DHTMLX announces the release of the brand new Gantt chart libraries for the web development of project management applications in pure React, Svelte, and Vue.js. No external dependencies, no mishmash of libraries and frameworks, just purely native code – hence blazing fast performance and reactivity.
Reactivity
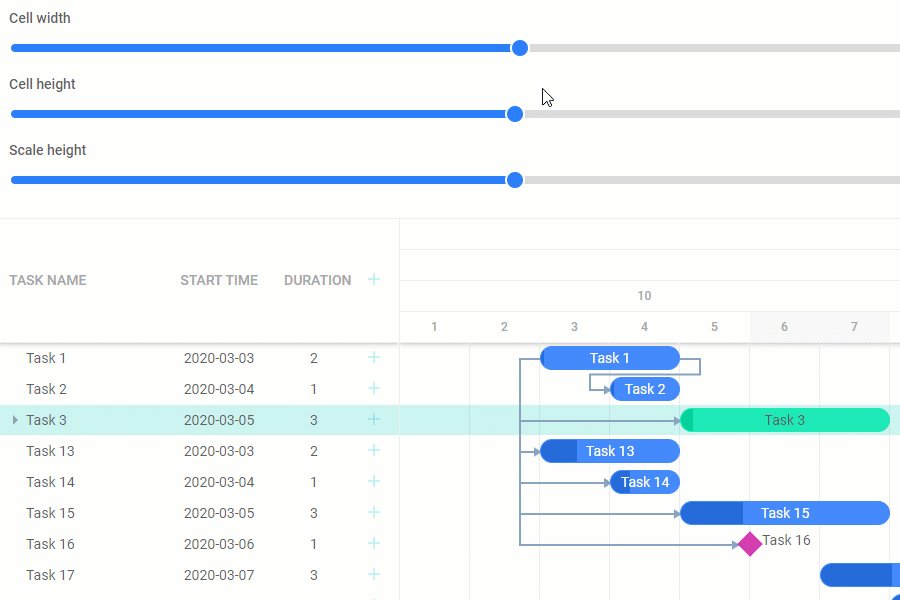
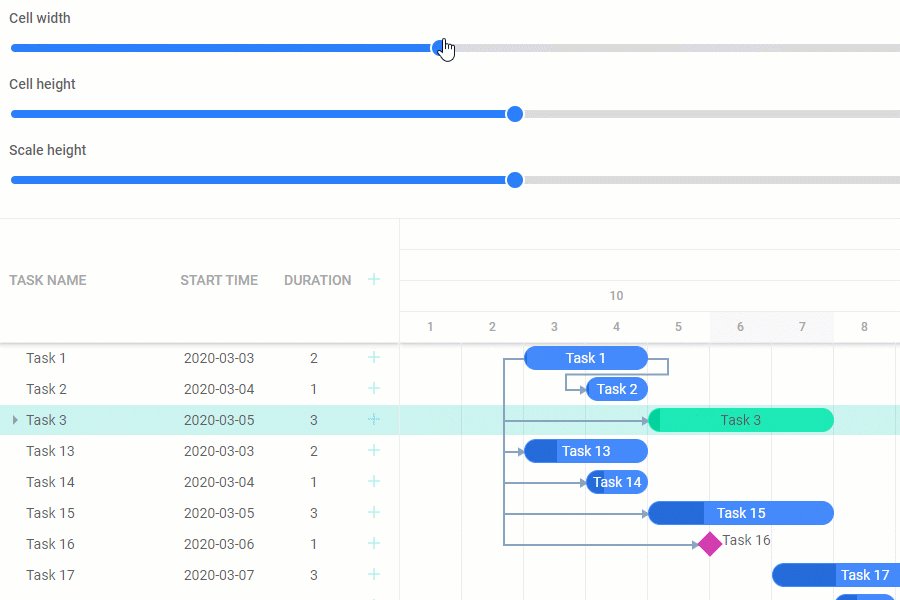
