Great news – Suite 6.0 is out! DHTMLX JavaScript widget library has received an extensive update and now presents completely renewed and modernized JavaScript components for building powerful and trendy web interfaces.

What is Suite 6.0?
dhtmlxSuite 6.0 is a brand new version of DHTMLX UI library. It is compatible with the most modern browsers starting with IE11+. The library can be smoothly integrated with Angular, React, and Vue.js frameworks.
Suite 6.0 comprises 21 JavaScript components, which can be neatly assembled in one feature-rich user interface. Integrating the components with each other is straightforward due to the universal system of data processing with the help of the Data and Tree collection. The architecture allows developers to implement any modern technologies they wish.
All the UI components are designed on the basis of Material style. The library enables complete customization of the interface via CSS.
The aim of developing a completely renewed Suite was to provide developers with a comprehensive yet flexible tool for building modern web apps with no limits to customization.
dhtmlxSuite 6.0 JavaScript UI Widgets
So, let’s have a closer look at the widgets included in the dhtmlxSuite 6.0 library. We have grouped them according to their purpose.
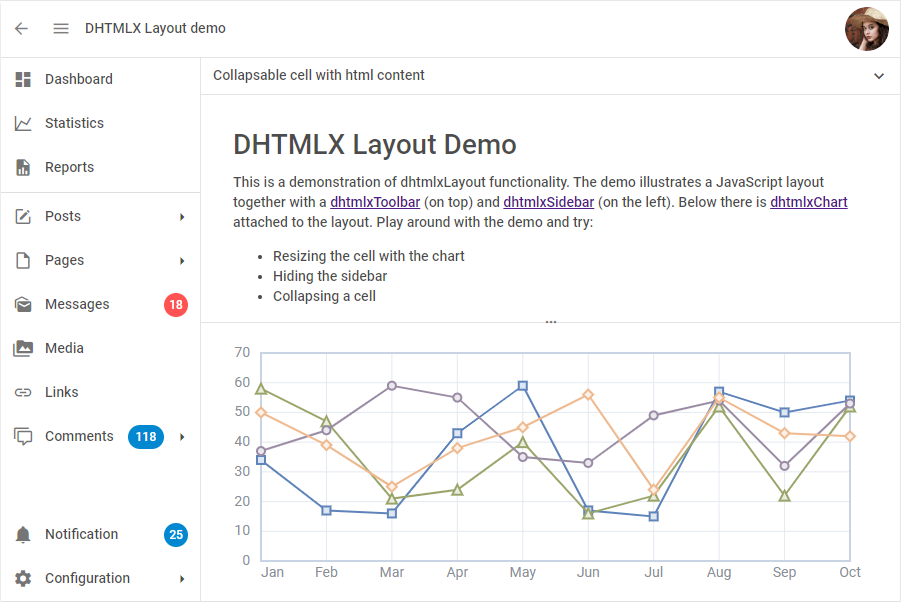
Layout Widgets: Layout, Tabbar, Window
These are the most basic components, which serve as the foundation of any user interface. dhtmlxLayout as a key part of the library makes it easy to arrange all other UI widgets on a webpage. Below you can see how various UI elements like a sidebar, toolbar, chart, and some custom HTML content can be organized using the layout component:

Data Processing Widgets: List, DataView, Grid, Tree, TreeGrid
The following group represents a range of widgets for working with data: arranging data in different views (list, dataview, grid, tree), filtering and sorting data, etc. The filtering and sorting functions, as well as managing data in all possible ways, are common for all of them due to the ubiquitous system of data processing via Data and Tree collection.
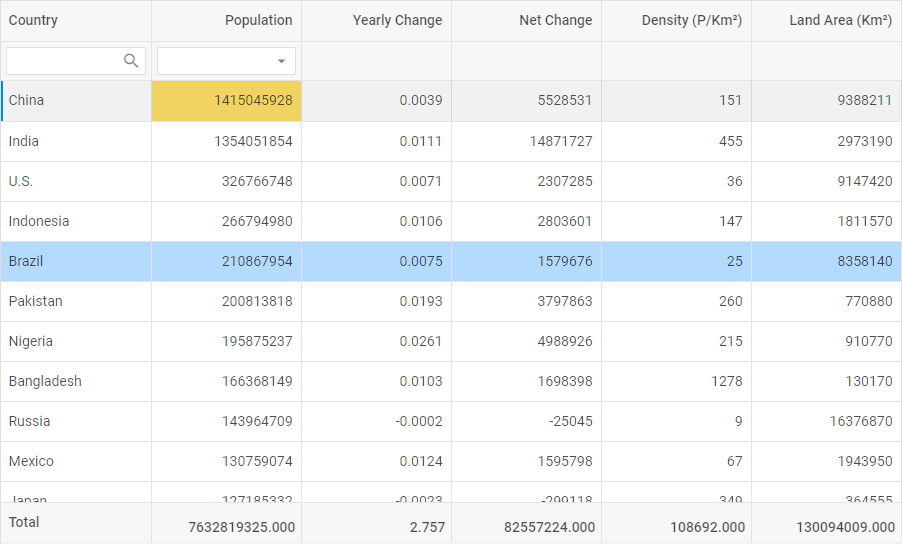
Here is an example of a JavaScript grid with a footer containing the sum of values from column cells, one selected row, and cells with custom marks:

