We are excited to announce the release of DHTMLX v.3.5, our JavaScript/Ajax component library. With this release, we focused on updating the design of the UI components and we hope that you’ll love the look of the new skin. We’ve also added powerful data processing capabilities, such as live updates functionality and offline support. Here is the list of the major enhancements:
New Skin
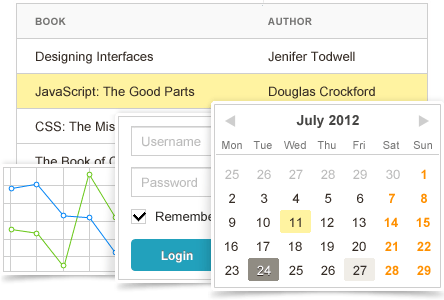
The new version brings a completely new look to the DHTMLX components, allowing you to build visually appealing, mobile-ready user interfaces. The new ‘terrace’ skin is simple and elegant so the DHTMLX components fit perfectly in any modern web app.

Updated Form Component
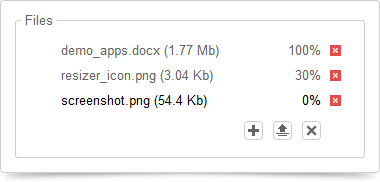
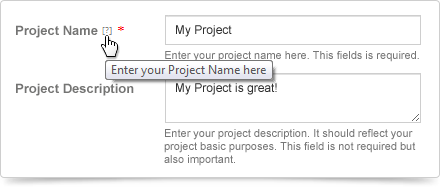
dhtmlxForm now has the built-in file upload control allowing users to upload multiple files and track the progress of individual file upload. With the new ‘container’ control in form, it becomes easier to integrate other DHTMLX components and any HTML elements into a form layout.
The new version also allows you to split the form into several parts and display them, for example, in tabs or layout cells, while it will be processed as a single form. dhtmlxForm 3.5 supports custom checkboxes, live validation, number formatting, info area, and more.
New Chart Types
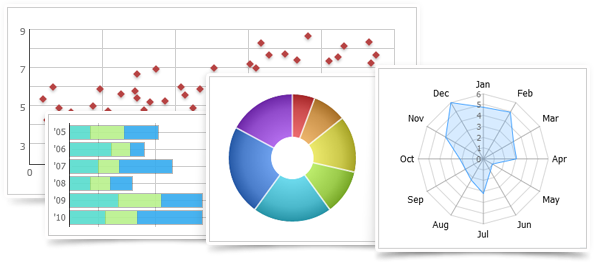
With this update, we’ve added three new chart types: donut, radar, and scatter charts. The existing charts have been redesigned to get more polished, modern look. See demos.
Live Updates and Offine Support
This update offers some extensions for DataProcessor functionality. Integration with node.js platform enables synchronization of the updates on the server side when multiple users edit the same data in their browsers. Version 3.5 also allows you to use the DHTMLX components in offline mode: view and edit data offline and then update the database when internet connection is on.
Visual Designer
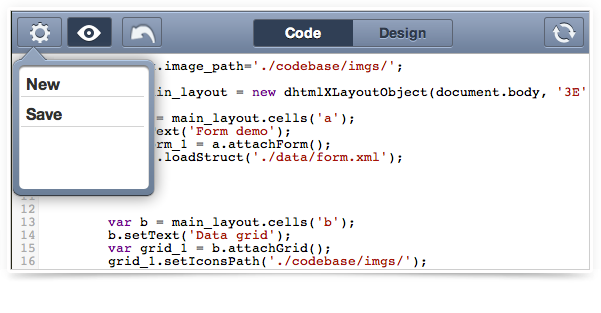
We’ve also added some nice features to the online Visual Designer tool. It now allows you to save your design and share it with your colleagues or customers by simply sending them a link to your generated design. The Visual Designer now highlights the code in the ‘Code’ mode making it easier to read.
Other Improvements
In addition to the new features listed above, this update also includes fixes and improvements for all DHTMLX components, maintaining the rich features and fast performance, and compatibility with IE10. dhtmlxGrid v.3.5 supports common JSON format, which can be useful if you’re going to use the grid with web servers. Here is the full list of what’s new in version 3.5.
Download the update and let is know your thoughts on the new version and what you would like to see in the next update. We are open to your suggestions!
PRO users with active support subscription will receive the download link to the new version by email.