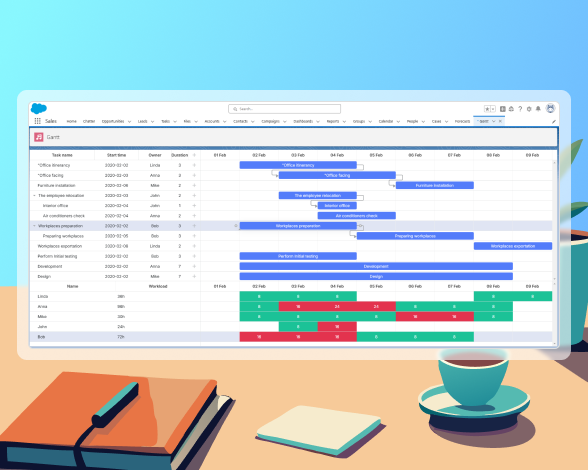
Announcing New DHTMLX Demo: Gantt with Resource Management for Salesforce
October 24, 2024
2 min read
Salesforce continues to be one of the leading and popular vendors of various CRM services, including the development platform, where dev teams can deliver their web apps using the LWC model. We have been carefully tracking the...