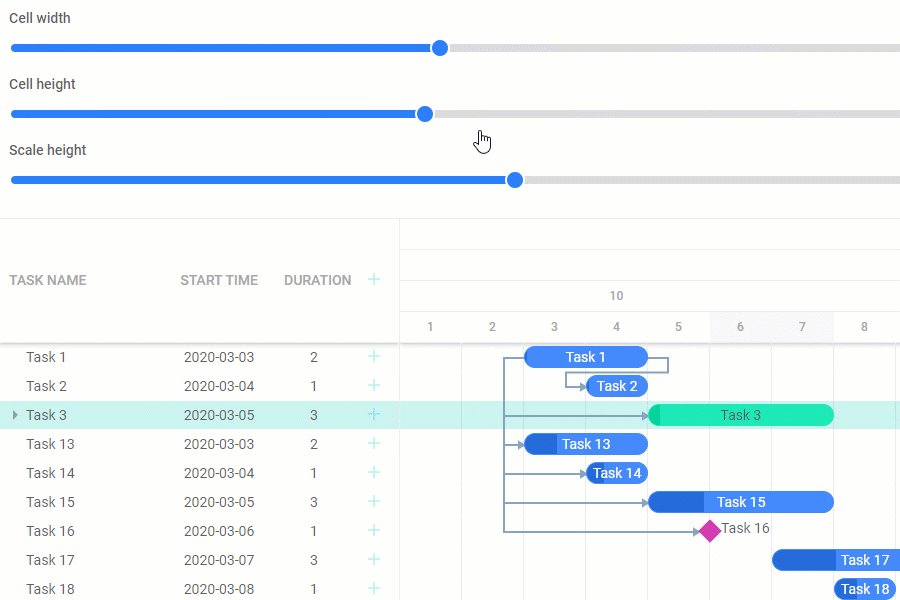
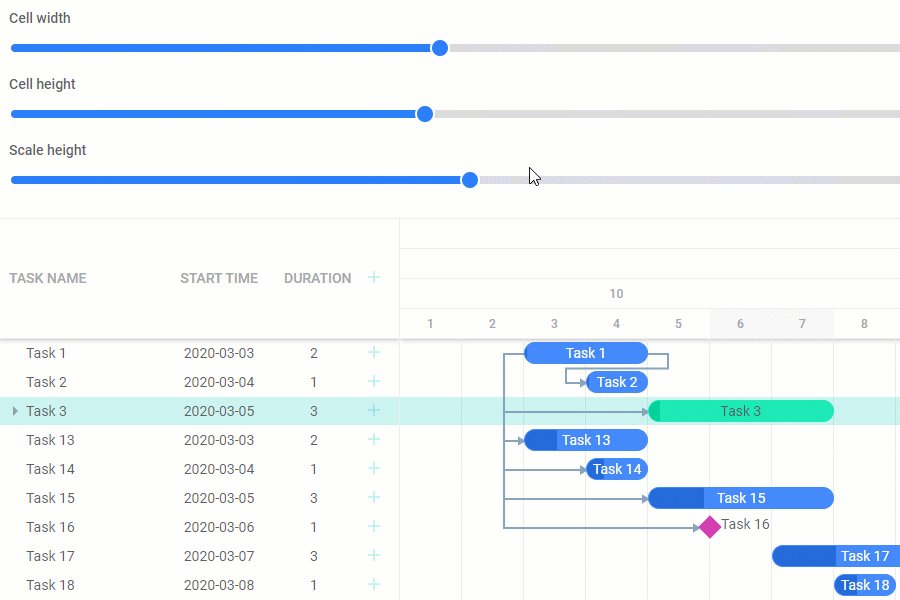
The keynote of the new Gantt charts is their reactivity. There is no time lag between changes applied to properties and rendering them in the chart. Whether you correct task details in the edit form or manipulate tasks in the grid or timeline area, everything is in sync and reacts instantaneously.