Data Visualization Widgets: Charts
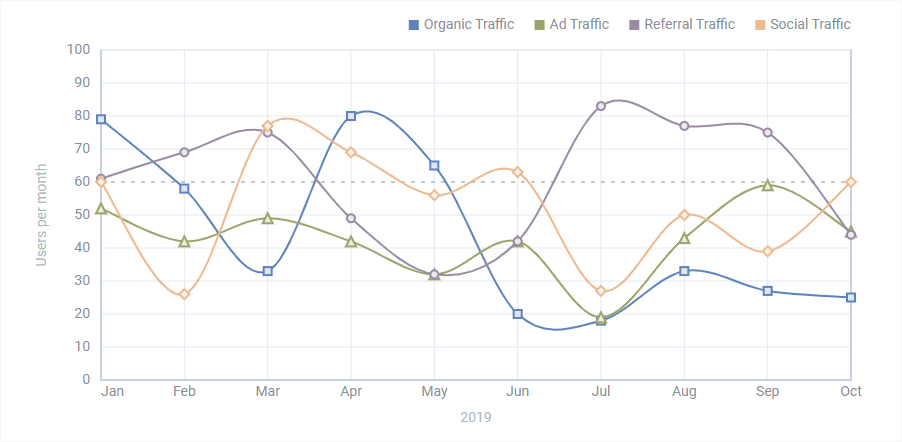
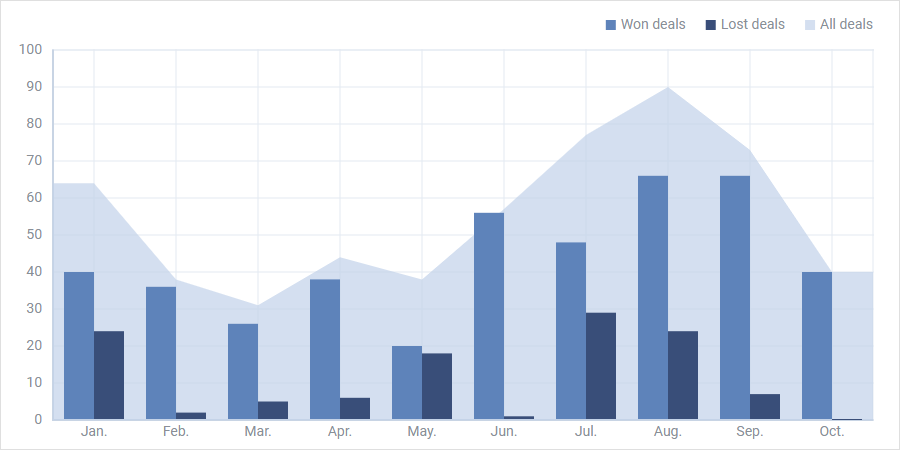
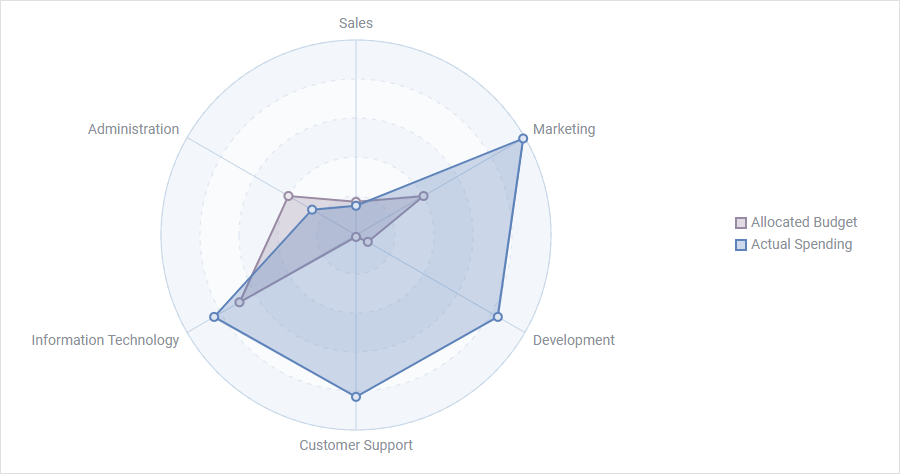
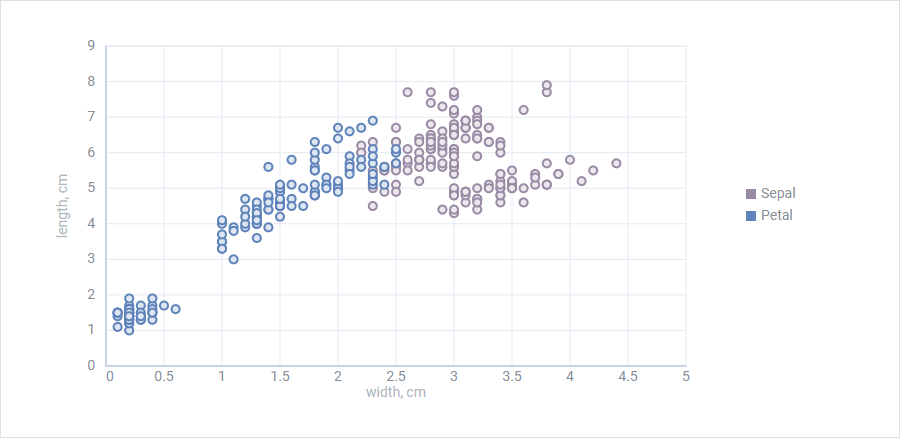
The JavaScript charting library includes 11 types of charts: Line and Spline charts, Bar and X-Bar charts, Area and Spline Area charts, Pie and Donut charts and their 3D variations, Radar and Scatter charts.

