-users can sort tasks using the Sort by control in the Toolbar menu. Here is the list of provided sorting criteria:
- by text
- by due date
- by completion date
- by creation date
- by editing date
With these sorting options, end-users will be able to view tasks in a variety of ways and plan their work more effectively.
Under the hood, this feature is integrated using the setSort() method, including the following optional parameters:
- by – specifies the sorting criterion (the key of the task property or a search function returning a string)
- dir – sets the sorting order (ascending “asc” or descending “desc”)
- tree – enables or disables sorting for subtasks (boolean)
by: "text",
dir: "asc",
tree: false // set by default, change the value to true to enable sorting for subtasks
});
The setSort() method is complemented with the set-sort event that is invoked when sorting tasks. In the task property, we added creation_date, completion_date, and edited_date parameters.
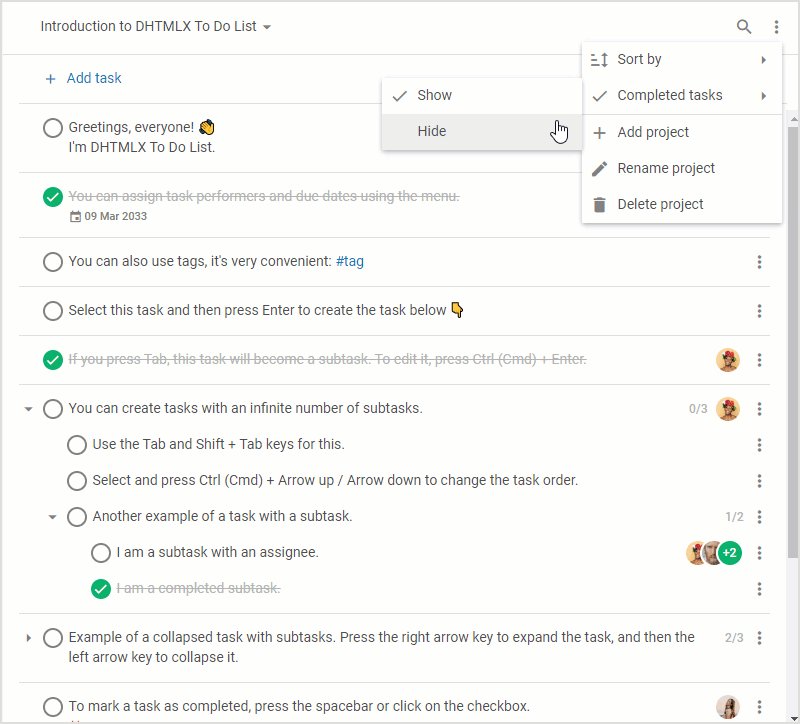
Hiding and Showing Completed Tasks
Before v1.1, To Do Lists built with DHTMLX displayed both active and completed tasks. Now you get an opportunity to initialize your To Do List, where all completed tasks won’t be seen on the page. Thus, end-users will be able to concentrate on relevant tasks. Technically, this new mode for displaying tasks is activated by enabling the taskHide attribute of the completed parameter in the taskShape property.
tasks,
taskShape: {
completed: {
behavior: "manual",
taskHide: true
}
}
});
To make this mode valid for hasChildren() and getChildrenIds() methods of our JavaScript component, we added the new hideCompleted parameter for them.
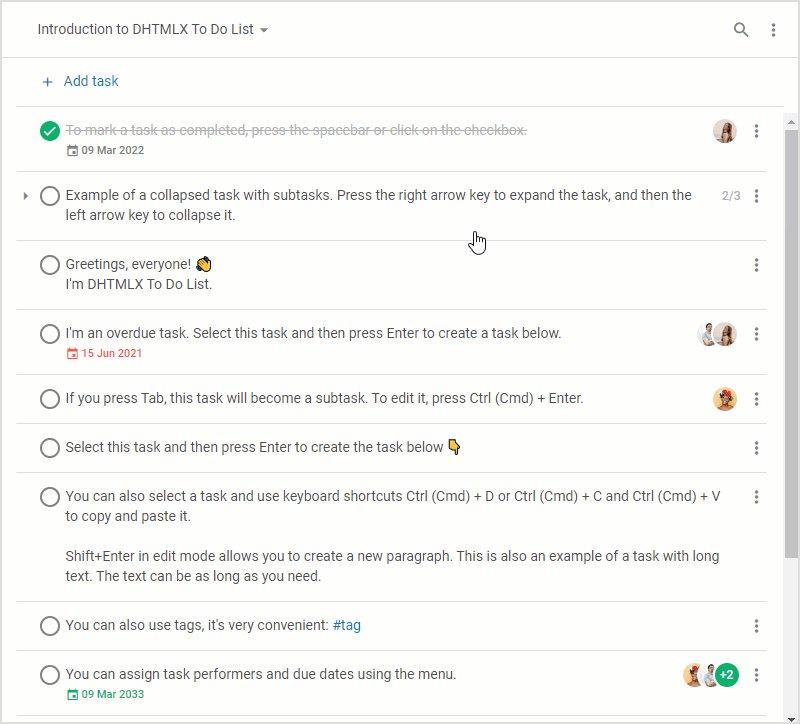
After the To Do List initialization, it is possible to show tasks in either of two modes and easily switch between them:
- by going to Completed tasks -> Show/Hide in the Toolbar menu
- by using hideCompletedTasks() and showCompletedTasks() methods:
// or
list.showCompletedTasks();
Other Changes and Improvements
In addition to new capabilities described above, we have to mention some other minor updates included in v1.1. For example, our team increased the number of available UI localization options. We also added new open-menu and close-menu events for managing the menu.
Apart from that, two breaking changes took place in the taskShape property. Firstly, the selectable parameter of the property was renamed to completed. Secondly, this parameter received the new taskHide option.
To sum everything up, visit “What’s new” sections of our documentation that one more time walk you through all new features delivered in v1.1.
If you are excited to try the new DHTMLX To Do List in your own scenarios, just download a free 30-day trial version and get down to it!
Current DHTMLX clients can get access to the latest version of our JavaScript To Do List in their Client’s Area.
We are looking forward to your feedback on this release in the comment section.