Lightning-Fast Vue JS Gantt Chart
Create a Vue Gantt chart by using DHTMLX Gantt and let users efficiently manage projects and tasks with ease.


















































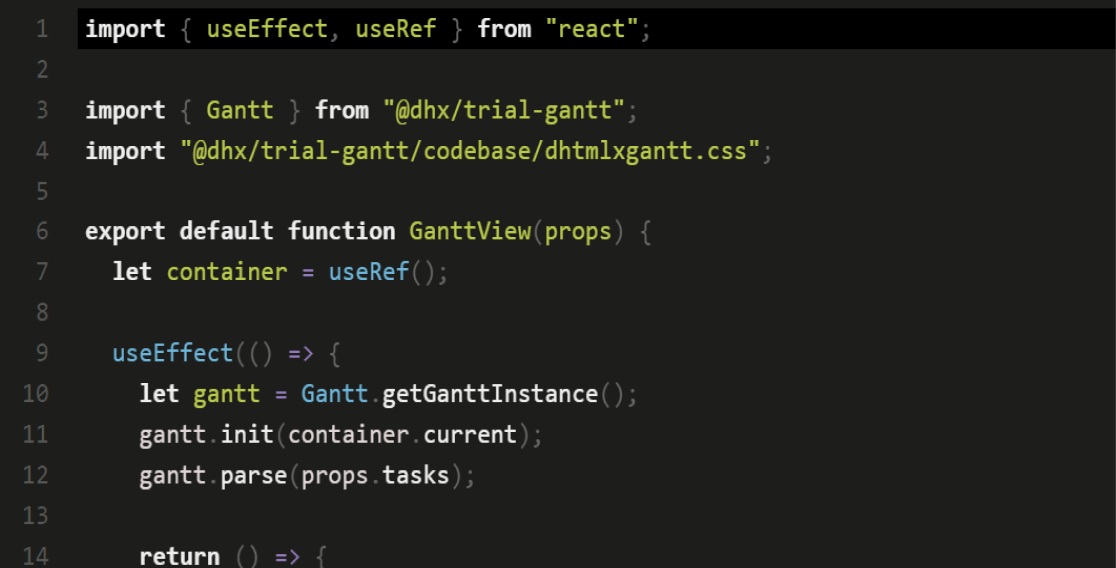
