This time we’re excited to share a success story of using our Gantt chart component. The GanttPRO team (Minsk, Belarus) lead by Dmitry Dudin, showcases its online project management solution that, among other tools, is built with dhtmlxGantt. Let’s find out why they opt for dhtmlxGantt and what results are achieved.
About GanttPRO
GanttPRO is a leading industry player with an efficient project management tool for creating Gantt charts and long-term planning. Their solution touches various fields, including IT strategic planning, marketing, construction, and software engineering.
The company’s customer number reached over 540.000 registered users, among which are such industry giants as Amazon, Sony, Salesforce, Shell, and NASA. However, GanttPRO can be used by individuals for every-day life planning. You can find detailed customer stories on their official website.
GanttPRO software was primarily developed for tasks and project management but with time, it extended its field of application. To date, GanttPRO is a fully-fledged system used for team collaboration, time tracking as well as deadline, resource, and cost management. Even though the functionality is constantly improving, the dev team strives to simplify product accessibility.

We’re proud to say that our Gantt chart JS library has been a core component of GanttPRO for over 5 years. Moreover, the tool is made up of Webix Jet micro framework and different open-source plugins. The client-side was built on Vue.js with a Node.js backend.
Why DHTMLX Gantt?
One of the key reasons why the GanttPRO team chose our Gantt chart library is the best price/value ratio on the market. Indeed, DHTMLX Gantt is a feature-rich Gantt chart component. But what are the most exciting possibilities we offer? Mr. Dudin listed the following:
Auto scheduling
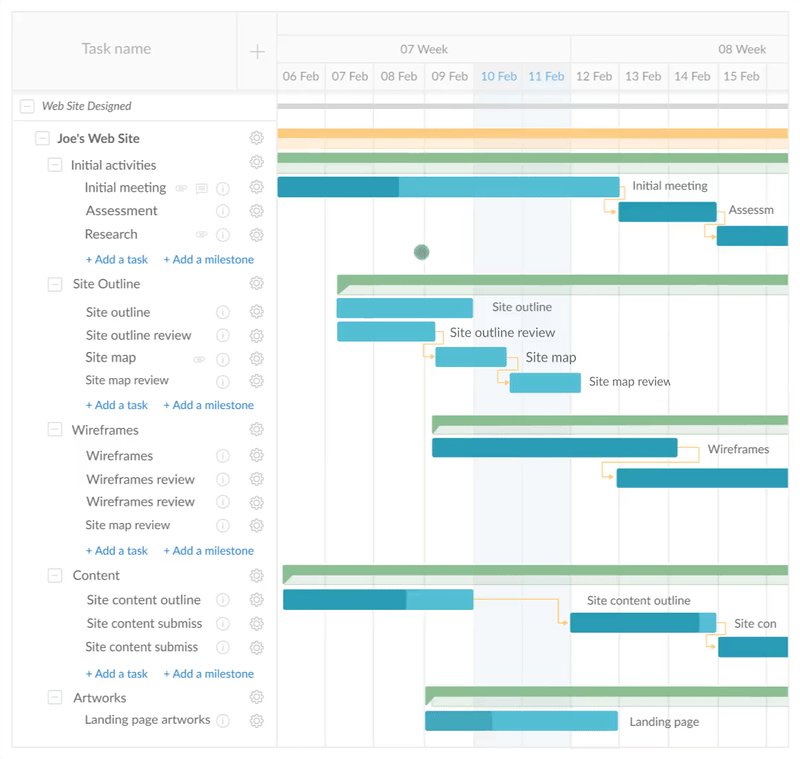
The library gives GanttPRO the ability to schedule tasks automatically based on dependency links between them.