 Changing the size of scales and cells. View live demo >
Changing the size of scales and cells. View live demo >
Blazing-Fast Performance
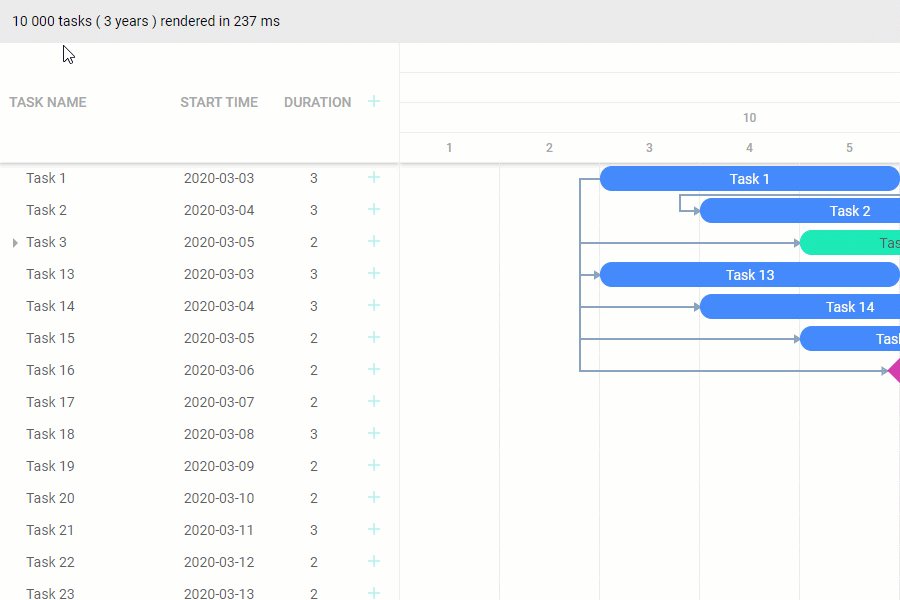
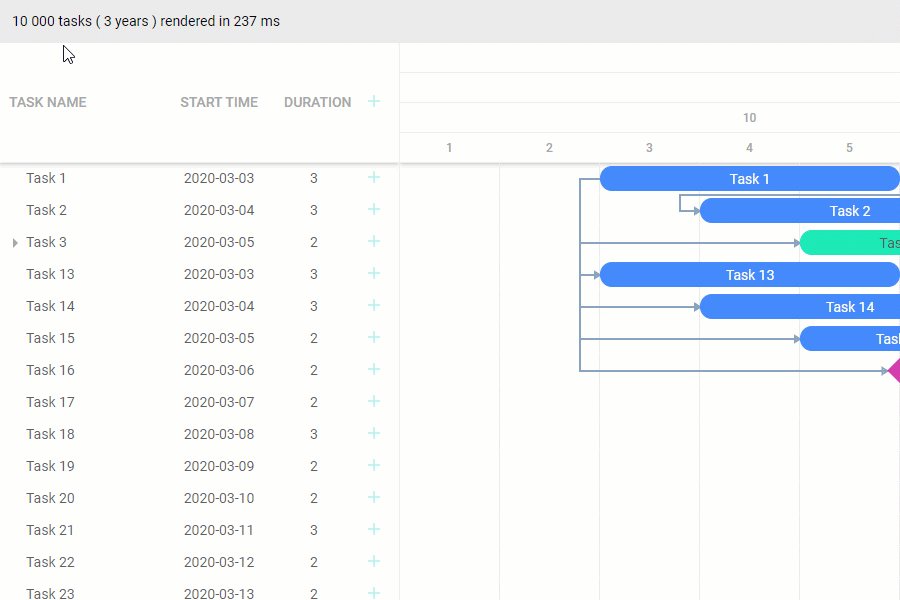
React Gantt, Svelte Gantt, and Vue Gantt are essentially blazing fast. They render more than ten thousand tasks in milliseconds. Thus, the user interaction with Gantt charts is quick and smooth-running.
 React Gantt with 10 000 tasks. View live demo >
React Gantt with 10 000 tasks. View live demo >
UI Elements
The first release brings out all the essential functionality for creating and managing a project plan with a Gantt chart.
