Meet the updated version of our JavaScript Scheduler to version 4.2! This update introduces fixes of known bugs, performance improvements and a number of new and improved features.
This update was directed to solve the known performance issues with the Timeline view – on most configurations the rendering time has been decreased in 2-3 times!
Bootstrap compatibility
Since v4.2, dhtmlxScheduler is fully compatible with Bootstrap, one of the most popular HTML, CSS, and JS framework.
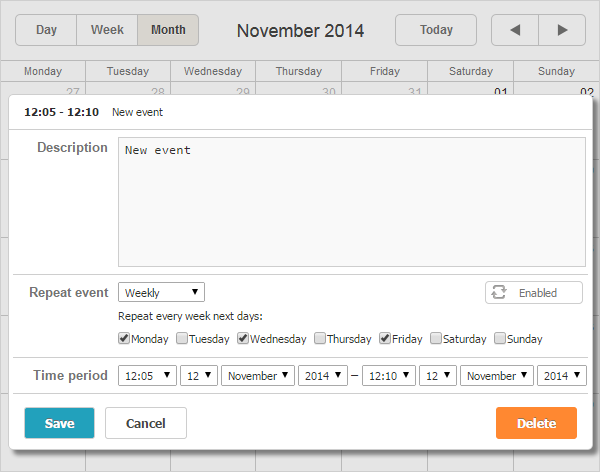
Custom form for recurring events
Moreover, the new version introduces the possibility to set your HTML form for recurring events settings. By default, the form for recurring events has a full list of fields/checkboxes that you should fill out. Now you can customize the view of this form and remain those points that you need.

Two ways to drag the multisection events
Now you can choose the strategy for dragging the multisection events. When you want to drag the event to another section, there are two possible options: all the splitted events will move, or just the one dragged event moves.
API for detecting ajax errors
One of the important updates is the adding of a new API method for detecting ajax errors at data loading and saving in case of connection breakdown or some server errors.
Updated DataProcessor
The version 4.2 comes with significantly updated DataProcessor (component that is responsible for sending updates to the server). Now you can use the REST mode for the request. This mode will allow easily integrate dhtmlxScheduler into the RESTfull app or attach it to Web API. We’ve also fixed known issues and added support of JSON format in server response.
Check the list of the main fixes and improvements that were made:
- Minicalendar supports the dynamic data loading
- Fixed a rare bug with the number of occurences in recurring series
- Fixes in “Flat” skin in non-default view
- Fixed conflict of marked timespans and ignore-time settings in Timeline view
- Fixed the problem with dhtmlxGrid compatability
- Improved data export to iCal and Excel
- Several new API properties and lots of small improvements
Also, check the documentation to see the full list of changes.
We invite you to download dhtmlxScheduler Standard 4.2.
The PRO users with active support subscription will receive the version 4.2 by email.