Critical path
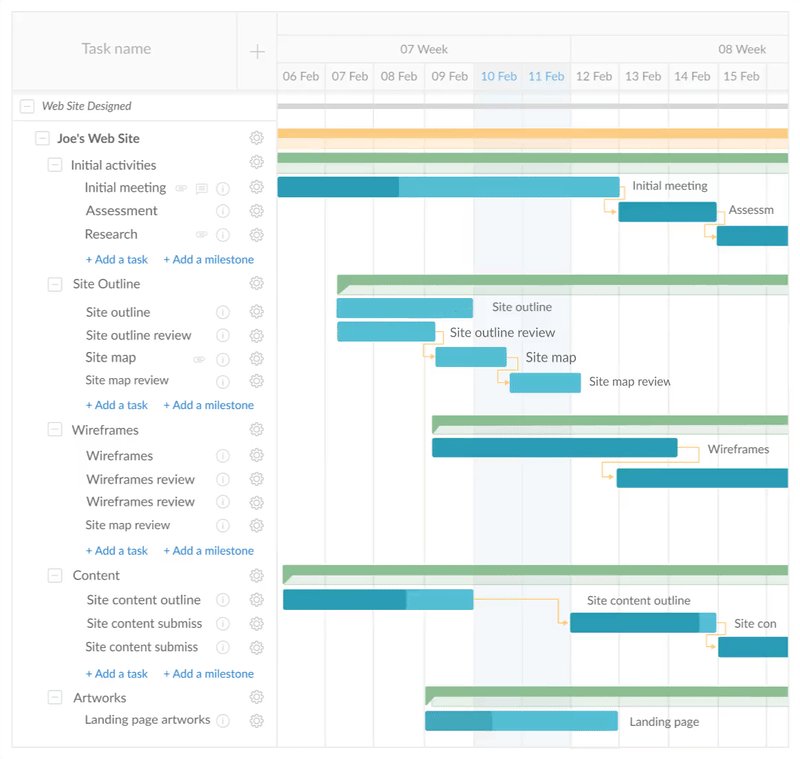
With this feature, end-users are able to create a sequence of tasks that can’t be delayed. Otherwise, the whole project would be postponed.

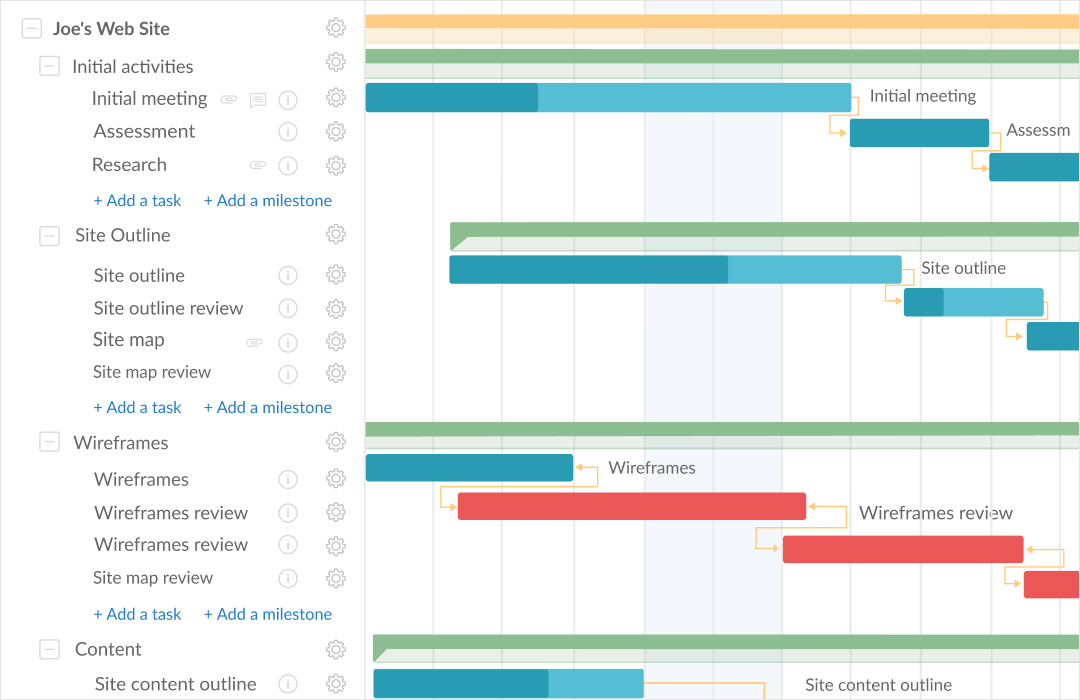
Dynamic loading
