In today’s fast-paced startup ecosystem, the ability to quickly adapt to evolving market demands is a game-changer. With limited resources, whether time, budget, or workforce, tech startups need a solution to move fast without sacrificing quality.
This is where DHTMLX Gantt, Scheduler, and Suite UI components come into play. Offering a comprehensive feature set, DHTMLX empowers startups to streamline development and accelerate time-to-market.
In this article, we’ll explore how startups can benefit from ready-made DHTMLX JavaScript components to create powerful, customized solutions using customer success stories.
DHTMLX Gantt Chart for Inner and External Project Management and Planning Solutions
Effective project management is essential for teams striving to meet deadlines and optimize resources. Organizing tasks, managing workloads, and tracking progress are critical aspects of any development process. Integrating a robust PM solution built with the DHTMLX JavaScript Gantt component can significantly improve project planning and execution.
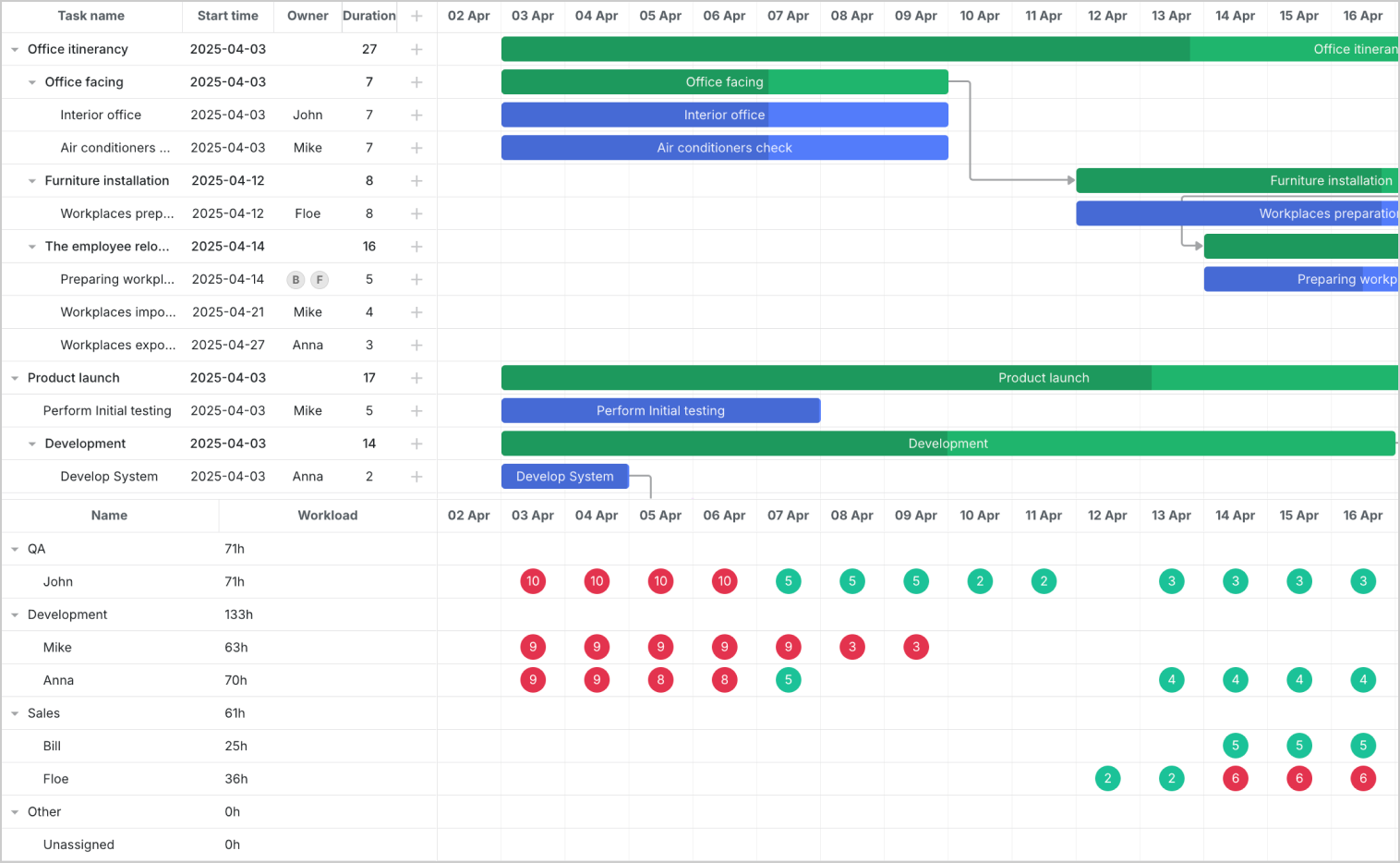
 Gantt chart with resource usage diagram. Check the sample >
Gantt chart with resource usage diagram. Check the sample >
One of the ways to use DHTMLX Gantt is to integrate the component into the existing ecosystem thus optimizing management processes within the organization. This integration allows the team to set up project phases via clean drag-and-drop UI, assign tasks, and track dependencies between key activities.
