All Components
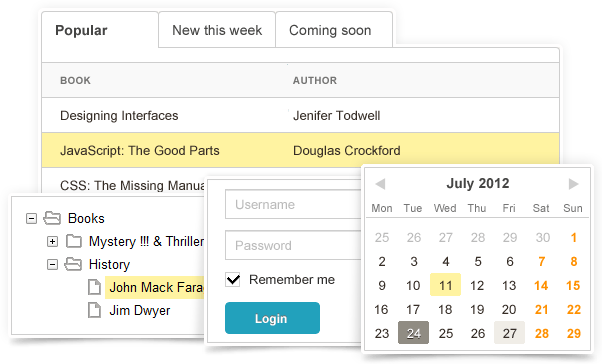
Version 3.5 introduces a new simple and elegant 'terrace' skin. In addition to a fresh, visually appealing design, the new skin also features more space between the UI elements and looks good on small screens of mobile devices. The neutral coloring makes it easier to integrate the DHTMLX components in any web interface.

View more screenshots and see how the DHTMLX components look in a web application interface.
Another improvement that concerns all components included in the dhtmlxSuite v.3.5 package is compatibility with the upcoming IE10.
dhtmlxToolbar
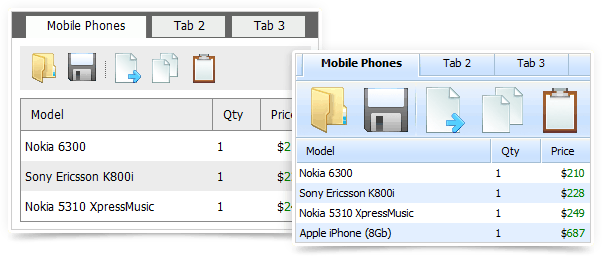
The toolbar component now supports different icon sizes (18, 24, 32, and 48 px). The ability to add large icons was one of the most requested features for this component and now it's available in version 3.5.

dhtmlxForm
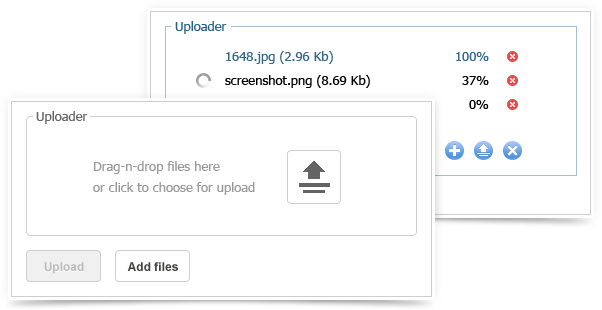
Since version 3.5, dhtmlxForm has a built-in file upload control, allowing users to upload multiple files and track the upload progress of individual files. The updated dhtmlxForm also introduces other new features (custom checkbox, container, tooltip, info area, live validation, etc.) and extended API.

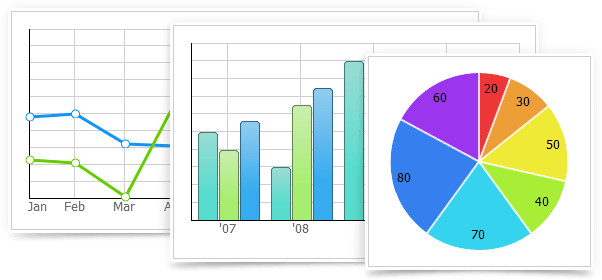
dhtmlxChart
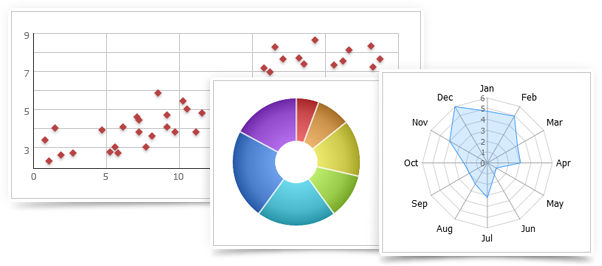
The charting library comes with the new chart types: donut, scatter, and radar charts. The charts are developed in JavaScript using Canvas (in the old versions of IE dhtmlxChart uses VML (excanvas.js library)).

The existing charts have been extended with new colorful, nice-looking style presets.

