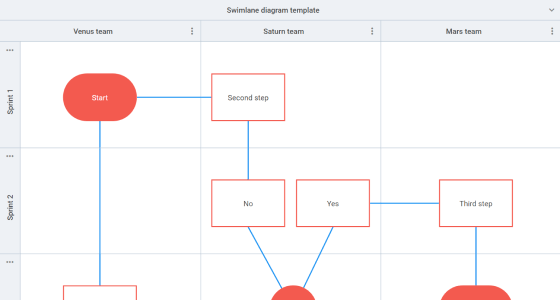
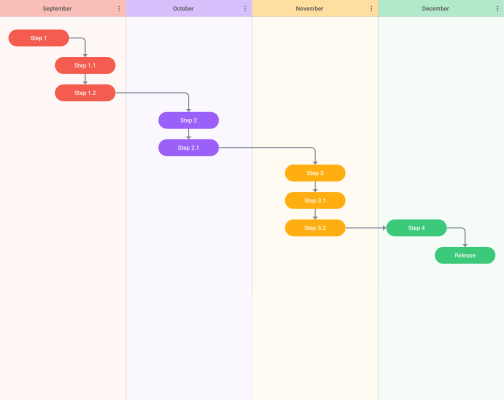
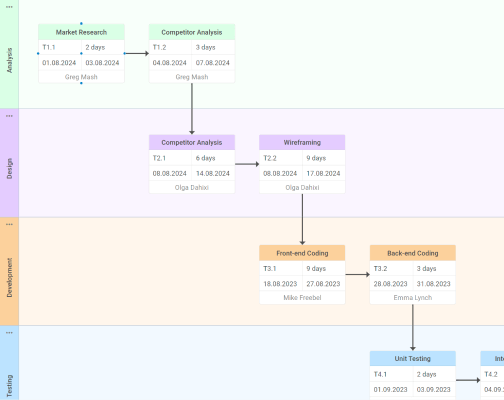
JavaScript swimlane diagrams visually represent processes or workflows involving multiple entities or actors, each responsible for different tasks or actions. Swimlane diagrams typically organize these entities into parallel horizontal or vertical "lanes," with each lane representing a specific actor, department, or stage in the process.
Swim lane diagrams help understand any complex processes, including business, manufacturing, or development, identify bottlenecks, and improve efficiency. They serve as effective project management tools, defining roles, tracking progress, and ensuring task sequencing.
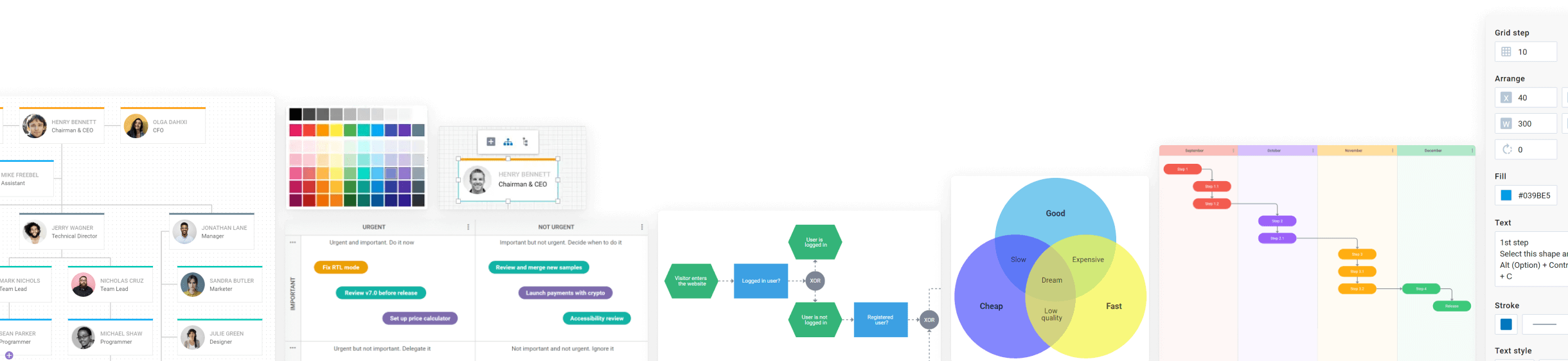
DHTMLX Diagram library allows creating JavaScript swimlane diagrams and configuring them to your project requirements with the help of a feature-rich API and CSS. DHTMLX Diagram is a pure JavaScript library you can integrate and use with any technical stack, including React, Angular, Vue.js, and TypeScript.