Online Examination System Project in JavaScript
Ready-made HTML/JavaScript online exam template built with feature-rich and customizable Suite UI widgets
This is an example of an online examination system project developed with the following DHTMLX Suite components: TreeGrid, Grid, Form, DatePicker, ComboBox, Layout, Sidebar, Toolbar.
UI Widgets for Developing Online Examination System

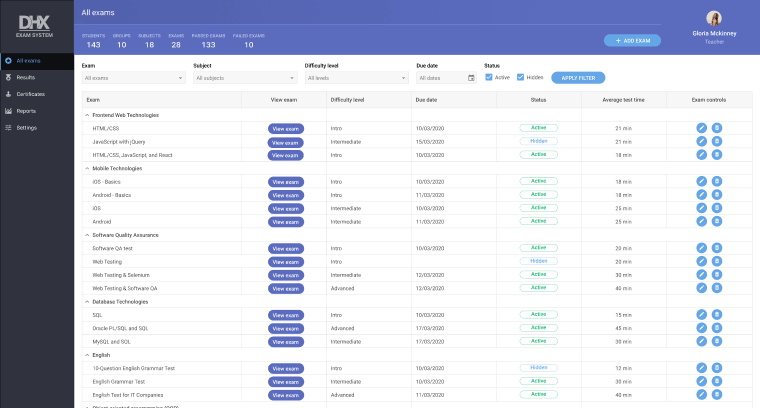
TreeGrid for convenient exam management
With the DHTMLX TreeGrid widget, you can build a hierarchical tree table for convenient
work with a large number of exams. Tutors can group exams by subjects, filter, and sort
data as well as export data to Excel. The component provides advanced drag-and-drop,
allows working with frozen columns and editing content right in the cells. DHTMLX
TreeGrid appearance is completely customizable. You can create custom CSS classes and
apply them to the elements you'd like to modify.

Form for online examination
By using our modern UI library, you can create a feature-rich online examination form
in JavaScript. DHTMLX Form supports data validation and contains plenty of adjustable
and easy-to-use controls, including buttons, checkboxes, radio buttons, combo boxes,
textarea, input fields, etc. You can equip your form with a time or date picker,
slider, and file uploader. All controls can be arranged in blocks united by a
common purpose.

DatePicker for selecting examination dates
You can add a date picker to your HTML exam template, allowing end-users to quickly
select necessary date values. DHTMLX datepicker has month, year, and the default
calendar view options. You can display numbers of weeks, highlight certain dates,
and disable dates to restrict the date selection. Our datepicker widget supports
custom date format, provides multilingual support, and can be used as a date range
selection tool.

ComboBox for simple navigation
DHTMLX ComboBox component is written in pure JavaScript code and will undoubtedly
improve your online examination system. It allows you to add a feature-rich select
box that shows suggestions while an end-user is entering text in the input. Users may
select several options at once and see a number of selected items. You can set custom
filtering rules, add icons or other HTML elements to the list items, and entirely
modify its look and feel.