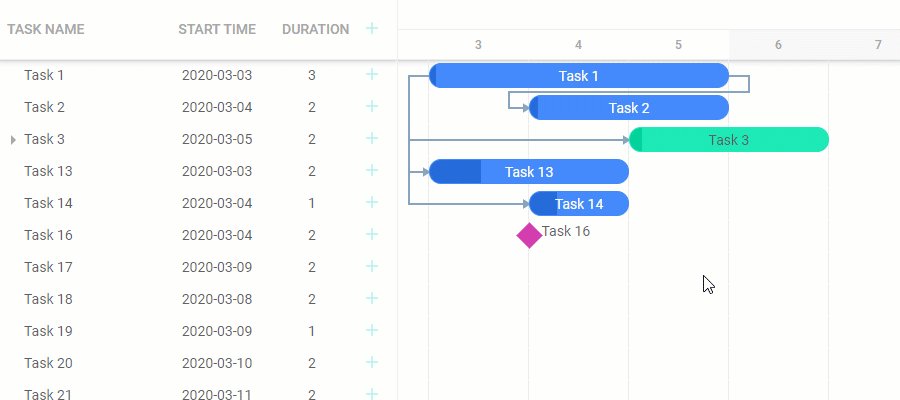
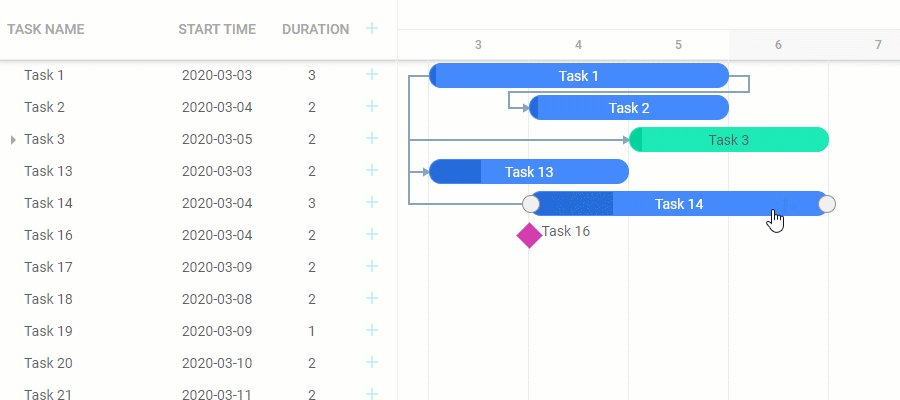
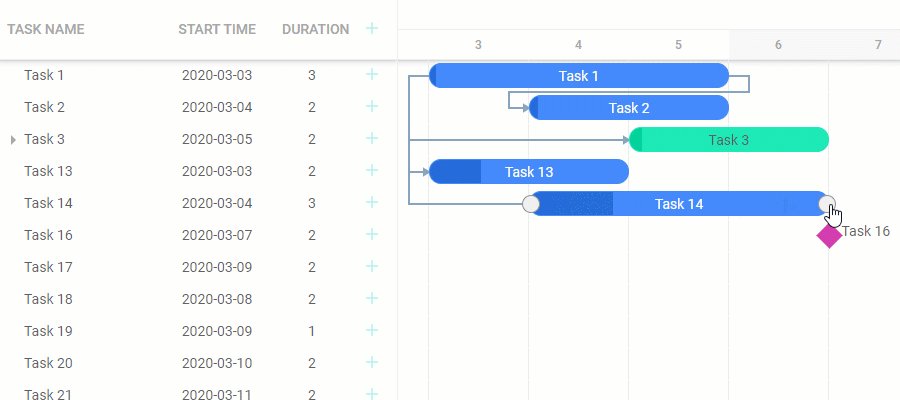
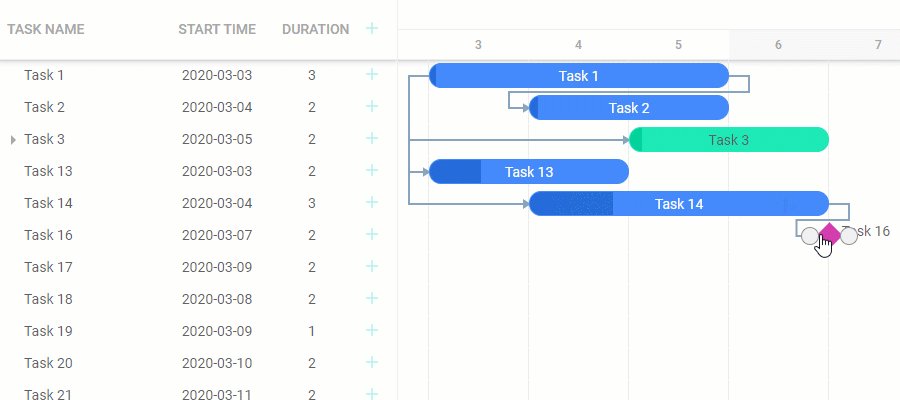
There are three types of tasks available: project, task, and milestone. Tasks can be linked to each other with four types of dependencies: start-to-start, start-to-end, end-to-start, and end-to-end. Tasks can be moved, resized, and interlinked via drag-n-drop.