Spline Chart

Bar Chart

Radar Chart

Scatter Chart
Navigation Widgets: Menu, Ribbon, Sidebar, Toolbar
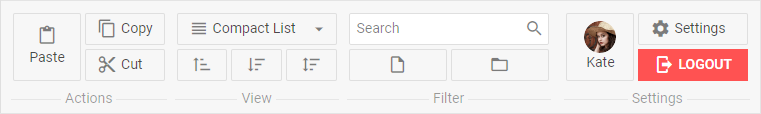
This group of JavaScript widgets shares a similar range of controls for website navigation: various buttons, navigation items, spacers, separators, titles, and input fields. The Tree collection enables developers to conveniently manage the controls and update them dynamically. Here is an example of a JavaScript ribbon toolbar:

Form-Oriented Widgets: Calendar, ColorPicker, Combo, Form, Slider, TimePicker
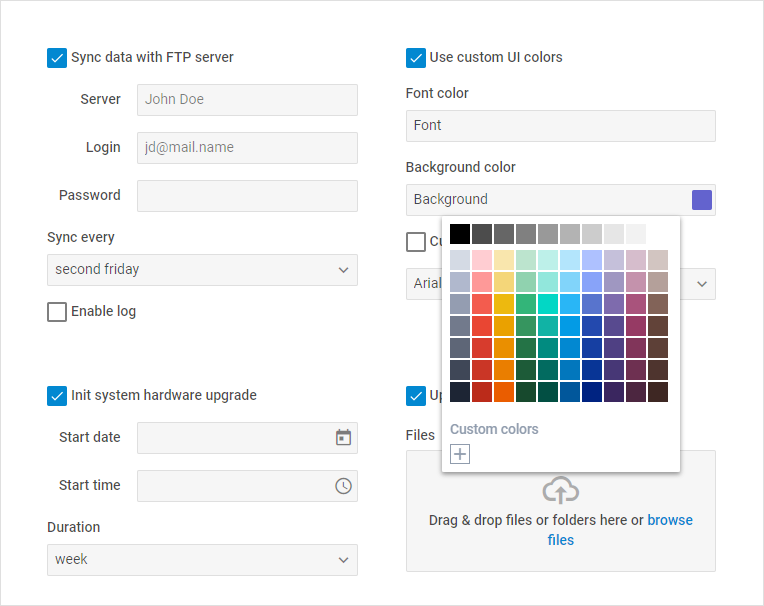
These components can assist you in building diverse interfaces for multiple purposes. However, we’ve put them in the form-oriented group, as they are a perfect fit for creating complex forms and can be easily integrated with each other. Here you can check how dhtmlxForm may look like with a colorpicker, calendar, time picker, and simple file uploader attached:

