A week has passed since our previous tip and again we’re ready to share a cool and useful feature.
We want to show you how fast and simple you can put tooltips with a popup window into our JavaScript Date Picker, dhtmlxCalendar.
Just two steps!
Step 1.
First of all, we need to initialize dhtmlxCalendar on the page:
var myCalendar = new dhtmlXCalendarObject("objId");
myCalendar.hideTime();
myCalendar.show();
myCalendar.hideTime();
myCalendar.show();
Step 2.
Then we set tooltips on the dates which we’d like to mark, and specify the needed text:
myCalendar.setTooltip("2014-11-11,2014-11-12,2014-11-13,2014-11-14", "Going skiing to Vancouver", true, true);
myCalendar.setTooltip("2014-11-27", "Thanksgiving Day", true, true);
myCalendar.setTooltip("2014-11-30", "The end of Movember :)", true, true);
myCalendar.setTooltip("2014-11-27", "Thanksgiving Day", true, true);
myCalendar.setTooltip("2014-11-30", "The end of Movember :)", true, true);
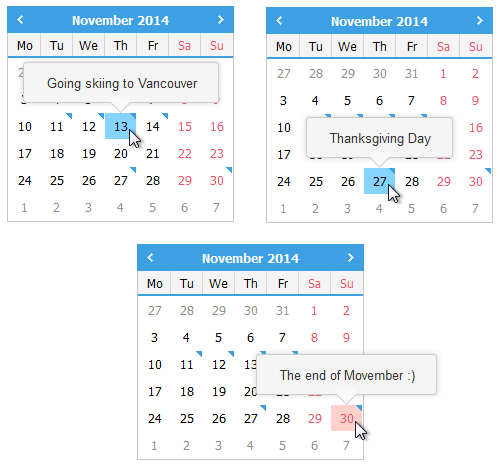
As a result:

That’s all. Just several lines of code and this nice-looking feature is ready.