dhtmlxGrid
dhtmlxGrid can now load data from common JSON format (the older version of the grid required a specific JSON structure). This simplifies the integration with external web services that return the data in JSON format.
Live Updates (DataProcessor)
Version 3.5 supports live updates that are managed by DataProcessor and node.js platform. This allows you to use the DHTMLX library in scalable, real-time network apps.
When users edit the application data (e.g. grid records), the changes are synchronized with the server-side database. The DHTMLX components display the live updates automatically without need to refresh the page. Read the tutorial to see how it can be implemented.
Offline Support
With the help of the new dhx.proxy library, the DHTMLX-based web apps can now be used in the offline mode. With dhx.proxy, you can save the changes made by user in the local storage and synchronize the changes with the server database when the user comes online. Read the documentation to learn more about dhx.proxy and offline support.
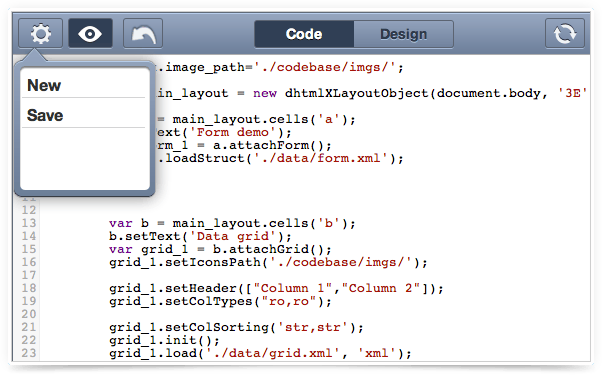
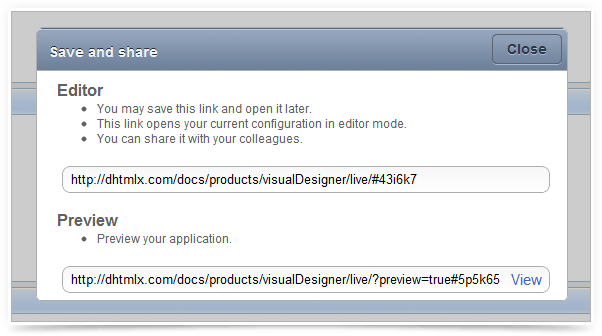
Visual Designer Tool
The updated online Visual Designer tool supports code highlighting and provides the ability to save created design layout so you can continue working with it in your favorite source code editor.

The Designer also provides the ability to share your design with others. It generates a URL which you can send to your customers or colleagues to show the application interface you've built in the designer tool.

