Today we are happy to announce the release of DHTMLX Kanban v1.3. The new version of our JavaScript Kanban Board introduces a significant improvement to the developer and user experience.
At the programming level, this minor update provides effective ways for implementing a Kanban with a multi-user backend, setting date ranges in cards, as well as many useful API upgrades. End-users will be able to enjoy the possibility to manage the Kanban history via undo/redo operations and duplicate any task (or a group of tasks) with its content.
Download the new version of DHTMLX Kanban Board >
Now let us proceed with a more detailed overview of this release.
Undo/Redo Functionality
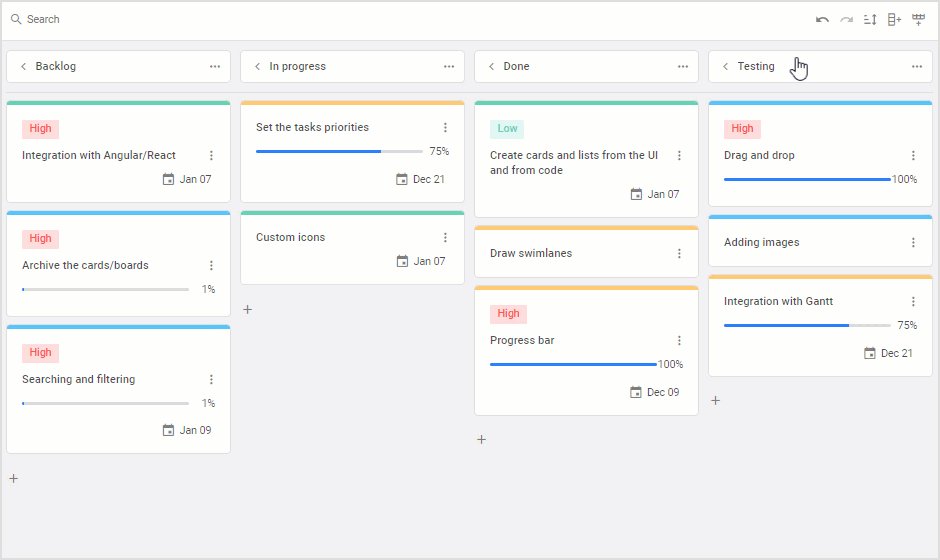
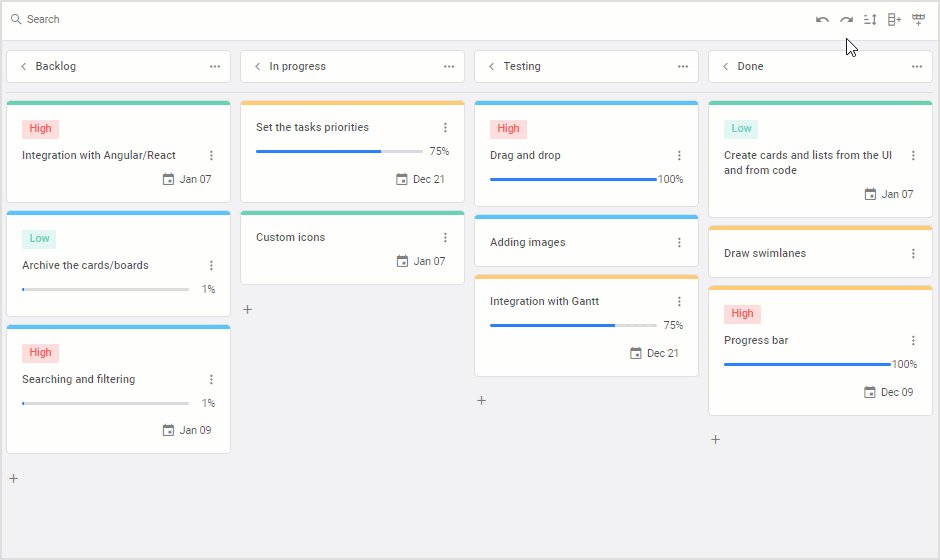
When managing a project workflow with a Kanban Board, it can be immensely reassuring to know that you have a backup for each editing step. That is why we’ve decided to complement the new version of our Kanban component with the ability to undo and redo changes. The first option serves to reverse the last action, while the second one helps to reinstate any of the previous edits. As a result, end-users get full control over the Kanban editing history.