For example, the US-based manufacturer of aftermarket auto parts, named Multi Parts, has developed a custom PM system with JavaScript Gantt component. The library has optimized engineering processes within the organization and allowed the creation of complex projects with baselines and custom elements inside the Gantt chart for tailoring the visualization to unique project needs.
“To be honest, DHTMLX Gantt works almost exactly the way we want it. I want a UI component that is rock-solid that we can count on for our users to work with. I don’t want something that’s going to try to take over the rest of the process and cut into the domain space. I want something that is going to stay in the user interface zone. And I think that DHTMLX Gantt does that very well.”, Nathan Brown, a director of business systems from Multi Parts said.
By leveraging DHTMLX Gantt as an external solution, startups can improve end-user efficiency and enhance their collaboration regardless of the product application field. Thus, adensio, a company that specializes in management consulting for strategic portfolio management, developed a complete PFM solution with DHTMLX Gantt, React, and C# on the backend.
Daniel Trefzer, an associate partner of adensio, staits, “Compared to other Gantt libraries on the market, your Gantt turned out to be the most ready-to-use and customizable product. We did prove it! It really works and you guys do a good job in supporting it.”
Therefore, DHTMLX Gantt is a choice for staying on track and avoiding bottlenecks when managing complex projects. It comes with feature-rich API, customizable UI, multiple code samples, and integration guides that allow startups to develop powerful web apps with minimum time and code efforts.
Event Management and Booking Systems with DHTMLX Scheduler
You would agree that convenient scheduling and appointment management are crucial for businesses, especially those operating in the service and hospitality fields. Whether managing event bookings, organizing hotel reservations, or coordinating doctor schedules, having a robust scheduling system is essential for enhancing the user experience.
In order to reduce time-to-market and avoid building such a system from scratch, startups may rely on the JavaScript scheduling component.
DHTMLX Scheduler enables startups to implement customizable scheduling solutions tailored to their business needs. With multiple views, including Day, Month, Timeline, and Agenda, it provides an intuitive interface for managing appointments with ease.
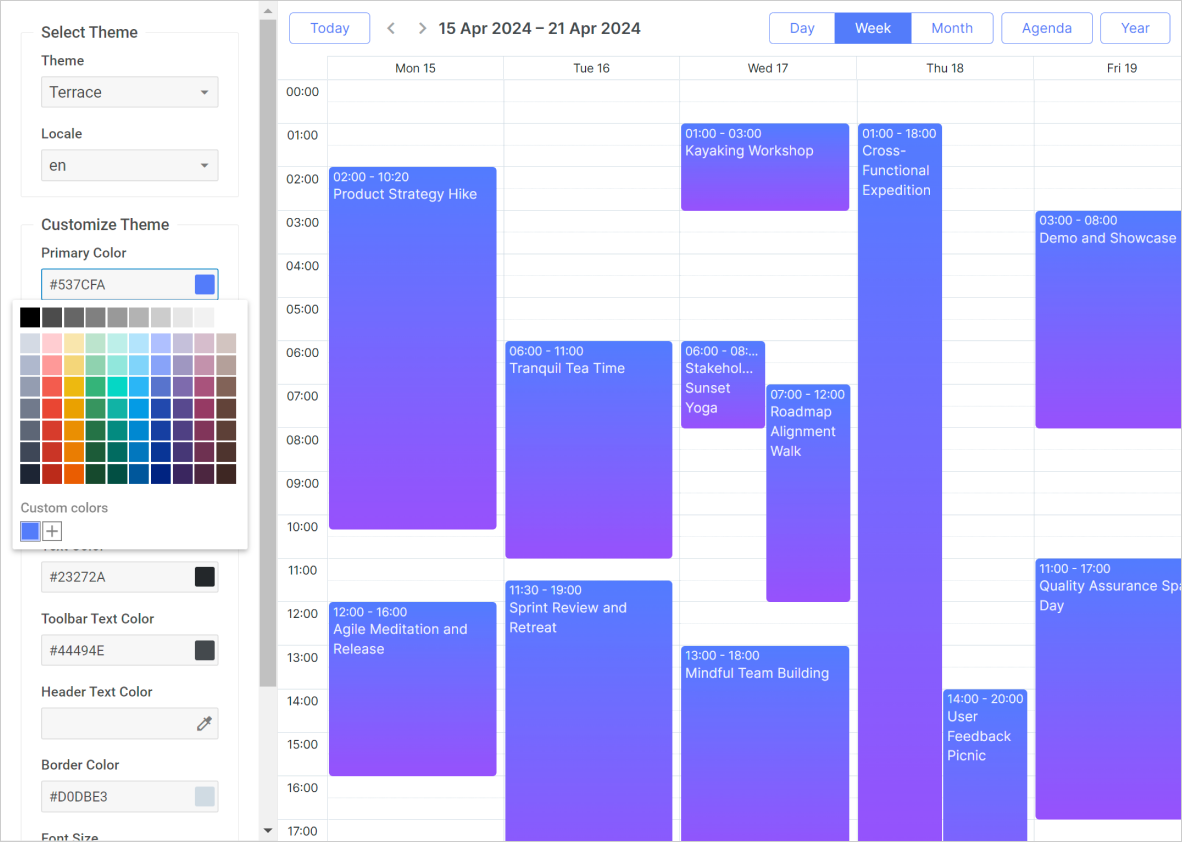
 DHTMLX Scheduler with dynamic theme customization. Check the sample >
DHTMLX Scheduler with dynamic theme customization. Check the sample >
The component also supports recurring and multisection events, multiple resource management, and smooth integration with third-party map providers, making it a highly adaptable choice for startups.
Then, not to be unfounded, let’s review a great example of DHTMLX Scheduler in action. The JavaScript component has been successfully integrated into a startup platform for hotel booking built with Vue3 on the frontend and Node.js on the backend.
