We are happy to introduce 2 significant enhancements that will definitely improve collaboration between our support team and the users of DHTMLX libraries. Our updates will bring to you:
- Easy installation of our libraries by using DHTMLX CDN
- Enhanced communication with our support team using snippets
Now let’s elaborate on each improvement.
Why to use CDN?
CDN (content delivery network) is served to provide the end users with a high performance of the web applications by using proxy servers deployed in multiple data centers.

A time-saving reason to use CDN: it will allow you not to download the package from our website and unpack it manually.
To start using DHTMLX just type a minimal snippet:
<script src="//cdn.dhtmlx.com/edge/dhtmlx.js"></script>
<script>
dhtmlx.message(“and start your UI code here”)
</script>
There is no need to download any JS files. To download the latest version of dhtmlxSuite, put the following links into the snippet:
http://cdn.dhtmlx.com/edge/dhtmlx.js
http://cdn.dhtmlx.com/edge/dhtmlx.css
CDN is also available for dhtmlxScheduler, our Event Calendar component:
http://cdn.dhtmlx.com/scheduler/edge/dhtmlxscheduler.js
http://cdn.dhtmlx.com/scheduler/edge/dhtmlxscheduler.css
And for Gantt chart:
http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js
http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css
In both cases, to get the specific versions, replace “edge” to the version number you need.
Good news for everyone (including us): Snippets
You may forget about creating the complete demos and sending tons of files to us in order we could reproduce the issues. All of these can be created by using DHTMLX snippets.

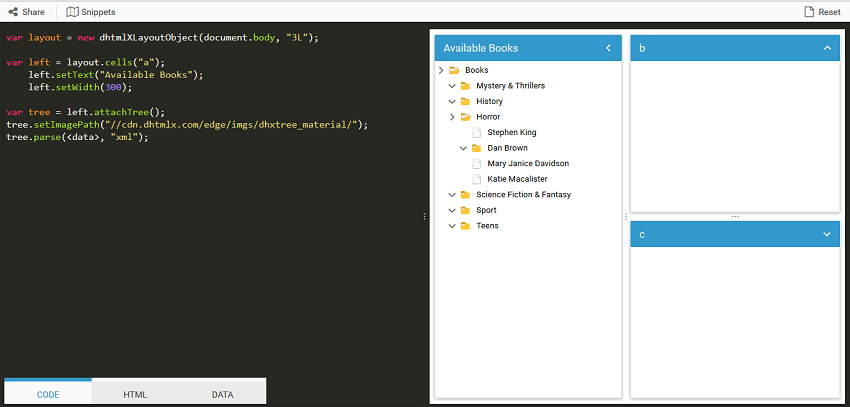
Just type the code in the editor, and live preview will update this real UI.
If you need to spice the UI with real HTML, you can use HTML tab at the bottom of the editor. And if you want to add some data (json or xml) you can use data tab, and later use “data” marker in the code, where data must be inserted.
We hope that it’ll improve the level of support service provided and the speed of resolving the problems as well.