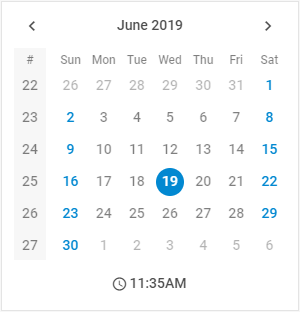
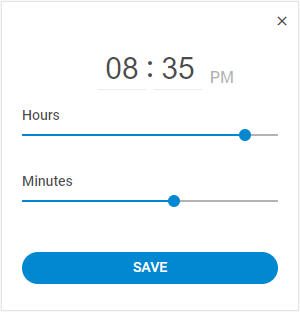
dhtmlxCalendar can also be integrated with a time picker, which we created on the basis of dhtmlxSlider component:


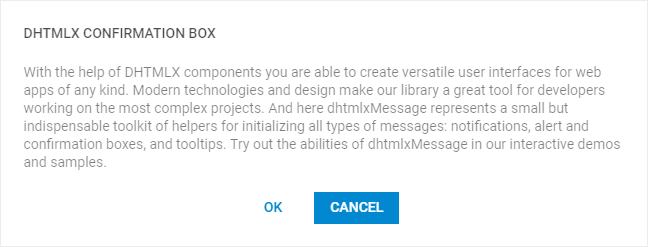
Helpers: Popup and Message (Alert, Confirm, Tooltip)
These are little helpers that are crucial for creating any web interface. They represent different types of dialog boxes: popup windows, message boxes for showing notifications, alerts, confirmations, and tooltips.

Suite 6.0 vs The Previous Versions
Apart from the technologies described above, the new Suite 6.0 differs from the previous versions in size and components included.
The size of the newly released Suite 6.0 is 330KB, while its predecessor weighed around 1.3MB. The significant decrease in size contributes to building much faster web apps.
dhtmlxAccordion, dhtmlxCarousel, dhtmlxEditor, and dhtmlxTreeView are no longer independent components of the Suite library. Now you can easily create the accordion component using dhtmlxLayout. dhtmlxTree has taken over all of the features from dhtmlxTreeView. dhtmlxCarousel has been deprecated for lack of use cases in web apps. The editor component has been replaced by dhtmlxRichText, JavaScript rich text editor, with many more functions and possibilities.
Meanwhile, other components have been introduced in v6.0 – dhtmlxDatePicker and dhtmlxTimePicker. The datepicker represents the integration of dhtmlxCalendar with dhtmlxPopup. The timepicker is a separate component, which can be easily used together with the calendar, forms, and other components.
Moreover, other DHTMLX products such as Vault, RichText, and Spreadsheet are now compatible with Suite 6.0, as they are built on the basis of its components and share the same API. That means you can use all of them together with dhtmlxSuite in one web app with no trouble.
Maintenance of dhtmlxSuite 5.1
Despite the launch of dhtmlxSuite 6.0, the previous version of dhtmlxSuite 5.1 will still be maintained. We’ll continue to release updates with improvements and support our current clients and their projects based on the versions of DHTMLX UI library up to 5.1. In the near future, we’ll release an update of dhtmlxSuite v5.2.
The reason for the coexistence of versions 5.1 and 6.0 is the absence of a straightforward migration path. Thus, we recommend our current clients to use dhtmlxSuite 6.0 for new projects focusing on modern browsers and technologies and leave versions up to 5.1 for existing projects or those where compatibility with older browsers is a necessity. Our technical specialists will support you in implementing the features you have in web apps built with the versions of Suite up to 5.1 using the new Suite 6.0 library.
dhtmlxSuite 6.0 Licensing and PRO Functionality
You may get acquainted with the whole library downloading dhtmlxSuite evaluation version and testing it for free for 30 days. During the evaluation period, you’re eligible to receive support from our technical specialists.
dhtmlxSuite is also available for open source projects under the GNU GPL v2 license and Standard edition.
Commercial projects require the paid license (Commercial, Enterprise, or Ultimate depending on your needs) with Professional edition. PRO edition of dhtmlxSuite 6.0 offers a special module for processing data (parsing and serialization) in the XML format that can be used with data processing and visualization components: dhtmlxGrid, dhtmlxTree, dhtmlxTreeGrid, and dhtmlxCharts.
The TreeGrid component is available in PRO edition only as an extension of dhtmlxGrid.
All JavaScript UI components are delivered in one package, as they are all interlinked with each other and represent a comprehensive toolkit for building feature-rich web apps. However, you can still use and purchase the following components separately: dhtmlxGrid, dhtmlxTreeGrid, dhtmlxCharts, and dhtmlxCalendar.
We invite all our users and clients to download and evaluate the new version of Suite UI library 6.0 and leave your feedback. The trial period is free for 30 days. Our technical support team will assist you in every step of your work with the updated components.