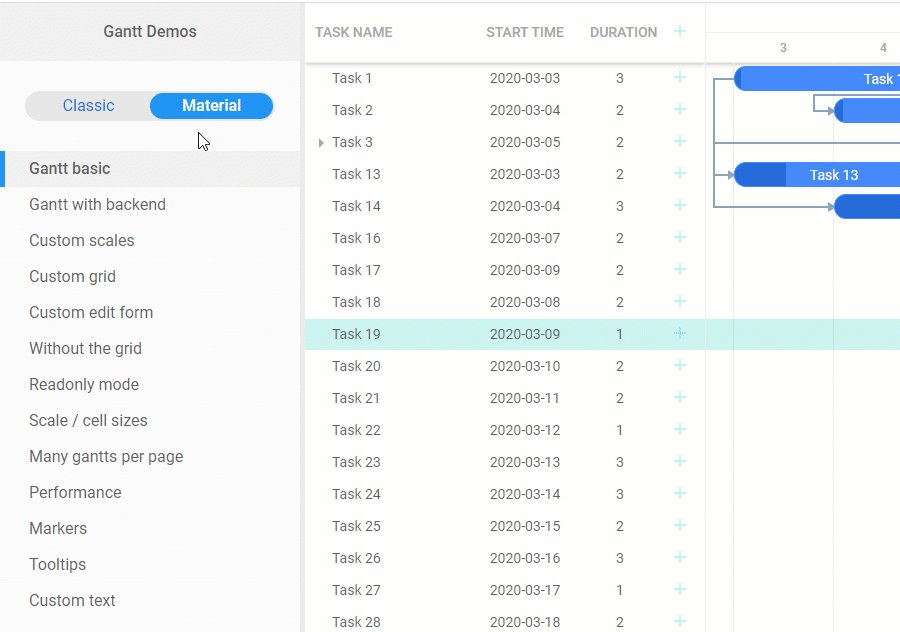
 Example of a basic React Gantt chart with Material skin. View live demo >
Example of a basic React Gantt chart with Material skin. View live demo >
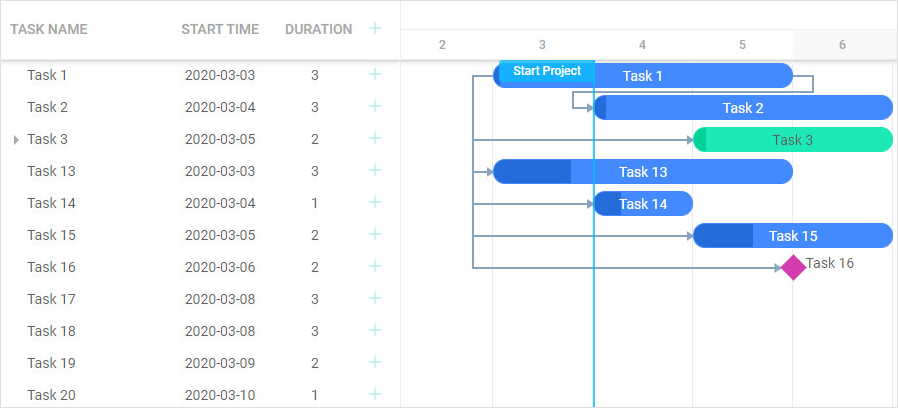
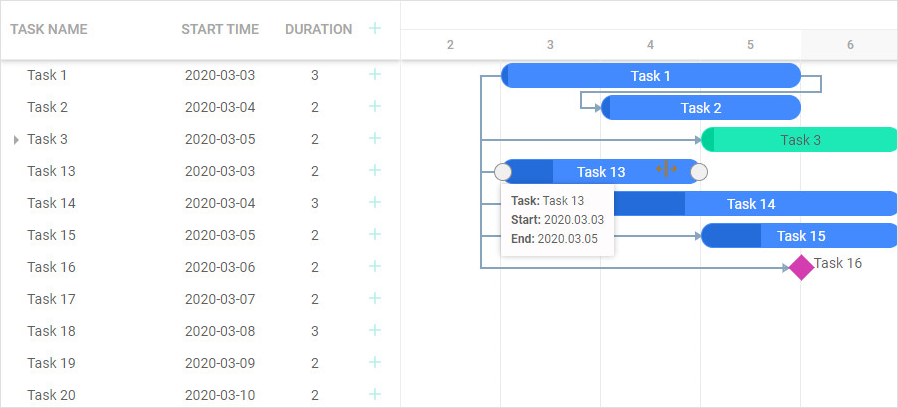
The chart can be complemented with vertical markers for illustrating vital dates of the project cycle and tooltips to provide additional information on tasks in the timeline area.