This useful functionality is provided in three different ways:
- Toolbar controls
The Kanban editing history can be managed via the toolbar panel. In version 1.3, new undo and redo controls will be displayed in the toolbar by default. If you need to remove them, you should specify your own order of controls in the items property.
api: board.api,
items: [
"search",
"spacer",
"sort",
"undo",
"redo",
"addColumn",
"addRow"
],
});
- API methods
Alternatively, you can add undo and redo options with code. Using this approach, you should apply new undo() and redo() methods to enable corresponding functions.
columns,
cards
});
board.undo();
board.redo();
- Keyboard shortcuts
We’ve also introduced combinations of keyboard shortcuts for undoing (Ctrl (Command)+Z) and redoing (Ctrl (Command)+Y or Ctrl (Command)+Shift+Z) any changes made in the Kanban board.
It should be noted that Kanban history management becomes available only when the value of the new history property is set to true. Otherwise, you won’t be able to enable the undo/redo feature in your Kanban board.
columns,
cards,
history: true, // enables history management
// other parameters
});
Moreover, we’ve added the $meta parameter aimed for configuring Kanban methods and events. It allows skipping certain actions in Kanban history via the skipHistory parameter in the $meta object. For instance, you can add a new card and skip this action in the Kanban history:
id: 1,
columnId: "backlog",
card: { label: "New card" },
$meta: {
skipHistory: true
}
Example of Building Kanban with Multi-User Backend