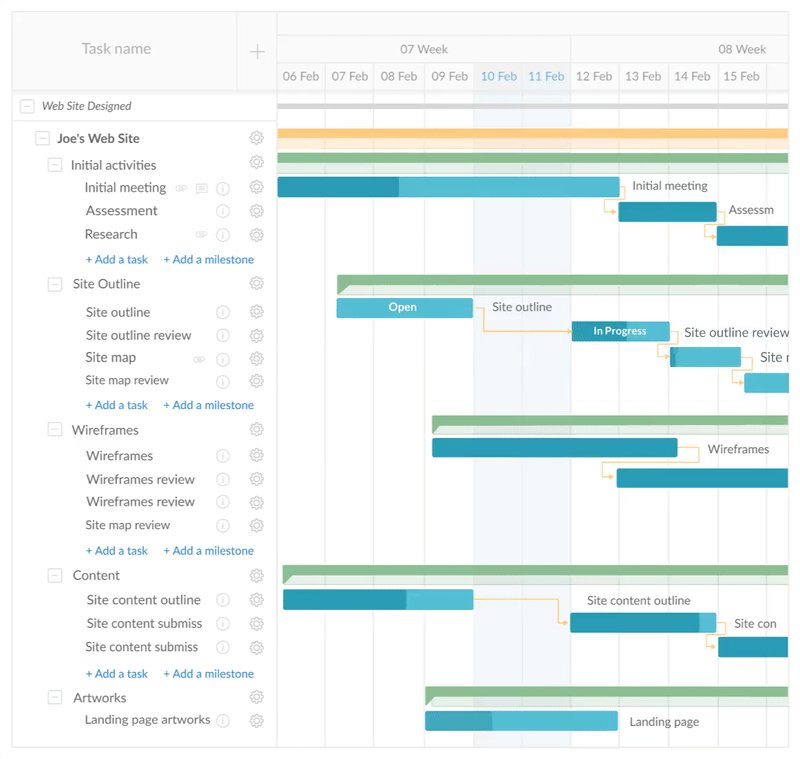
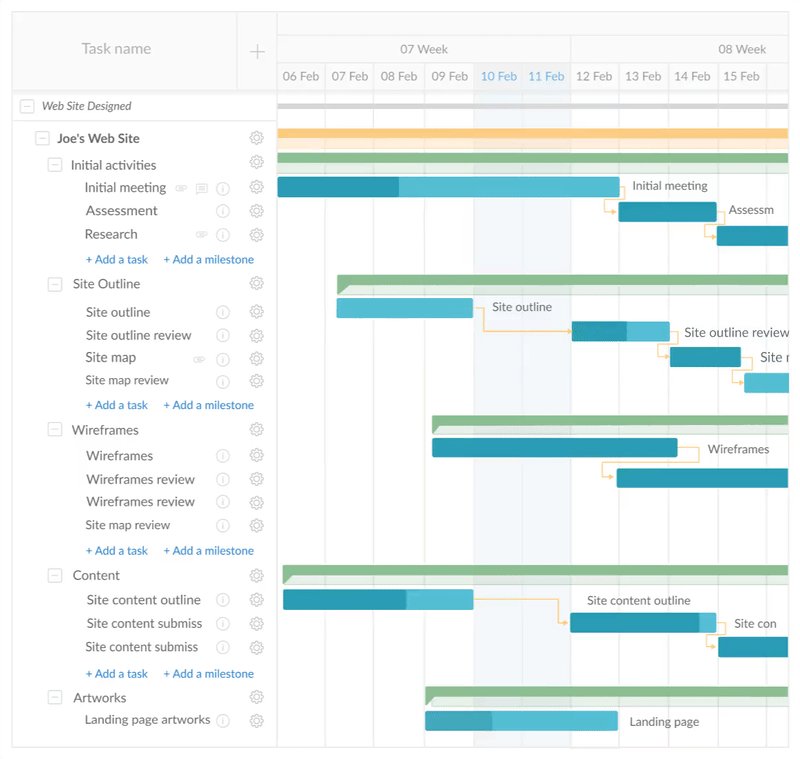
The GanttPRO team prefers using the dynamic loading mode that allows loading data by sub-projects. So instead of loading all data at once, the tool displays projects level by level as users open them.