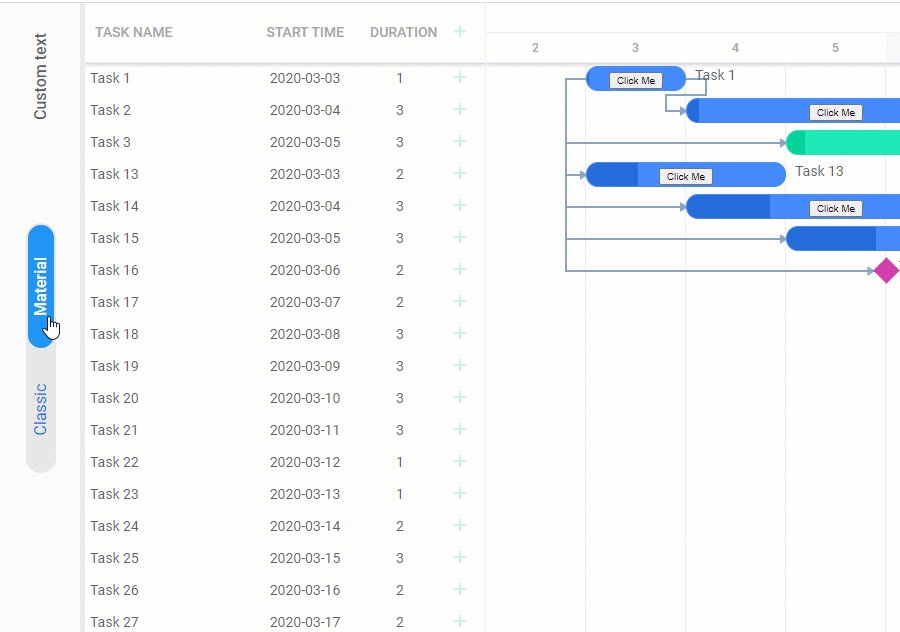
 Vertical markers in React Gantt. View live demo >
Vertical markers in React Gantt. View live demo >
 Tooltips in React Gantt. View live demo >
Tooltips in React Gantt. View live demo >
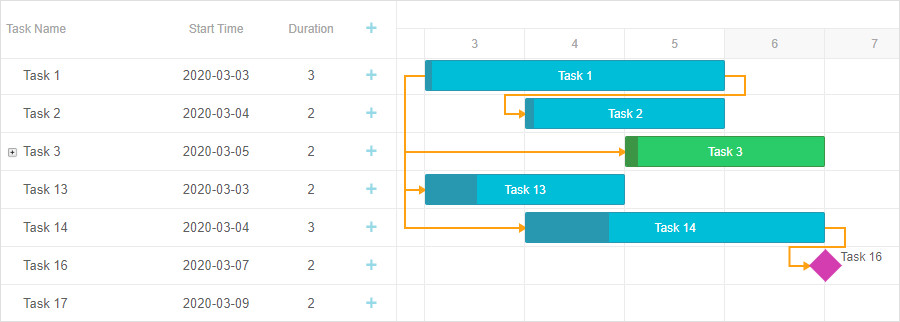
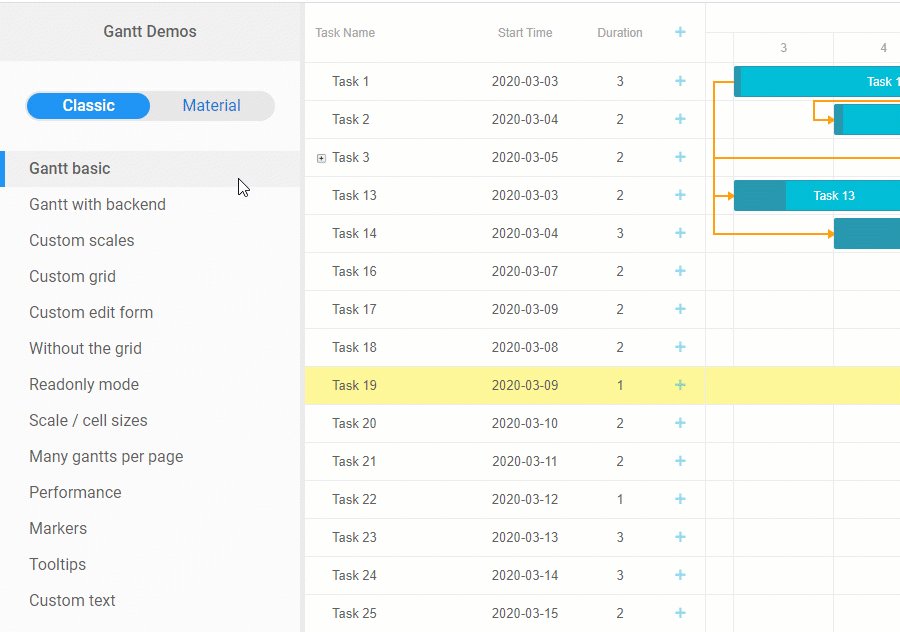
By default, new Gantt charts are available in two skins: Material and Classic.
 React Gantt with Classic skin. View live demo >
React Gantt with Classic skin. View live demo >
The right-hand sidebar appears when double-clicking on a task and contains an editing form for filling in all task details such as task name, description, type, start and end dates, duration, and task relationships. Moreover, there is a slider for setting the progress level of a task in percent.
 Double-click a task to open the edit form. View live demo >
