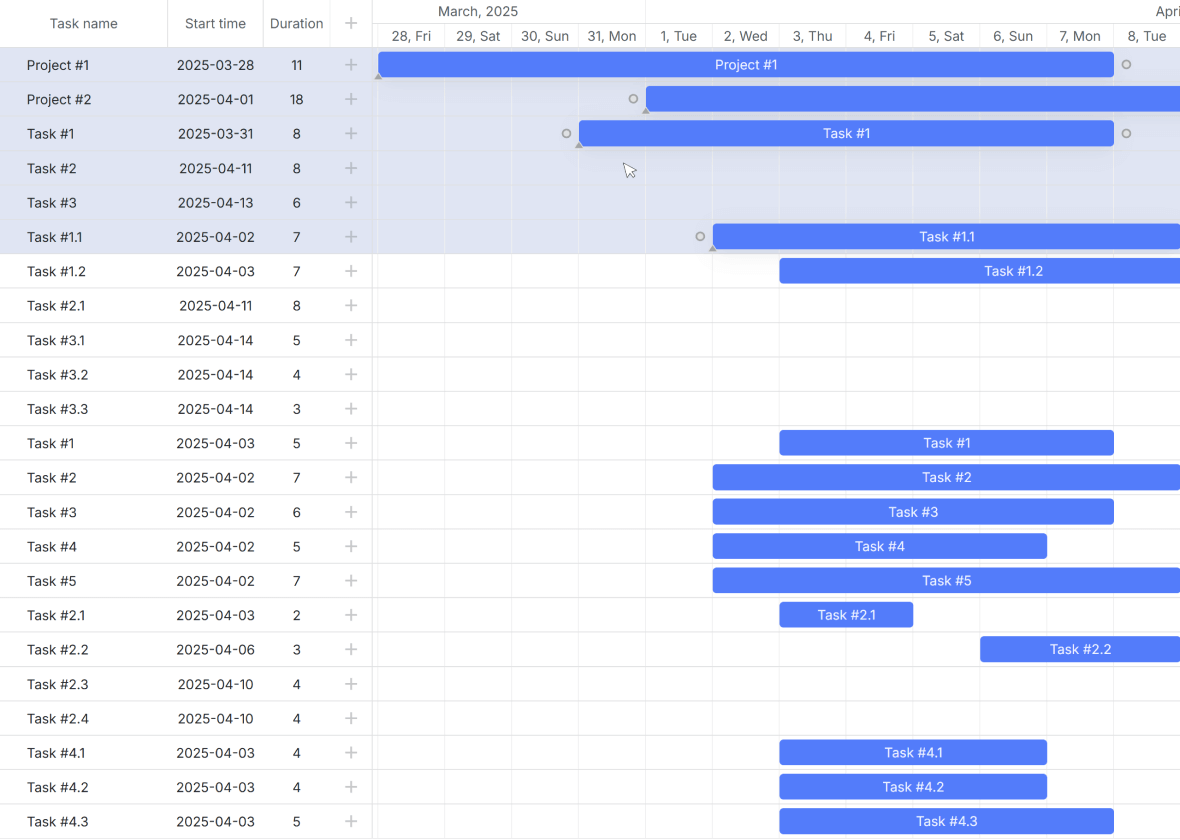
Fully-Fledged Angular Gantt Chart
Integrate a multifunctional and interactive Angular Gantt component into your project management app and let users manage tasks on the fly.

Try DHTMLX Angular Gantt Chart Live Demo
Open a demo on desktop









DHTMLX Gantt has already been used for managing thousands of projects worldwide.








How to Create Angular Gantt Chart
6 steps to start with DHTMLX Gantt in Angular:
1.
