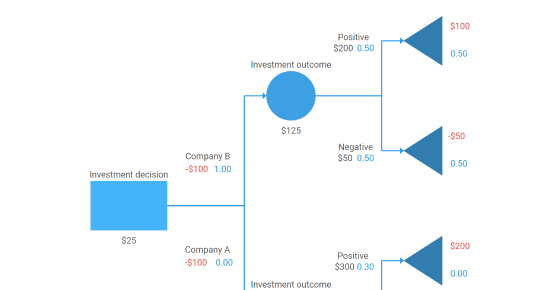
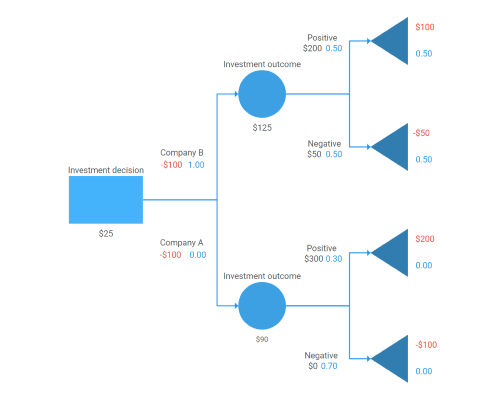
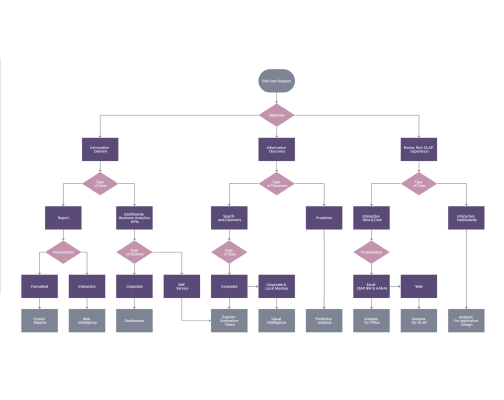
A tree diagram represents parent-child relationships between tree elements that start with a central node indicating a problem they need to solve or an idea they have to analyze. Each possible solution or event has its branch, which comes off the central node and comprises one or several nodes. Additional decisions or consequences split off from each of these branches, thus giving the diagram an easily recognizable tree-like structure.
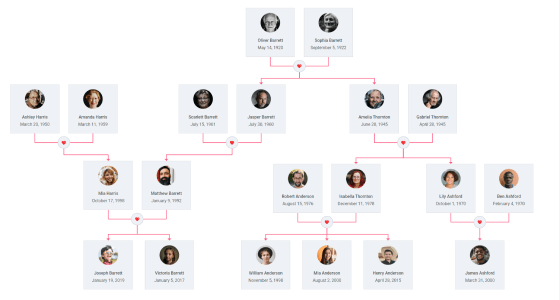
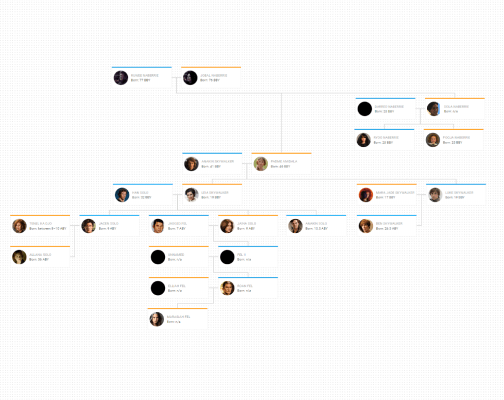
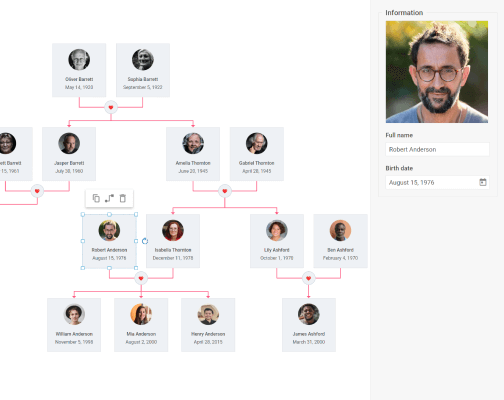
HTML/JavaScript tree diagram types have gained popularity due to their combination of simplicity and high adaptability. They come in handy in web applications in various fields, including business management, computer science, genealogy, mathematics, etc.
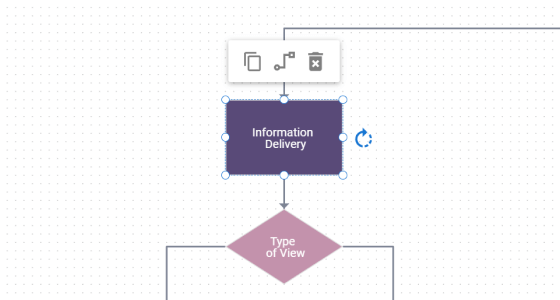
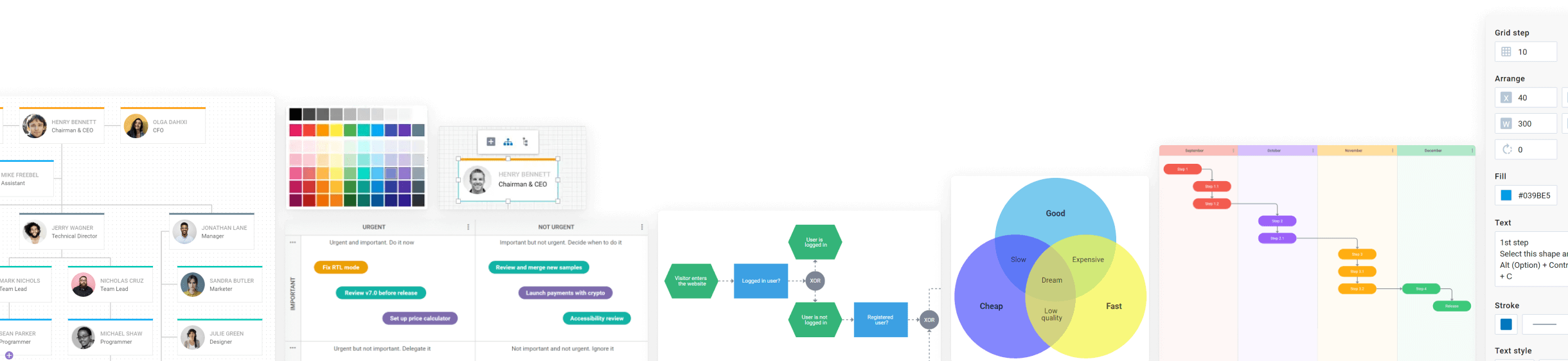
DHTMLX JavaScript data visualization library for tree diagrams allows you to easily integrate any hierarchical or decision-making graph into your web app. It empowers developers to build any diagram type within seconds, configure their behavior, and customize their look through a versatile API or by adding custom CSS. Being a pure JavaScript library, DHTMLX Diagram supports integrations with various technical stacks, including Angular, Vue.js, React, and TypeScript.