If your Kanban should allow any number of users to conveniently work with the board at the same time, you’ll need to implement a multi-user backend. This is essential for ensuring synchronized actions of multiple users from different sources and proper saving of all changes. With the new DHTMLX Kanban, you won’t need to spend time on your own solution for this task. In v1.3, we provide a nice demo that vividly demonstrates how to incorporate this kind of backend into your project. It will allow multiple end-users to manage cards simultaneously and see each other’s edits in real time.
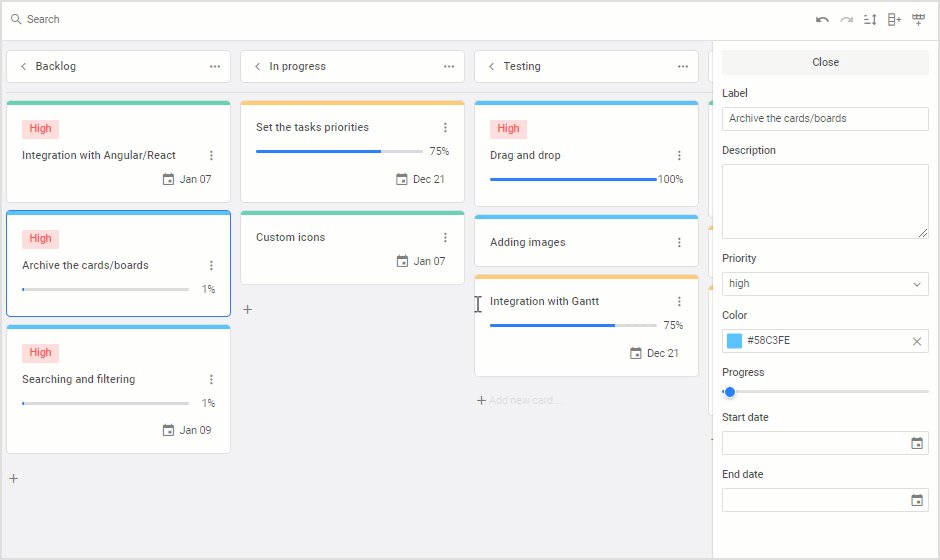
New Control for Setting Dates in Kanban Editor
One more useful novelty delivered in this update is a new field type of Kanban editor named dateRange. This parameter is intended for easily specifying date ranges (start and end dates) for any card. It is configured in the type parameter of the editorShape property the following way:
{
type: "dateRange",
key: {
start: "start_date",
end: "end_date"
}
}
]
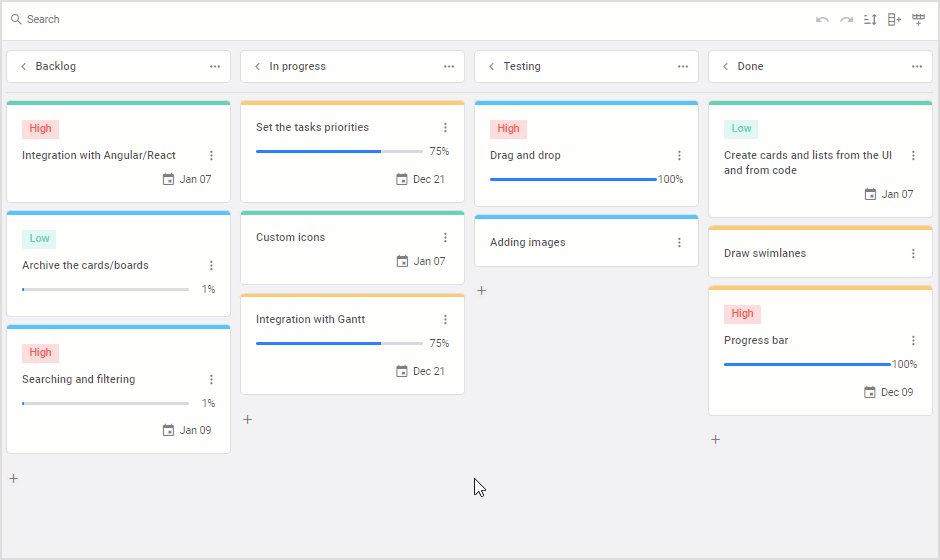
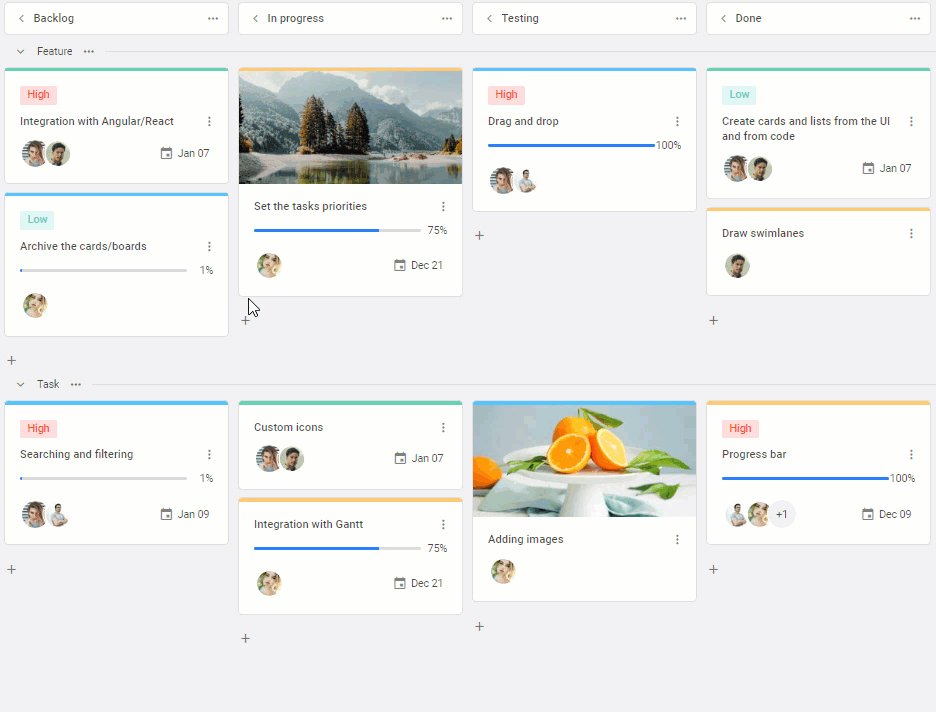
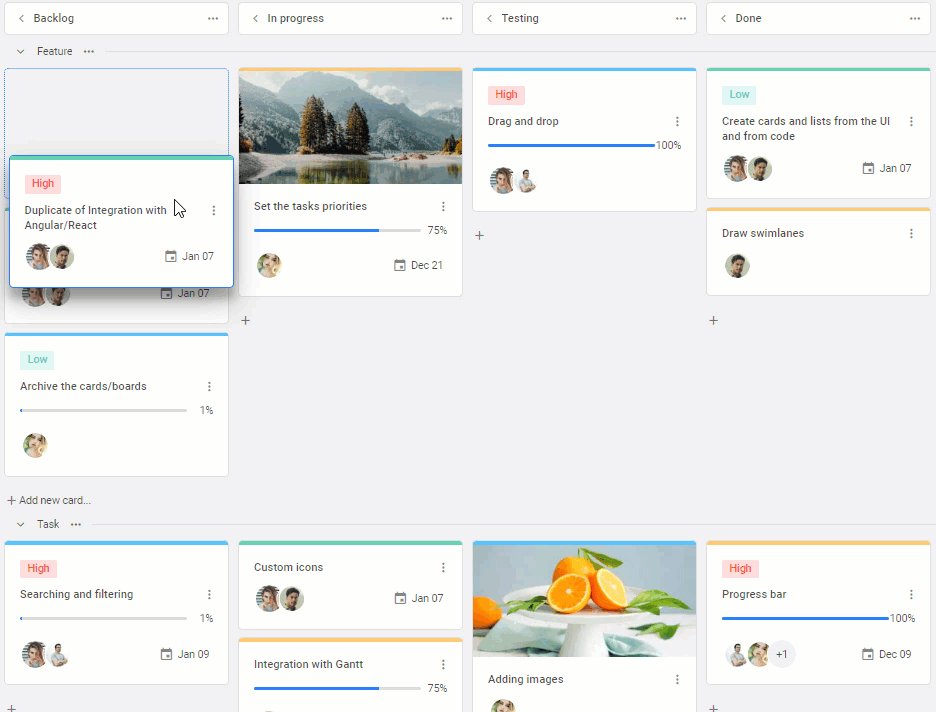
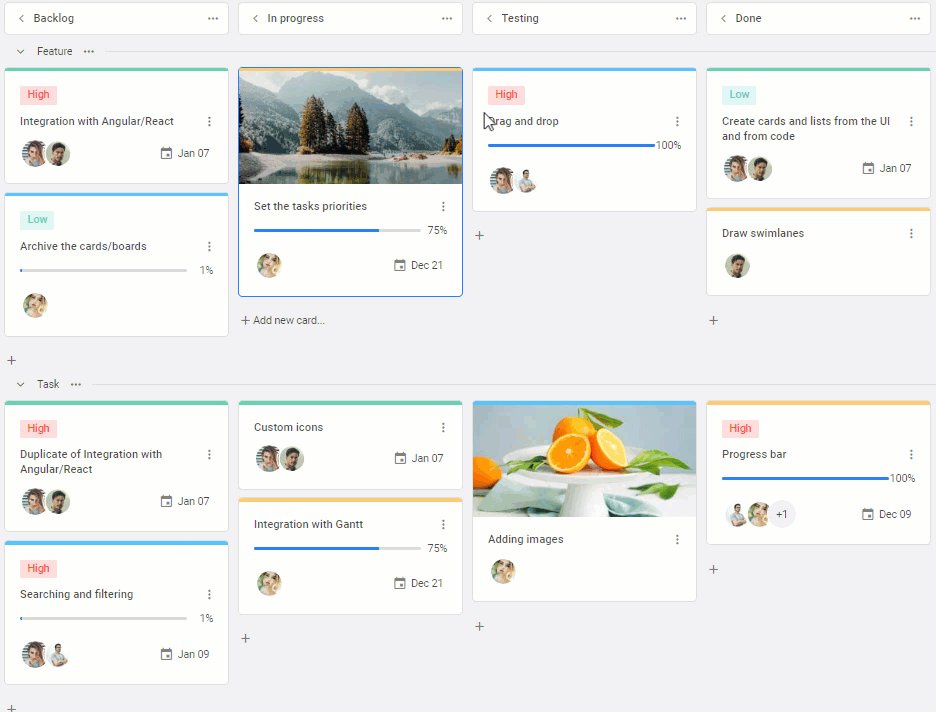
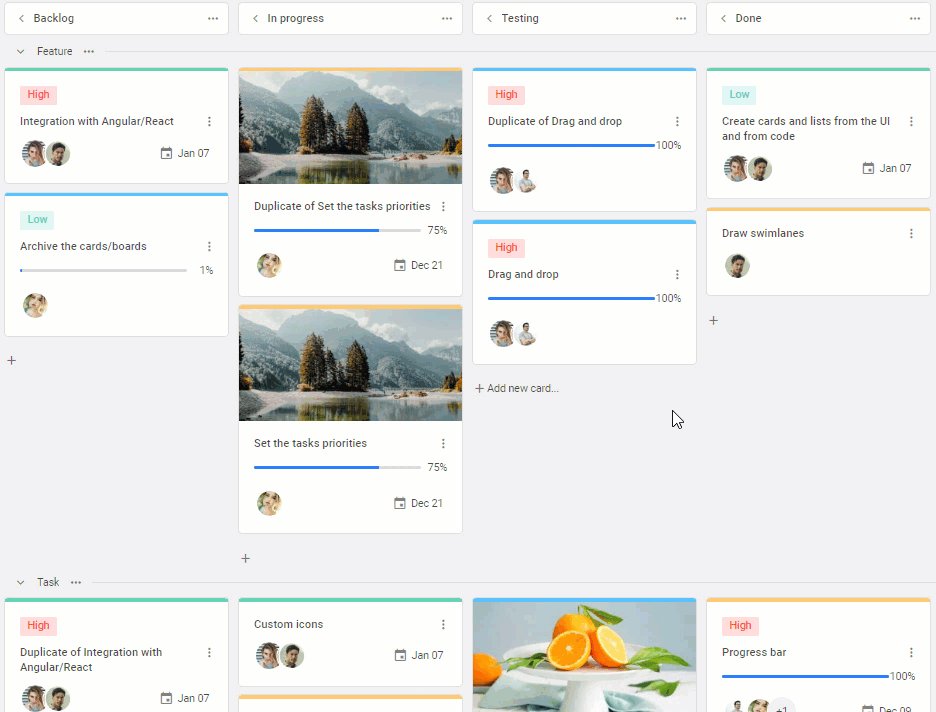
Duplicating Tasks in Kanban Board
If you take a closer look at an actively used Kanban board with one or several projects, you may often notice groups of single-type task cards related to a specific part of the project. In general, such cards may have a lot of similarities in content and settings. But end-users frequently have to add them to the board manually, which certainly takes some extra time.