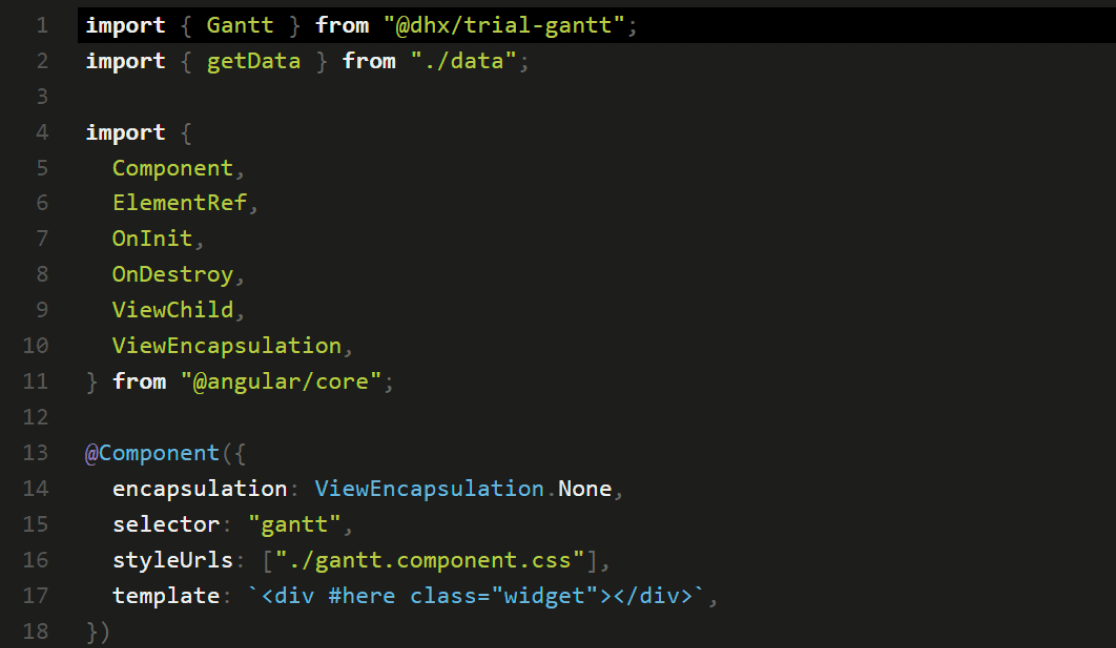
Create an Angular component for Gantt and import Gantt and its types.
2.
Specify the CSS selector and inline template to create Gantt on the page.
3.
Declare a private property for Gantt that will be used in the
ngOnInit and ngOnDestroy methods.
4.
Create the Gantt instance in the ngOnInit method and add the
Gantt configuration there.
5.
Attach the Gantt instance to the private property.
6.
Destroy the Gantt Instance in the ngOnDestroy method to clean up when Gantt
is no longer needed.
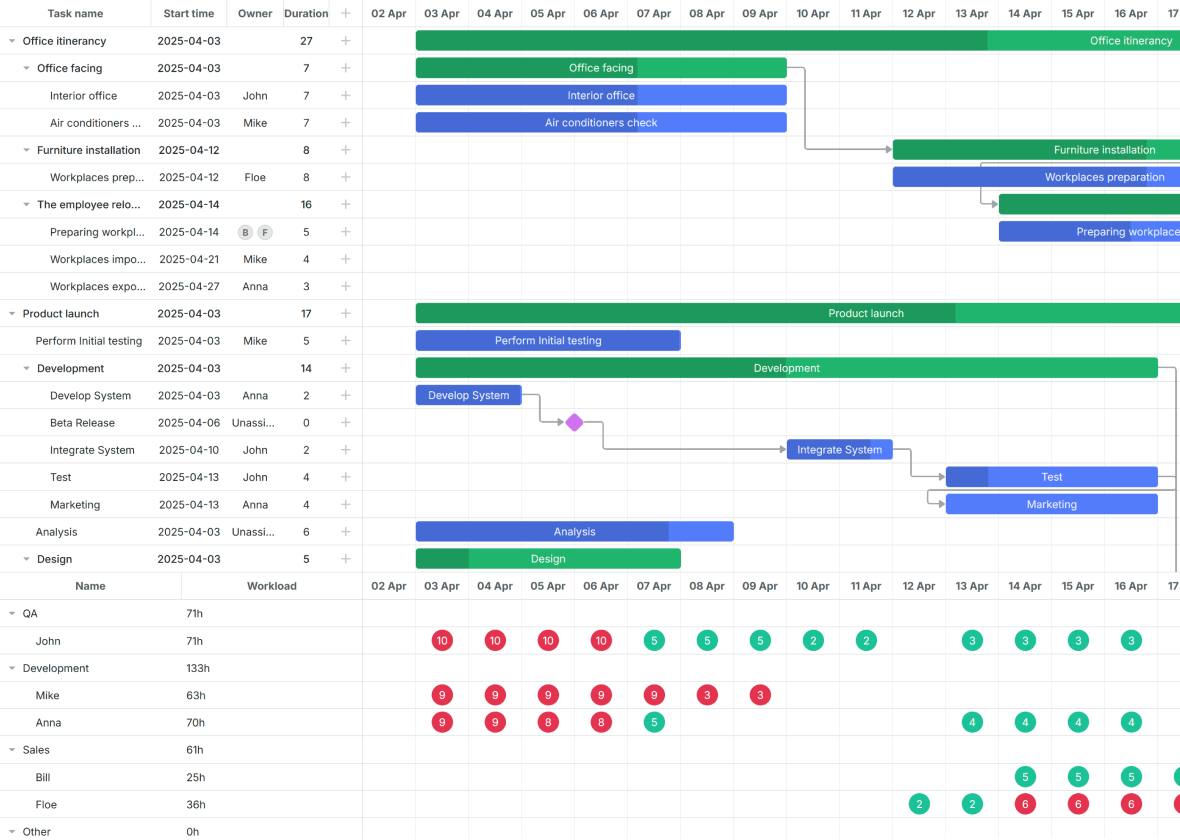
Key Features of DHTMLX Angular Gantt Chart
DHTMLX Gantt Integrations
Why Use DHTMLX Angular Gantt Chart?
Simple initialization
Getting started with DHTMLX Gantt is easy for developers of any experience level.
The component can be quickly initialized with a few lines of code and equipped with
the desired features. Detailed guides, demos, and video tutorials are always available.
Full-featured out of the box
DHTMLX Gantt provides a rich feature set for building complete project management
apps. It covers all the essential aspects, including resource management, scheduling
techniques, and different task types. Moreover, it has a clean UI out of the box.
Fully customizable
Our Angular Gantt chart library provides an extensive API that offers you various
options for changing its appearance. You can change Gantt layout with the help of
numerous built-in skins, including a Material one, and fine-tune the look of separate
items (links, tasks, grid, scale, lightbox, etc.).
Stable and high-performance
When working with a large number of tasks, rendering delays may cause inconvenience.