In addition to the major new features, DHTMLX 3.5 includes a large number of small improvements and bug fixes. See the full list of changes below.
Complete List of Changes in DHTMLX 3.5
All Components
- 'terrace' skin
- IE10 support
- CSRF prevention
- DataProcessor will use security key when available
- errors in case of double including connector.js fixed
- extra checks in debug mode of dataprocessor
- live updates with node.js
What's new:
- the ability to reload ajax-sub-rows
- findCell can be used in strict mode
- loading data from raw JSON format
- onEmptyClick event for context menu handler
- sample of csrf prevention
- select and combo filters display labels of options for "combo" column type
- setColWidth accepts *
- support for common JSON format
- * drag on empty space results in adding a new row to the end of the grid
- better prefetching strategy for bottom-up srnd
- better processing of non numerical values in pivot and math extension
- enableHeaderMenu can accept list of parameters
- master checkbox generates onCheckbox event
- setSizes can run without setting sizes to parent container
What's fixed:
- adding new rows in srnd split mode when initial view is smaller than dataset
- bug with combo excell when grid header is reloaded with data
- coro excell doesn't block selection
- correct percent based width calculation (better precision)
- defVal are not cleared after clearAll
- destructor doesn't work in split mode
- dnd between grid and dataview
- dynamical loading and total_count
- editing and navigation in grid with marked enabled
- editStop correctly finish edit operation in both parts of split
- email regexp blocks numbers
- email validation blocks '-' character
- empty tooltips must not be shown
- extended CSV parser and extra whitespace from excel
- extended CSV parser and single column block
- filtering in case of treegrid lines enabled
- footer in RTL grid
- full loading in srnd
- grid sizing in container
- hardcoded styling for header filter elements
- hide columnd for grid with hidden header
- ignore empty last line during csv operations
- incorrect attribute mapping in case of JSON and movable columns
- incorrect footer sizing in IE8, IE9
- incorrect height of row in SRND-IE mode for light skin
- incorrect row adding in split+srnd mode
- invalid actions in case of v-scroll in IE during block selection
- invalid math output for negative numbers
- invalid row height after adding in multiline-split mode
- isColumnHidden doesn't work in split mode
- JSON eval problem after code compression
- loading open state, when parent item is closed and hidden child has open
- missed row attributes after dnd
- missing row attributes during dnd in treegrid
- radio button selection and movable columns
- regression in cell selection logic
- serialization in srnd with changed-only flag
- setSizes in not attached to the DOM grid
- split mode in export to pdf
- srnd and split rendering
- timed call to resetCounter fails for reloading scenario
- trigger dataprocessor after bind updates
- unnecessary sorting image after grid reloading
- unwanted attempt to mark cell after dnd
- validation in grid conflicts with validation in form
- zIndex of colorpicker editor
- lost sorting state after filtering
What's new:
- "triangle" item type for chart
- chart presets; alpha to chart items; hsv methods to math.js
- diamond item type
- donut chart
- margin and padding to chart legend
- radar and scatter charts
- chart borders, new gradients
- custom start and automatic step and max support
- item radius became template
- item.radius became template
- rotated text displaying improved
What's fixed:
- 3D pie drawing fix (thin lower sector issue in IE)
- area position corrected
- for stroking of "square" items
- getLimits without scale
- grouping and clearing data
- negative radius case
- pie chart: fix for labels positioning in case of small angle
- position of the last item (line, area, spline) when offset=0
- positioning of outer labels in a Pie Chart
- text rotate was fixed for IE9 (filter:progid issue)
- workaround for FF bug with radial gradient and globalAlpha
- xAxis lines for horizontal bars and scatter charts
What's new:
- getAllTabs method
What's fixed:
- custom css classes for tabs and area elements
- problem with scrolling after all tabs are closed
- tabbar sizing in container
- the line between tabs and content in right oriented skyblue tabbar was colored
What's new:
- upload control
- form.separator added (affected on splitting validation rules)
- init from JSON/XML; onxls/onxle events
- isItemHidden added
- offsetLeft/offsetTop added into settings
- onEnter - ctrl+enter for textarea
- number formatting
- onKeyUp and onInputChange events added
- saving date as string (getFormData()=> getFormData(true) in save method)
- setFocus for select/multiselect
- setFocusOnFirstActive, getFirstActive
- updateValues() added
- validate for single item added
- wrap attr added
- colorpicker added to setFormData and getFormData
- getFormData now returns "" for empty calendar
- isItemChecked for unchecked checkbox now returns false instead of null
- kbd-nav extended: button can be pressed by "enter" key
- myForm.send() got 4th params "skipValidation" - set to true to skip validation before sending request
- presave values for combo/select (if values for form loaded before select/combo options loaded)
- sending/validation logic for checkbox
- setFocusOnFirstActive improved
What's fixed:
- disabled image for form web skin
- do not revert btn state with script in show/hide if user set it
- fieldset width for ff/opera, input inside fieldset for ie
- issue with inputs value for validation/sending
- radiobutton check/uncheck fixed (for common group per different parent lists)
- values were not updated when clicking on toolbar
- allow pwd, calendar, colorpicker selection in IE
What's new:
- changeOptionId method
- dhx_web skin for combo
- form autocheck for combo improved
- form/combo disable state improved (+ img added for skyblue)
- input.focus() was placed in try-catch block to avoid focusing problem when combo is in hidden container
What's fixed:
- combo selection fix (in filtering mode), IE
- combo, attached to form, now will use the same font-size
- combo_v style in IE7 and IE6
- do not call validate func if item is disabled
- fix for focus after clicking out of the combo
- outline disabled for combo input
- RTL support for combos with checkbox and image
- update of combo header after options programatically checked
What's fixed:
- "dis" CSS class name for disable buttonSelect
- context-menu IE fix
- rounded corners show/hide for top item on open
What's new:
- support of contentText as "option text" for IE9
What's fixed:
- "offset" was added in
- attributes check
- a custom list delimiter in case of SmartParsing
- deleting item in edit state
- findPrev for srnd tree with rootId not equal 0
- ids with special chars now supported
- non-existent bg images was requested for skyblue skin
- opening an item in dynamic Tree when items are created by insertNewItem method
- right align and remove(close) item
- search in srnd tree (find previous in the last found item)
- setItemTopOffset with a numeric id as a parameter
- tree doesn't release keyboard focus
- tree doesn't use delimeter during xml sub-item fetching
What's new:
- adjustParentSize for layout, window
- attachObj/detachObj now accept is as param (not only object)
- improve dhtmlxWindows/container unloader
What's fixed:
- layout -> undock cell to window -> fix dimension of attached components
- On Hide window the page is Scrolling down (XTG-331235) (IE only)
- onMoveFinish event fixed
- onPanelResizeFinish fixed in case of using Prototype.JS 1.7
- progress image was under content if views used
- spacer rendering in IE fix (after cell expand, #XTS-631992)
- window RTL fix
What's new:
- new mode buttonSelect for buttonSelect (mode="select", change parent's text/icon when user select something in sublist)
- pressed-disabled state for twoStateButton;
- setIconSize functionality, available 18, 32, 48 px size
- update container-based components to support iconSize feature
What's fixed:
- buttonSelect disable state on init fixed
- IE6 button default/pressed state mixing fixed
- IE6 iframe cover fixed for up/down arrows (overflow mode)
What's new:
- "renderAll" to Dataview settings - disables VitualRendering
- added edit result canceling in stopEdit method
- beforeEditStop provides current value from editor
What's fixed:
- dhtmlx.ui overwritten if dataview and chart are used in the same time
- dragOut when the next drag area is another dataview with the same item id
- virtual render fails for single-column data
What's new:
- enable/disable days
- iframe (enableIframe method) and setPosition for calendar that is not attached to an input
- return empty string if input's value is empty
- support of empty value for calendar (null/"")
What's fixed:
- date formatting
- set content fix in case of null value
- using calendar func for date->str