The new version of the DHTMLX Kanban library eliminates this inconvenience by offering the opportunity to duplicate cards. From now on, end-users can create a copy of any card using the corresponding option in the context menu (3 dots icon) of this card. Alternatively, you can do it by selecting the needed card and applying the hotkey combination (Ctrl (Cmd) + D). The second option also helps to duplicate several cards at once.
 Check the sample >
Check the sample >
Programmatically, this feature is incorporated with the new duplicateCard() method. It takes two parameters:
- id – specifies the ID of the card that should be duplicated (required),
- card – sets the data object for a new card (optional).
id: 2,
card: { label: "Duplicated card" }
});
The method is complemented with the corresponding duplicate-card event that is called when a card is duplicated.
console.log(obj);
});
Other Improvements
We are done with the core features of this release, but we also have to highlight a range of API upgrades provided in v1.3.
First of all, our development team offers several novelties designed to ensure a better user experience in the Kanban editor. There is a new editor property that helps to configure automatic saving of changes in cards. It replaces the editorAutoSave property that has been deprecated. The editor property comes with the autoSave parameter that enables auto save mode and the debounce parameter for setting auto saving delays. The second one is especially useful when using the undo/redo feature.
columns,
cards,
editor: {
autoSave: true,
debounce: 2000
}<a href="https://docs.dhtmlx.com/kanban/api/methods/js_kanban_redo_method/" rel="noopener" target="_blank"></a>
// other parameters
});
We’ve updated updateCard(), updateColumn(), and updateRow() methods and corresponding events with the new replace parameter. It enables you to specify whether Kanban data will be updated fully or partially. By setting the value of this parameter to true, you make sure that only new data will be displayed in rows, columns, and cards. Otherwise, all changes in Kanban elements will be merged with old data.
We continue expanding the possibility of using the popular JSON format with DHTMLX Kanban. Our JavaScript component already allows serializing the Kanban data to JSON. In v1.3, we’ve added the export.json() method for exporting Kanban data to a JSON file.
Now you can also benefit from the getUser() method. It is a part of the RestDataProvider service dedicated to getting users data from the server-side via the GET request.
Review the full list of new capabilities and API changes provided by our team in v1.3 by visiting the “What’s new and migration” section.
Want to estimate the new version of our Kanban in your own scenarios before making a purchasing decision? Okay, fair enough. You can do it by downloading a free 30-day trial version of our product.
In case you are already one of the DHTMLX clients, get access to the new Kanban via your Client’s Area.
If you want to share your thoughts on this release and ideas about possible improvements, feel free to use the comments section below.