“We use DHTMLX Scheduler in our solution to enable hotels to work with their clients, and we can say that your product is handling this job pretty well. Every day more than 500 reservations are made on our platform.”, Artem and Viktor, the co-founders of bookmenow, note in their case study.
Initially, the team developed a scheduling solution using FullCalendar. However, having encountered such limitations as a lack of customization options and poor mobile support, they decided to switch to DHTMLX Scheduler.
As a result, the component allowed customizing the platform to meet the unique needs of hotels. End-users were able to arrange hotel rooms by categories and add essential status indicators.
Besides, the Scheduler component is commonly used by health tech companies, enabling healthcare providers to optimize their clinic management systems. One of the most compelling real-world examples of DHTMLX Scheduler implementation can be seen in Clinicea.
The Clinicea clinic management platform allows medical practitioners across 20+ specialties to create customized electronic medical records (EMRs). The team experimented with various scheduling widgets, including DevExpress, DayPilot, Kendo, and Telerik, but faced challenges in achieving the required speed, flexibility, and scalability.
Lalit Surana, CEO and co-founder of the Clinicea platform, said, “This is my third start-up in 15 years. I’ve been used to the idea of buying software components to build products and the one thing that I always hit a roadblock was a scheduler. This tool is very heavily used in medical clinics. […] We specifically needed a scheduler where all operations can be done on the client-side with server-side interaction limited only to web service calls. DHTMLX was the only scheduler in the market that could do all of this.”
With the help of DHTMLX Scheduler, Clinicea reduced server-side load and enhanced responsiveness. Additionally, drag-and-drop functionality, real-time updates, and multiple resource management allowed them to improve user experience at clinic front desks.
DHTMLX Scheduler includes vast documentation and integration tutorials, as well as online code examples, allowing developers to test functionality in real-time. This speeds up the integration process and minimizes development time. Its ease of customization and advanced scheduling features make it a great choice for tech startups aiming to streamline operations and enhance customer experience.
DHTMLX Suite UI Library for Data Visualization and Reporting Platforms
As a comprehensive JavaScript UI library, DHTMLX Suite provides a powerful toolkit for building customizable business applications, including sales and marketing systems, HRM (Human Resource Management) solutions, and CRM (Customer Relationship Management) tools. The library includes 20+ ready-to-use widgets such as grids, charts, forms, calendars, and navigation elements for creating intuitive web apps on a tight schedule.