How to Create Vue Gantt Chart
Why Use DHTMLX Vue Gantt?
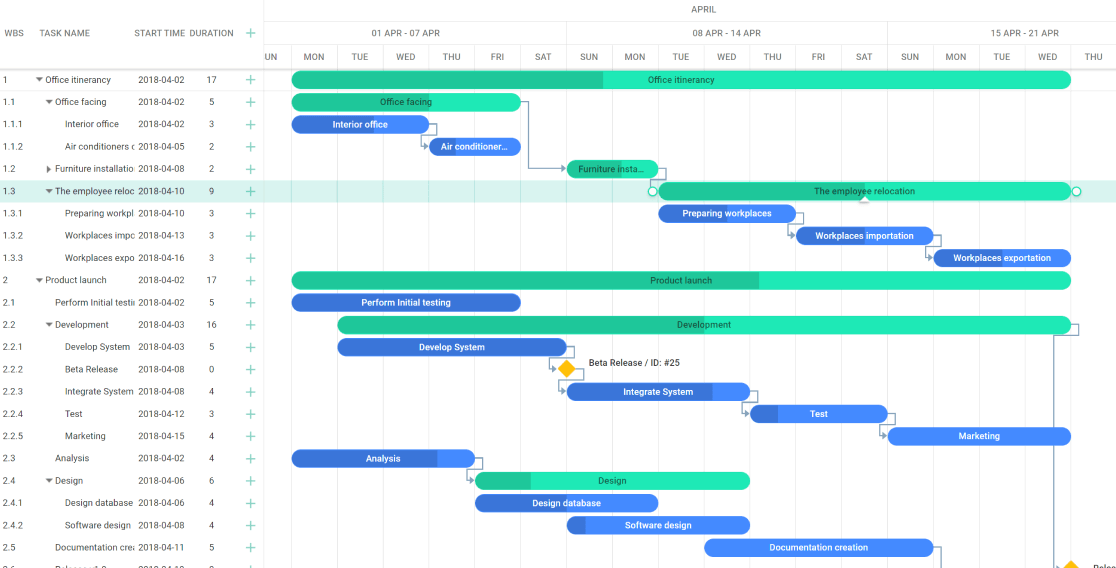
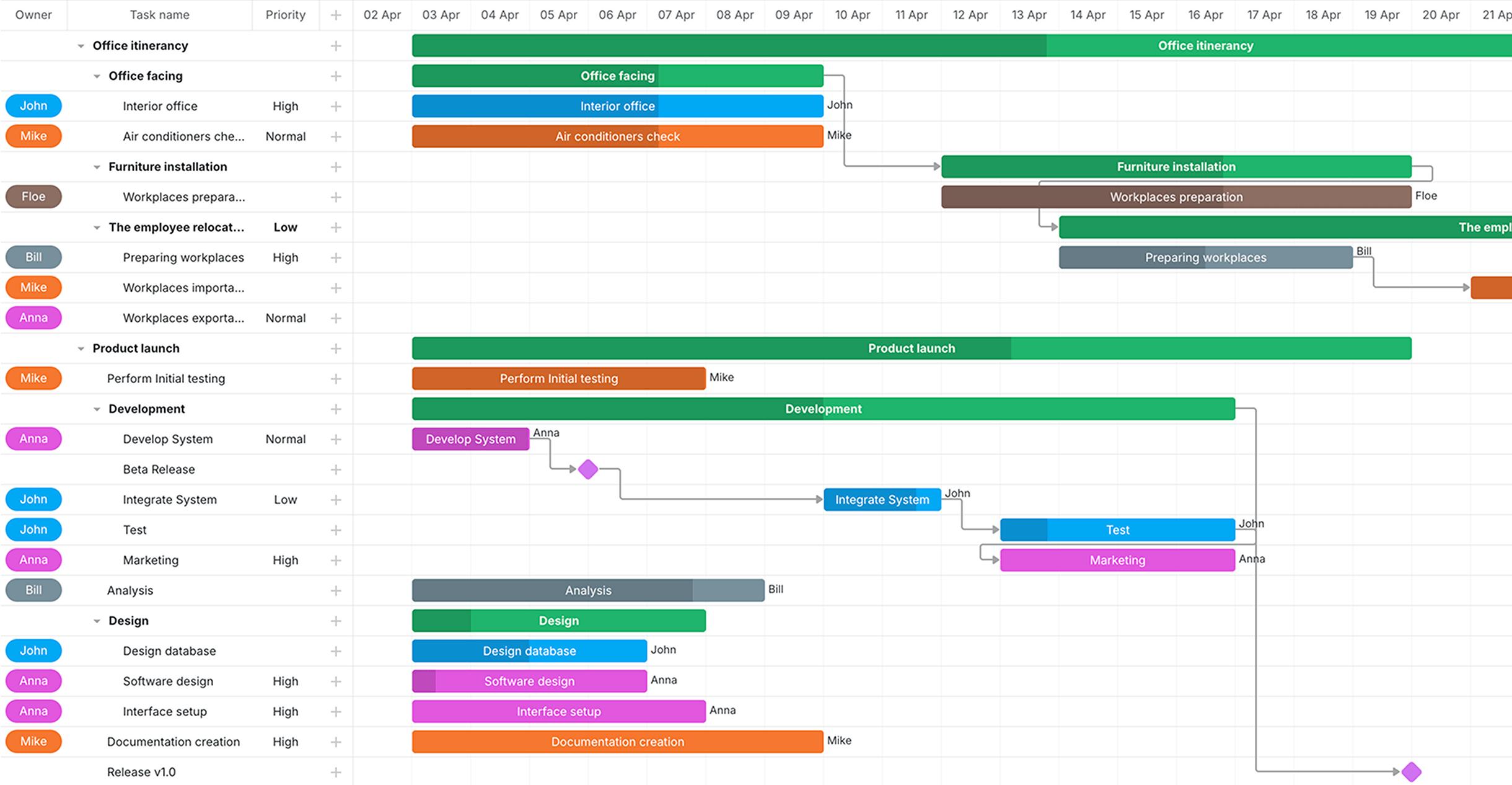
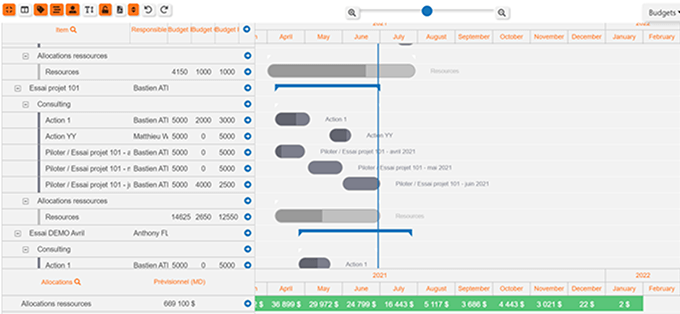
DHTMLX Gantt Chart for Vue with Resources

