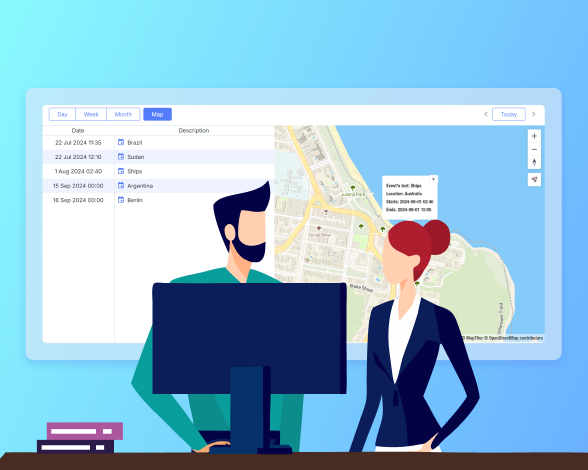
How to Create a Custom Map Adapter for the Map View in DHTMLX Scheduler
August 21, 2024
1 min read
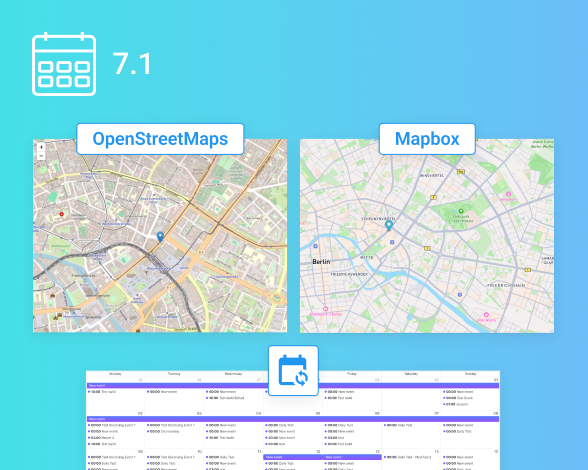
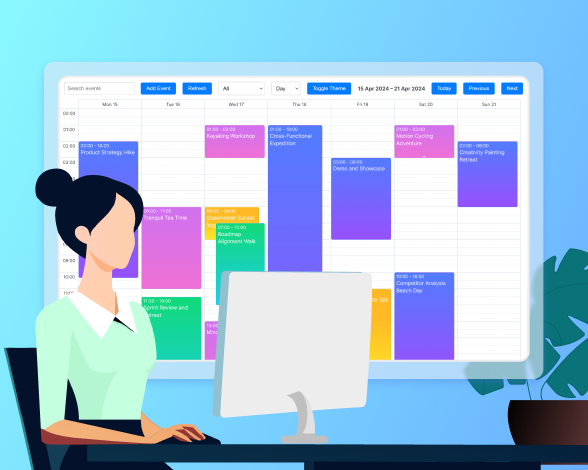
The Map view is one of 10 customizable options for presenting upcoming events in our JavaScript scheduling component. By default, it allows displaying the list of planned activities on a geographical map from popular map provi...