Double-click a task to open the edit form. View live demo >
Customizability
All Gantt elements are fully customizable. It’s possible to adjust the configuration of the grid, timeline, and edit form to your requirements. Taskbars can contain any custom HTML content.
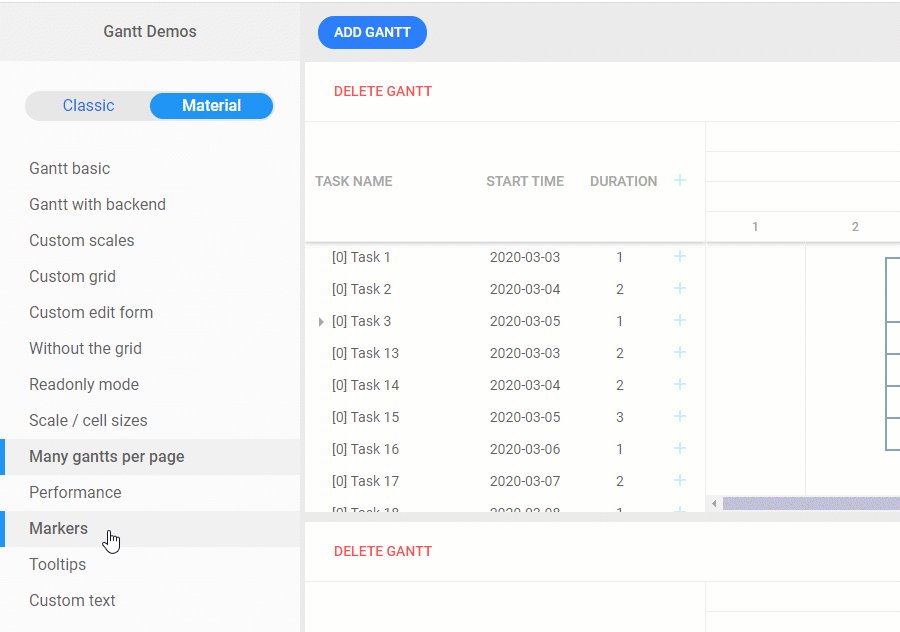
You can render Gantt without the grid or in the read-only mode as well as add multiple Gantt charts on one page.
Live Demos
We have prepared live demos covering all the newly released features of React Gantt, Svelte Gantt, and Vue.js Gantt. Besides, there are examples of using Gantt charts with Node.js and Go backend.

Installation via npm
Starting your work with Gantt has never been easier. Just install a free trial version via npm – and get down to implementing Gantt charts in your projects.
We are looking forward to your feedback!