DHTMLX Customer Spotlight: dhtmlxSuite in Christmas List Manager
December 22, 2014
3 min read
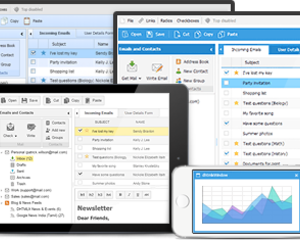
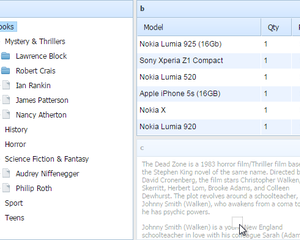
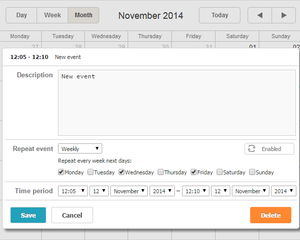
Christmas is all around us! And one of DHTMLX users, Monty Scroggins, developed a very useful application for tracking Christmas gifts. Read the full article to get learn more about it!
Christmas List Manager is a full feat...