We are glad to announce the release of dhtmlxGantt 4.2. This update brings you such features as WBS codes calculation, autoscroll in Gantt timeline, and as the icing on the cake, you’ll get a long-awaited feature – ability to manage work time on resource and task levels. Now let’s dive into these updates.
Working days and hours for individual tasks and resources
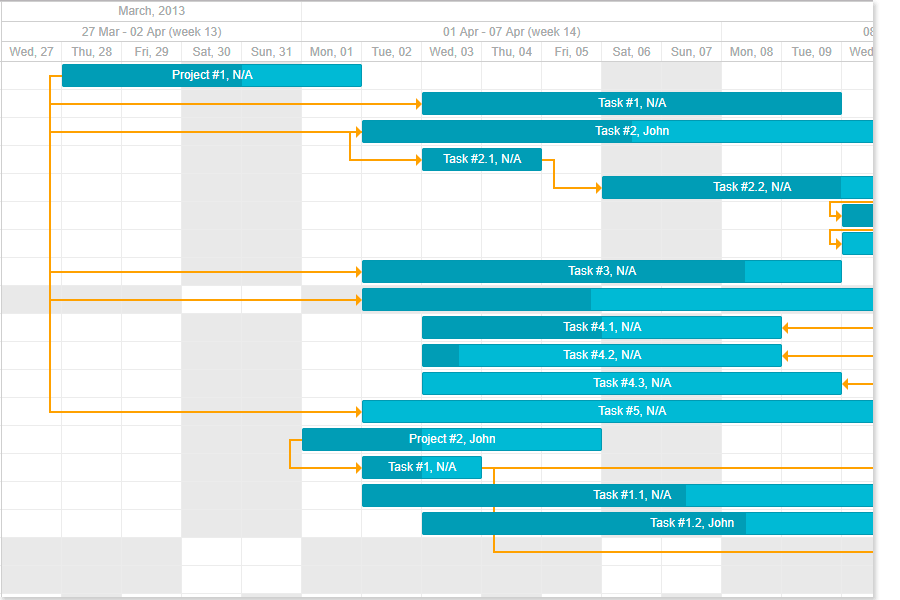
Starting from the version 4.2. you can set custom calendars for some tasks or groups of tasks. It will allow you to create custom timeline with different working days and hours for the whole project. View sample
The similar functionality can be applied on the resources level. That means that you can define different working schedules for individual team members. Now when managing the project, you can see the real workflow and the peculiarities in schedules that tasks owners have. View sample

For more detailed information, refer to the related documentation.
Support for WBS codes
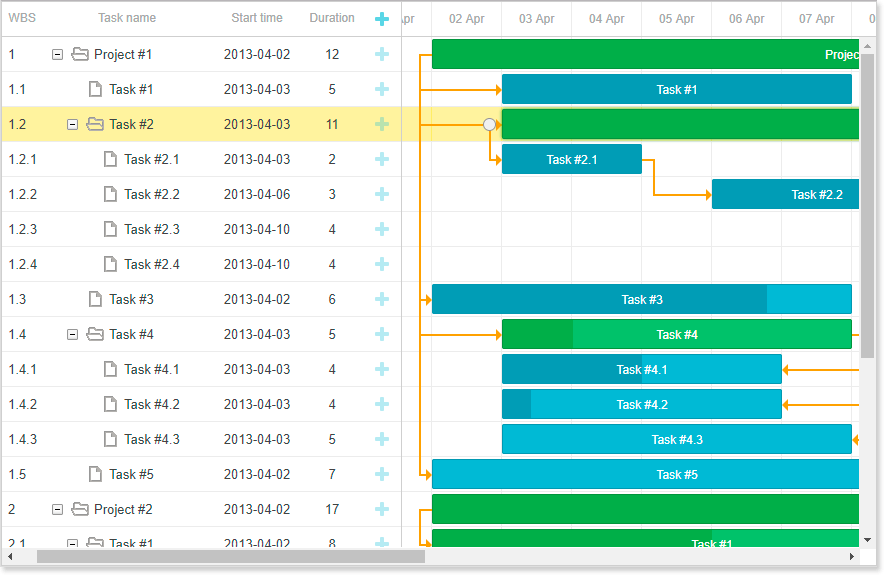
If you want to provide the numbering of the tasks in a hierarchical order, you can use a new method that helps you to automatically calculate WBS codes (outline numbers) in dhtmlxGantt and display them in a separate column. View the sample and check the docs.

Support for autoscroll
Due to your requests, we’ve implemented autoscroll when you drag tasks or links to the bottom or sides of your screen. Though Auto Scrolling feature is quite straightforward, you can still customize it a bit: you can configure the scroll speed according to your needs. Find details in the docs.
Persian (Farsi) locale added, German and Italian updated
Thanks to Mohammad Shokri, we’ve added Persian locale (fa_IR) to dhtmlxGantt. German and Italian locales are improved as well.
You can check the full list of available locales. If you want to contribute to this list, don’t hesitate to contact us.
Minor enhancements
Besides new features, this version comes with a number of bug fixes that will make your work with the library smoother. All these fixes are included in the GPLv2 edition as well. You can find the list of fixes and enhancements 4.2.
Related links:
- Full what’s new list
- Download dhtmlxGantt 4.2
- Get dhtmlxGantt 4.2 PRO in the Clients Area
We believe this minor update will improve your experience when working with our Gantt chart component. Please share your opinion with us in the comments section below and stay tuned for the future releases!