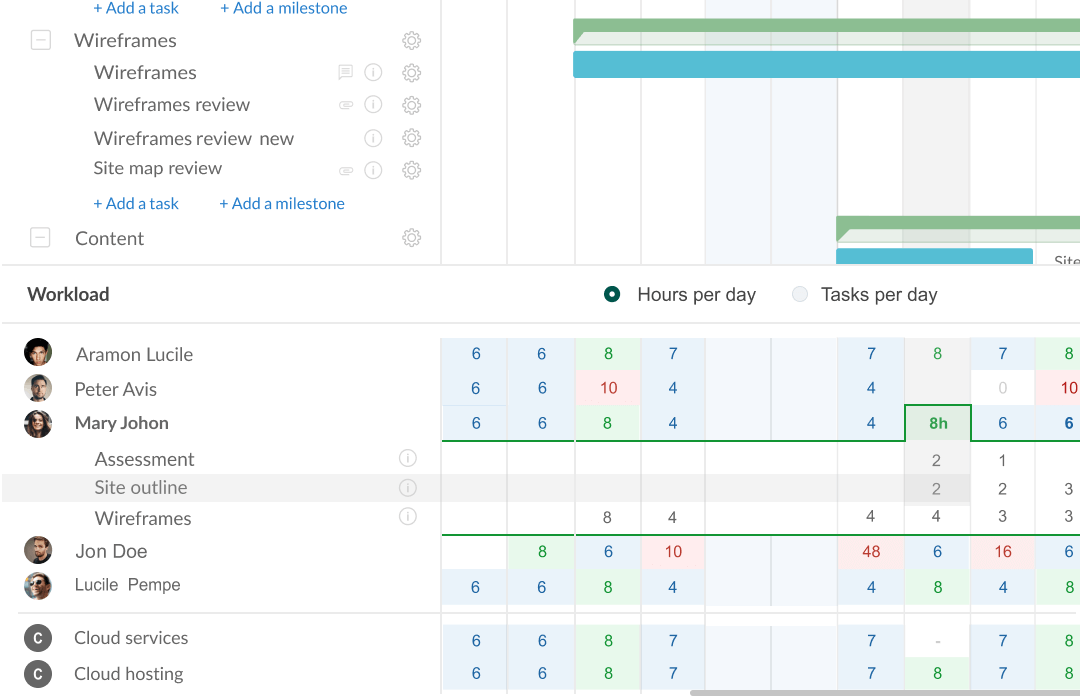
Resource management
With GanttPRO, users strike a workload balancing. They can break a project down by resource and easily relocate team members according to their workload.

Different time scales
With DHTMLX Gantt, the GanttPRO team is able to set different time scales. Thus, their users can organize a timeline most conveniently, for instance, choosing between hours, days, weeks, months, quarters, and years.
Moreover, the GanttPRO chart calculates the duration of the project based on the custom business calendar. Users can set working days and weekends as well as make adjustments in their project time scales anytime they need.
Tasks grouping
The GanttPRO team also highlighted the ability to group tasks by some criteria.
Besides, the API was characterized as extremely flexible, well documented and easy to understand even for the GanttPRO newbies. As Dmitry said, DHTMLX Gantt has been continuously improving since day one.
Challenges GanttPRO faced
Experience has shown that software development never runs smoothly. The main challenge for the GanttPRO team was the idea to create a global project, in other words, a complex multi-level object on a single page. The solution lies in building several Gantt charts on the same page. Therefore, Dmitry highly recommends DHTMLX users to avoid using the Gantt chart as a global object.
Final Thoughts
Summing up, DHTMLX Gantt helps GanttPRO create a multi-functional project management tool and constantly improve it. For now, the dev team expects to run dhtmlxGantt on the server-side (the ability will be introduced in the next major release) and try out complete mobile support. Moreover, they are working on adding a calendar view that might be developed with a DHTMLX Scheduler component.
We’re very grateful to GanttPRO for sharing their experience of using dhtmlxGantt.
Don’t hesitate to tell us your success story by filling in a form. We’ll highly appreciate your contribution and please you with a special bonus from the DHTMLX team.