If you have been using our dhtmlxForm to build web-based forms, we hope that you will enjoy the new version 3.0 which is released in beta today. The update offers new capabilities of arranging form elements, allowing you to create long, complex forms of any design.
Download the latest package: dhtmlxForm v.3.0 beta (updated on March 18, 2011), and read about the new features:
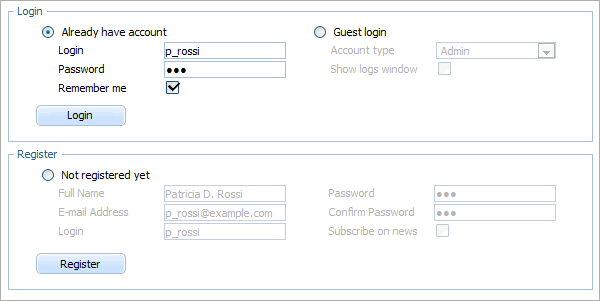
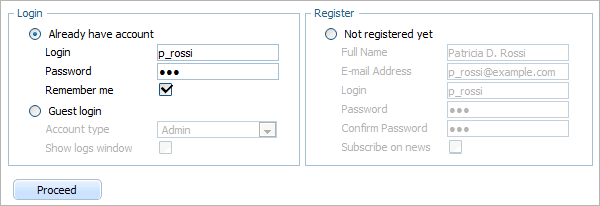
New Options for Building Web Forms with Complex Structure
With this update, dhtmlxForm enables you to create web forms with any type of visual structure. You can now arrange form elements with absolute positioning, combine them into blocks, or group them using field sets.

dhtmlxForm - Multi-Column and Field Sets
The new version provides the ability to integrate web forms that are easy to understand and intuitive to use. You can choose what form layout to use to present your web form in the simplest and most user-friendly way.

dhtmlxForm - Multi-Column and Field Sets
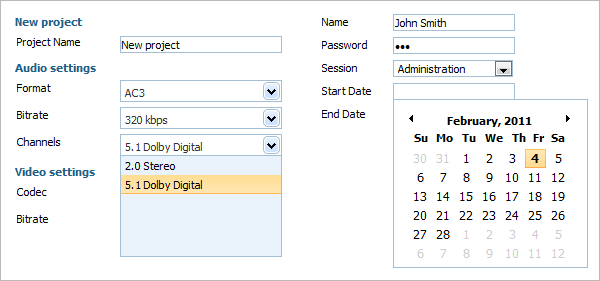
Integration with Other Components
One more major enhancement in this release is integration with dhtmlxCombo, dhtmlxCalendar, dhtmlxEditor, and dhtmlxColorPicker. Adding a popup calendar, combo box with autocomplete, or simple text editor to your web forms is not a problem anymore. All these components can be easily attached to the form fields with minimum of coding.

dhtmlxForm - Integration with dhtmlxCombo and dhtmlxCalendar
Item Template
The updated dhtmlxForm offers the ability to create your own templates for the form items and present custom content as a value of the input field (link, image, or any HTML).
Other new features include a file upload input field and the ability to set parameters for a group of items. So, if you need a better tool for online form creation, download the updated dhtmlxForm and add interactive, Ajax-enabled web forms to your web site or application.