UPDATE: Use the links below to download the newest version of the export packages:
- dhtmlxGrid-to-Excel for PHP
- dhtmlxGrid-to-Excel for Java
- dhtmlxGrid-to-Excel for ASP.NET
Having developed a way to export grid data to an external format, we found it hard to stop at just PDF.
We have been often asked about the possibility of exporting dhtmlxGrid to MS Excel format. (What could be more natural than transporting data from one kind of spreadsheet to another?) Until now, the only way to export grid data to Excel was going through CSV format, which was causing the loss of information about grid structure and visual appearance.
dhtmlxGrid is JavaScript tables library with high performance and extensive functionality
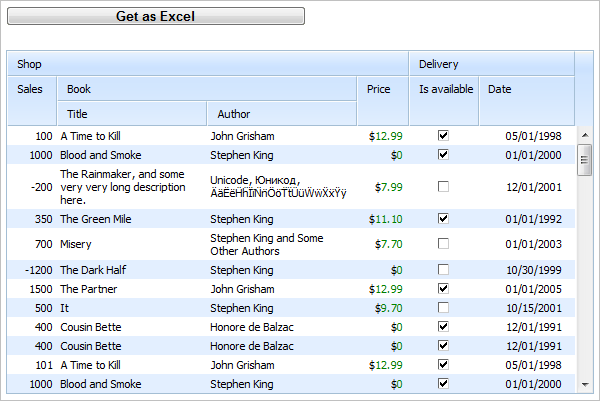
The Grid-to-Excel service allows you to save the current state of the grid into the .xls file, keeping the grid structure and visual settings. So if the grid looks like this on the page:

Grid-to-Excel. HTML page.
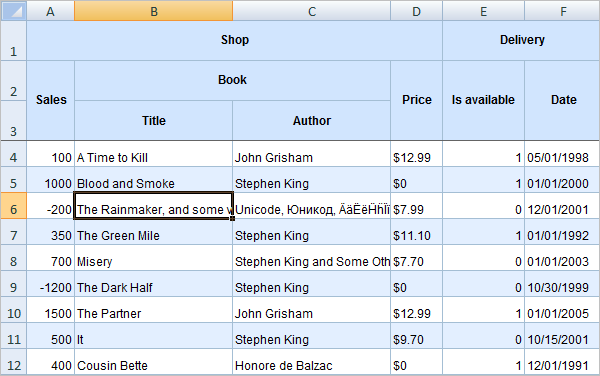
The result in Excel will look like:

Grid-to-Excel. MS Excel document.
To install the Grid-to-Excel service locally, you need to download this package, which contains two folders:
./server – copy this folder onto the server (PHP 5.x required)
./client – copy files from this folder to the codebase of the grid
After that, to enable Grid-to-Excel functionality, you should add the following code to the page with dhtmlxGrid:
scheduler.toExcel ("http://some.com/server/generate.php");
Note that the http path is the path to the script of the export service.
So now you can enjoy a ready solution to easily export data from dhtmlxGrid to Excel spreadsheet. For the configuration details, you may also check the documentation.