DHTMLX Angular Gantt component shows advanced performance, allowing you to build
sophisticated Gantt charts with thousands of tasks and easily navigate through them
without any rendering lags.
Cross-browser and adaptable
Cross-browser support is essential for allowing your users to interact with Gantt
charts without facing any rendering faults. DHTMLX Angular Gantt works in all modern
web browsers (Chrome, Firefox, Microsoft Edge, Safari) and is compatible with any
front-end and back-end technologies.
Documentation
Browse documentation
DHTMLX documentation includes API references along with detailed technical guides and
tutorials that help you to quickly initialize, configure, and customize the Gantt library.
Samples
View online samples
We're constantly upgrading DHTMLX Gantt online samples where you can explore the Gantt
chart features, play around with the code, preview, and share your results with your
team or our tech support.
Free trial
Download a 30-day free trial
To make sure the DHTMLX Gantt library matches your requirements, you can download a free
30-day trial. It’s an opportunity to test it extensively and benefit from official
technical support.
Forum
Access our community forum
In the forum, you’ll find a lot of shared knowledge along with answers from our tech
specialists about how to work with Gantt in Angular and other technologies. The access
is entirely free.
Official tech support
Learn about DHTMLX support
The DHTMLX team supports all their users. You can explore the levels of support we
provide for trial users and owners of proprietary and open-source licenses.
