Customer Spotlight: DHTMLX Gantt and Diagram for Enovatio Portal
May 27, 2025
3 min read
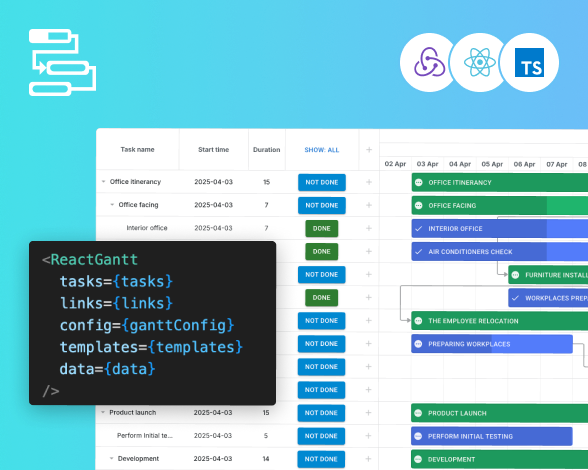
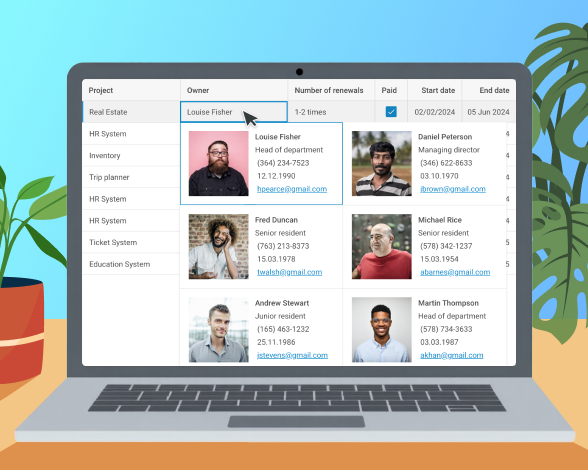
Nowadays, it is hard to imagine effective project management without the use of modern software on the web. Developing comprehensive solutions for this sphere is often time-consuming, and it is good to know that many businesse...