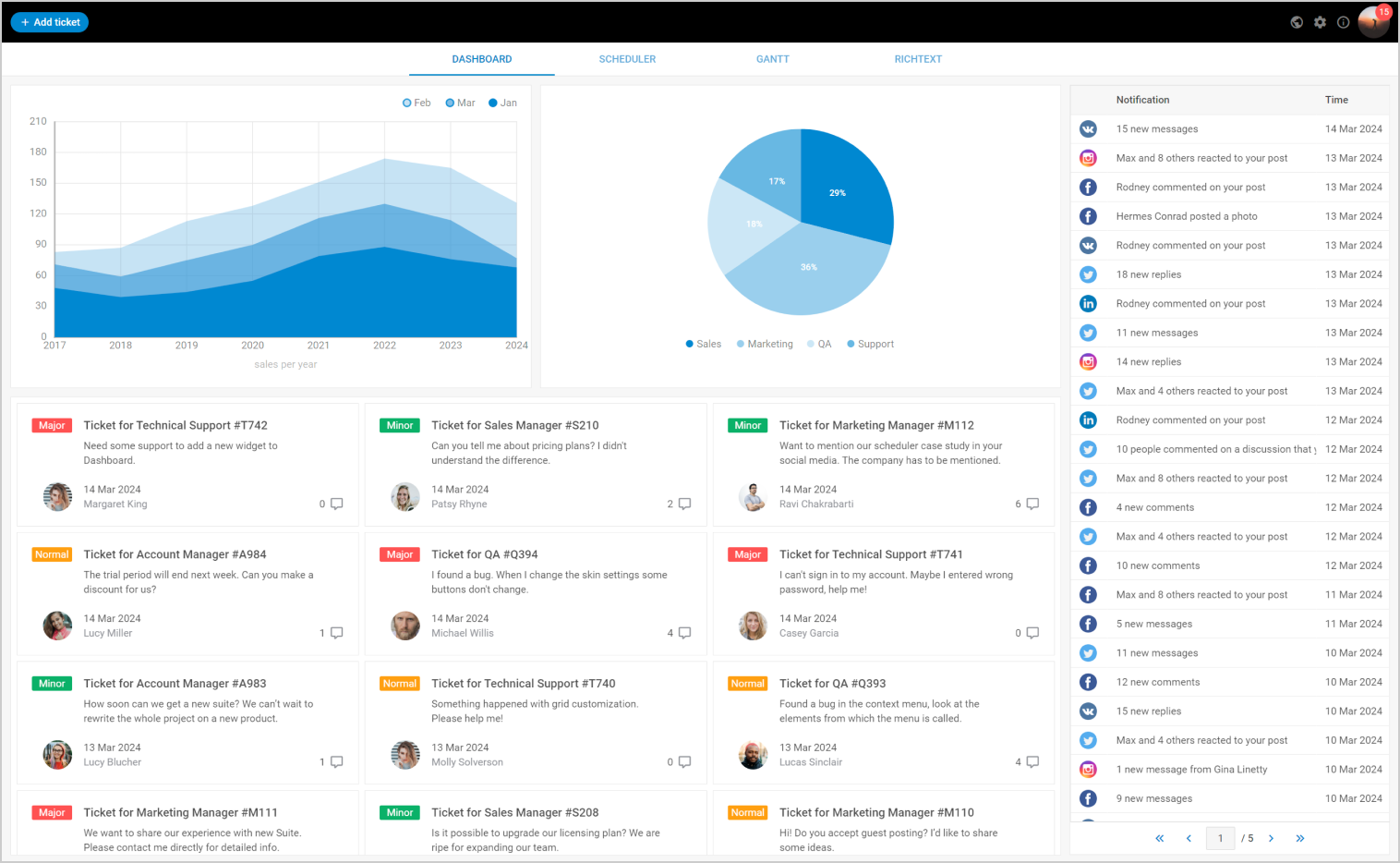
 JavaScript UI Dashboard build with Suite widgets. Learn more and download the UI template >
JavaScript UI Dashboard build with Suite widgets. Learn more and download the UI template >
A great example of leveraging DHTMLX Suite for an internal business app is Point Enterprises, an American software company specializing in branch management and employee scheduling for financial institutions. The interface of their cloud-based software solution is based on DHTMLX Suite, especially JavaScript Data Grid, Tree, Form, and Layout.
“We’ve been using DHTMLX libraries since 2005/06. It’s pretty simple. You guys build controls we couldn’t possibly do. Before that, we used straight HTML. Using DHTMLX lets us concentrate primarily on the functional aspects of the application and be able to deliver a modern sophisticated user interface without having to build those kinds of controls ourselves.”, David Basri, the President of Point Enterprises, said.
One of the key advantages of DHTMLX Suite for the StaffPro team was its flexibility when working with complex data sets. Advanced drag-and-drop, navigation features, and flexible customization options empower the team to transform internal business apps.
As you can see, DHTMLX Suite allows creating dynamic web apps with an intuitive drag-and-drop interface that streamline internal workflows and enhance data-driven decision-making. Startups can easily customize and expand their tools and integrate new features without the need for a complete system overhaul.
Additionally, comprehensive documentation and interactive code snippets make implementation seamless, allowing developers to integrate and configure DHTMLX components to fit specific business requirements.