Integrations
Integrate Gantt with anything
Apart from the Angular framework, DHTMLX Gantt can be integrated with React, Vue JS,
Salesforce, ASP.Net, Node.js, and any other technology you need.
DHTMLX Gantt Licensing
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 5 | 20 | |
| Projects | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | ||
| Use in Salesforce | |||
| Source code | |||
| Perpetual distribution rights |
|
Support Plan
|
Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 30 | 50 | |
| Response time | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO + 2 add-ons | PRO + 3 add-ons | PRO + 5 add-ons |
| 16 PRO features | |||
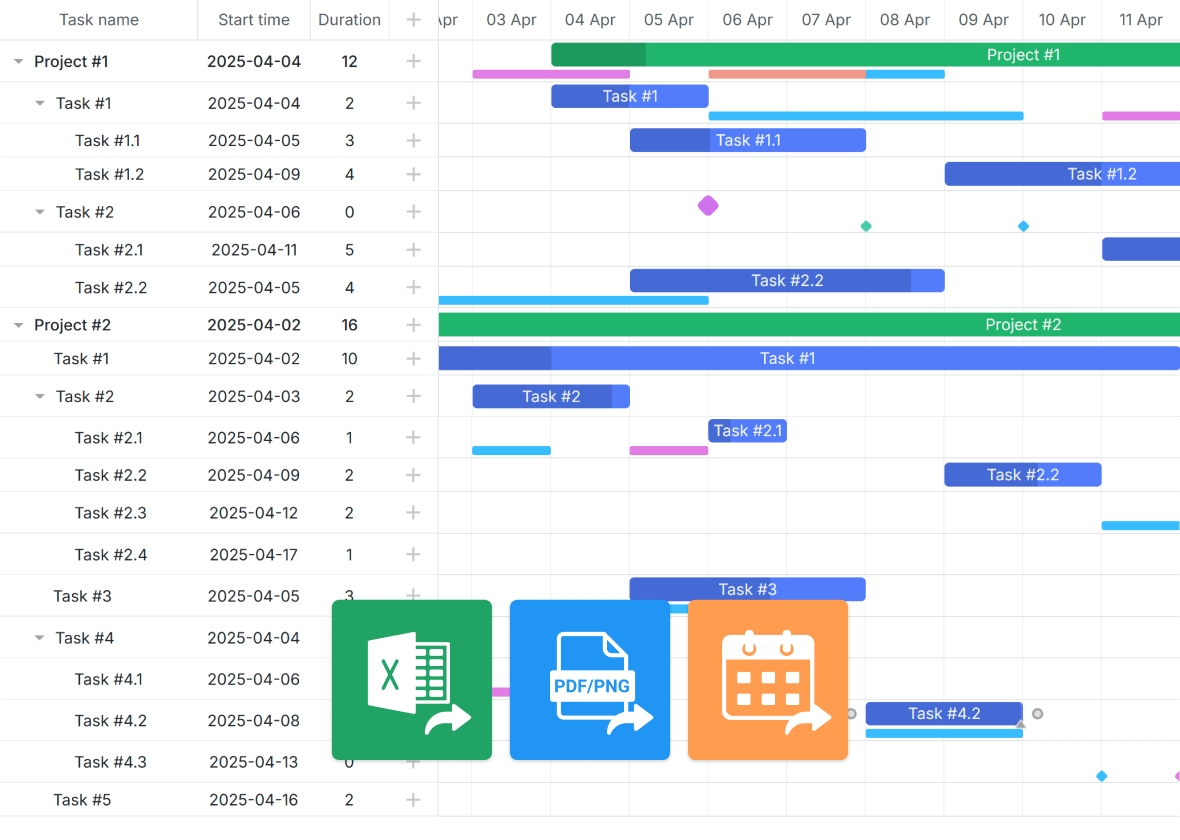
| Several Gantt charts on 1 page This feature enables creating and destroying instances of Gantt, what is especially common for Angular, React, and other frameworks. | |||
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 3 years |
| Free local PDF/PNG export module | |||
| Free local module for MS Project export/import | |||
| Free Node.js Gantt server module |