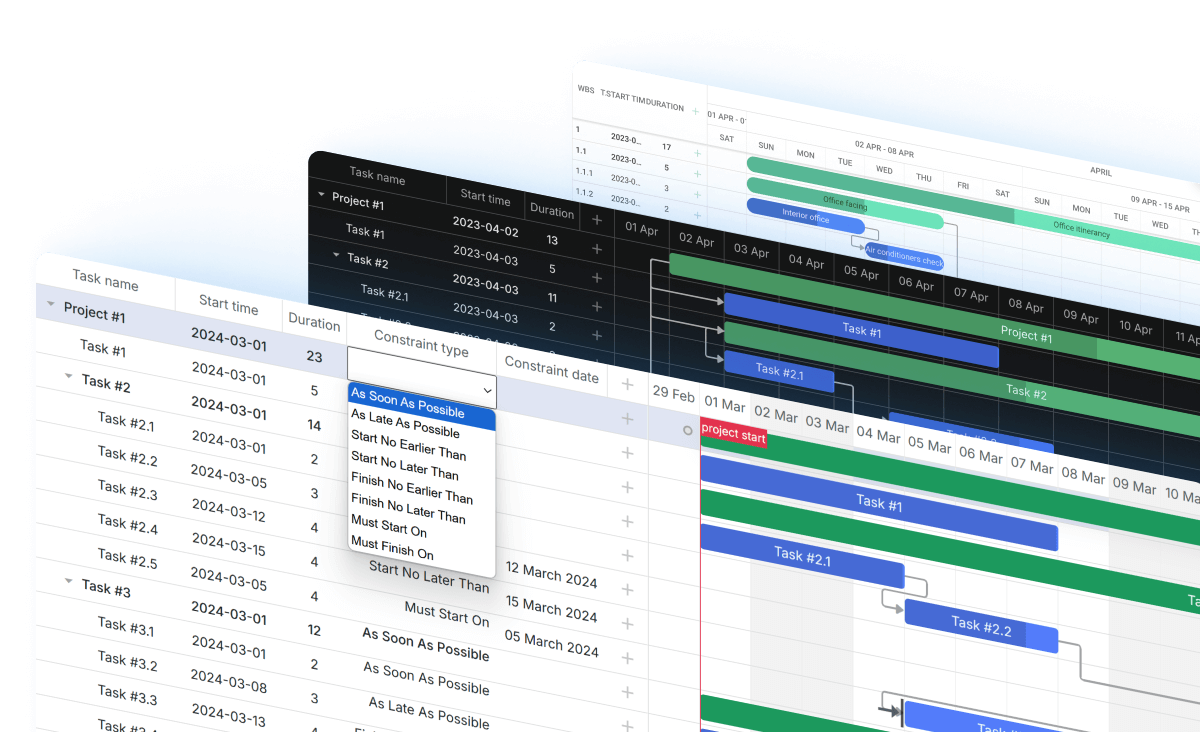
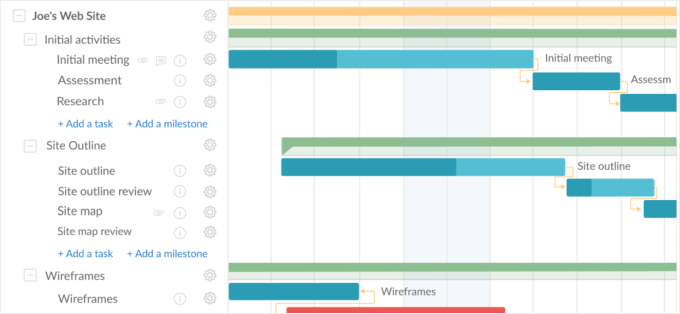
You can apply different CSS classes to a grid row and modify the date format, parent and child items’ icons, controls, etc.