Toolbar for online exam template
DHTMLX toolbar contains the list of controls for performing various operations like
adding new exams or tracking the number of students and groups. The structure of the
toolbar can be smoothly modified and allows you to set any custom functionality to be
performed with the exam template. You can add custom HTML content, buttons equipped
with icons or badges, input fields, drop-down lists, etc.
Features of JavaScript/HTML Exam Template
- Add new exam
- Assign a subject, difficulty level, due date, cost
- Set a type of response (one or more correct answers)
- Filter the list of exams by name, subject, difficulty level, due date and status (active/hidden)
- View, edit and delete an exam
- Filter the list of students by name, group, date, exam, and results (passed/failed)
- Take an online exam
- Login as Admin, Teacher or Student
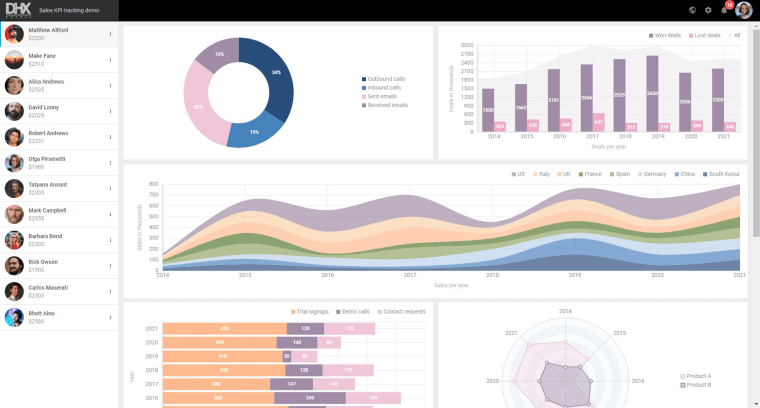
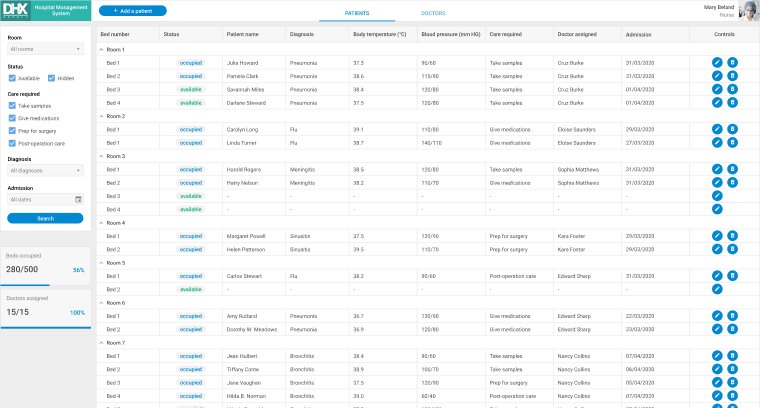
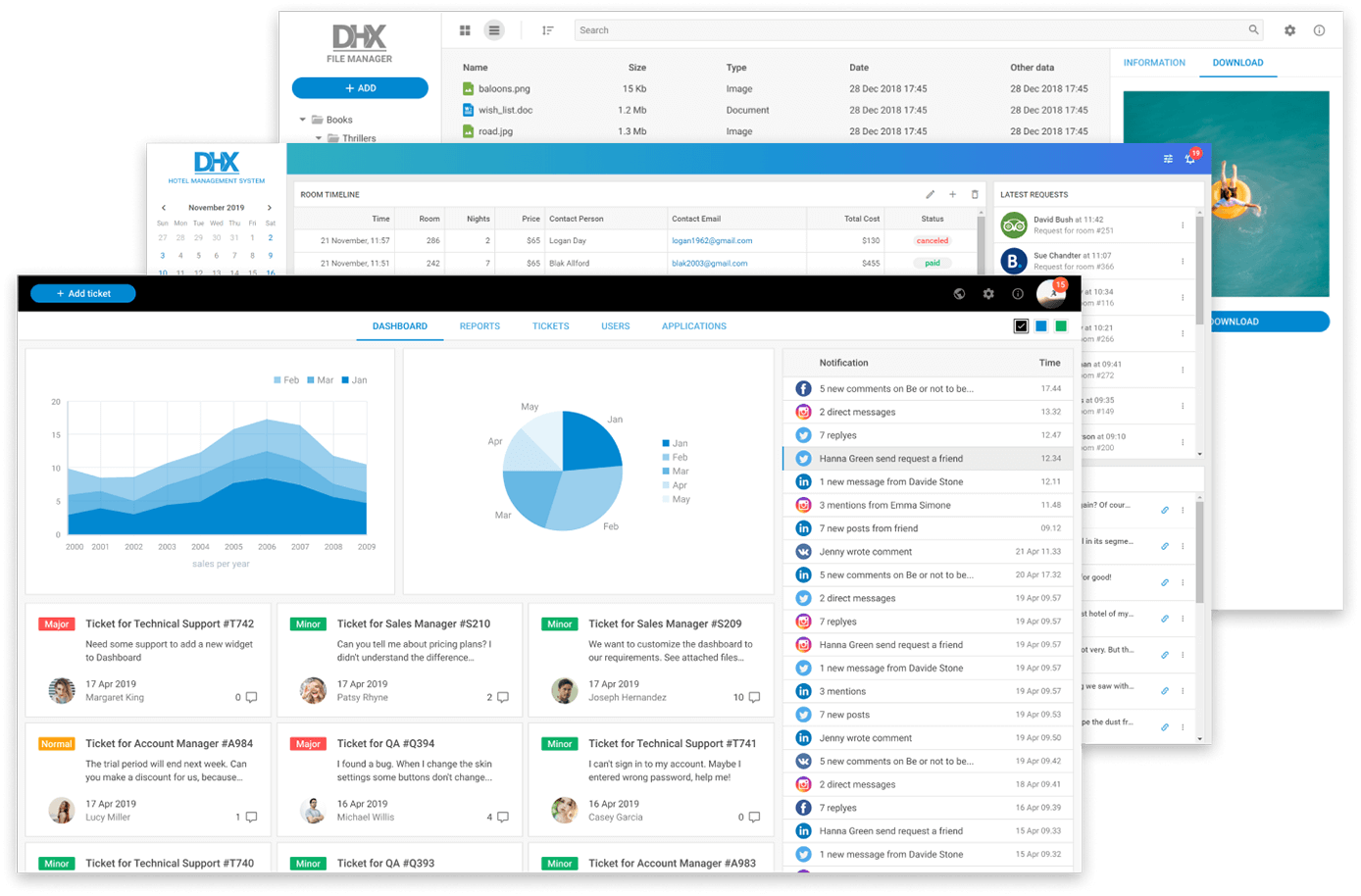
Other Demos and Templates
DHTMLX Suite includes 25+ widgets for creating fully-fledged web apps for business, manufacturing,
government,
education, healthcare, and other realms.
Want to save time and effort? We can build any web app you'd like for you. Contact us
One step to download
30-day free trial of Examination System demo