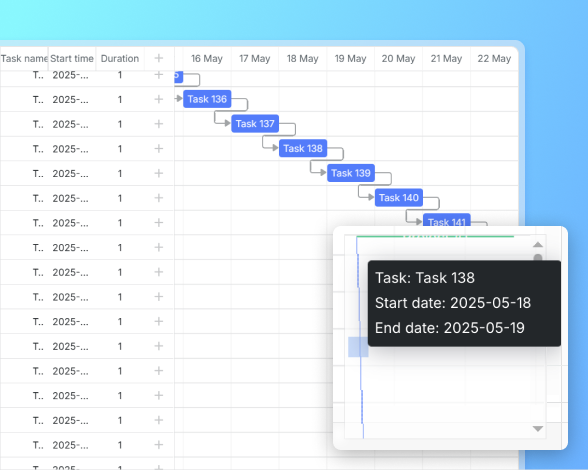
You can specify the text assigned to task bars on the right side and display task owners or start and end dates.
DHTMLX Gantt allows assigning resources to the tasks and coloring them. To change the assigned coworker, end-users should double-click a task.
End-users can generate Gantt charts with regular tasks, projects, and milestones. You can also add custom task types with different colors and lightbox inputs.
You have an option to set rollup milestones that appear on the timeline of the parent task rather than on its own row.

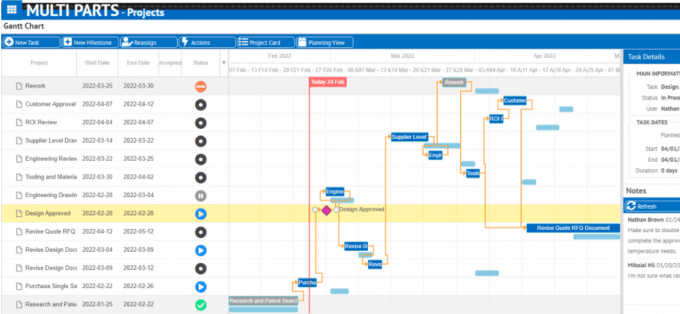
Examples of DHTMLX Gantt in Vue and JS Apps



DHTMLX Gantt for Vue JS: Frequently Asked Questions
Integrating the DHTMLX Gantt component into a Vue application is straightforward. You can install it via NPM and configure the component to fit your project. Detailed documentation and examples are available to guide you through the process, ensuring a smooth setup.
Yes, DHTMLX Gantt offers extensive customization options. You can use built-in themes, add custom CSS, and apply Vue-compatible styling approaches like scoped styles or CSS modules.
Absolutely. DHTMLX Gantt is designed to handle large datasets and complex project structures efficiently. With features like critical path calculation, resource management, and auto-scheduling, this component is ideal for managing enterprise-level projects.
If you're using the free version, resizing is not supported. This feature is available only in the PRO or Trial version.
You should use the Gantt Instance approach, which ensures that event handlers are correctly managed and applied to a single instance. Alternatively, you can disable all event handlers before adding new ones to prevent duplicate triggers.