Developing software is a complex and time-consuming process, but fortunately, there are a variety of tools available to help improve developer productivity. From integrated development environments and their plugins to UI widgets, these tools can automate repetitive tasks, facilitate communication, and streamline the software development process.
In this article, we’ll explore some of the best practices and the most effective tools for boosting developer productivity.
Planning and Prioritizing Your Workflow
It’s important to have a clear understanding of what needs to be done and in what order. Usually, this can be achieved using agile methodologies, such as Scrum or Kanban, or simply by creating a prioritized task list.

By prioritizing tasks, developers can allocate their resources more effectively, including time and effort. This practice allows them to focus on the most important tasks and achieve better results. Besides, it helps reduce the stress and pressure of completing multiple tasks simultaneously.
Mastering Your IDE
IDEs such as Visual Studio Code, Eclipse, or IntelliJ provide a comprehensive set of tools for writing, debugging, and testing code. As a professional software developer, you have to quickly navigate the code base or refactor names, etc. Spending lots of time on simple tasks can result in wasting precious time and energy, diverting your attention from the problem that needs to be addressed.
This is where test automation tools integrated into IDEs prove invaluable, as they streamline repetitive tasks like running and managing test cases directly within the development environment. Automation testing involves using software to execute predefined test scripts, simulate user interactions, and compare outcomes with expected results, ensuring the software functions as intended. For developers looking to deepen their understanding and optimize their approach, Functionize’s guide on automated software testing provides practical insights into implementing these processes effectively. Leveraging such resources allows teams to enhance accuracy, save time, and focus on solving complex challenges in their code.
It’s good programming practice to use different plugins to complement your IDE and boost productivity. For example, String Manipulation provides a large number of additional actions when working with strings, including encoding/decoding, case switching, aligning, sorting, filtering, and many others.
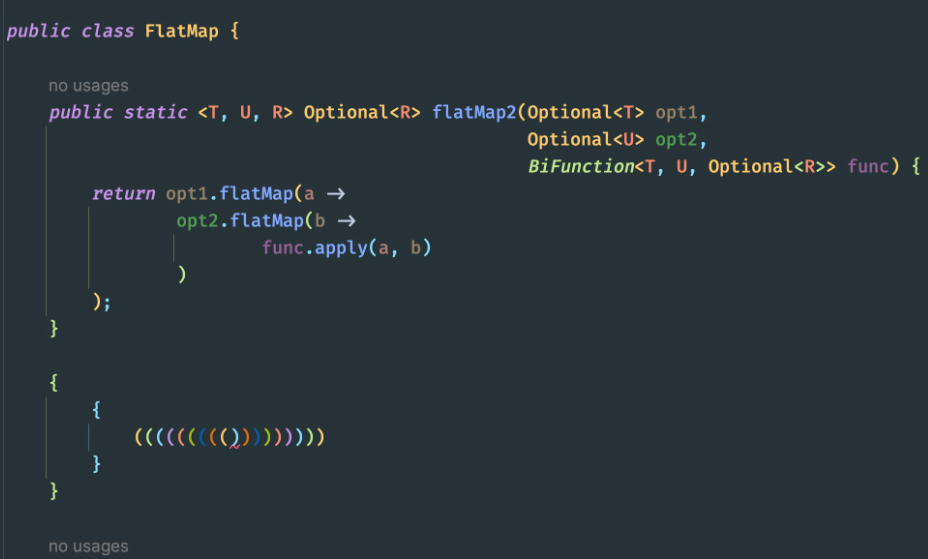
Plugins like Rainbow Brackets and Viasfora color all the code brackets and braces in various rainbow colors so that the opening and corresponding closing items have the same color. With their help, it’s quite easier to read and write code that positively affects the text editing experience.

Source: Rainbow Brackets
Moreover, there are plugins that will assist you in the overall workflow. One of them is Grep Console used for processing text output to the console. It allows coloring your code according to set rules or filtering out unwanted lines so you can work with useful logs.
The second simple but very useful plugin, SideNotes, enables you to add a window for note-taking in the IDE. You can find it useful not only when coding but also during meetings or code reviews.
Also, during development, it is extremely important to optimize the operation of your device, because if you do not pay attention to this, you can face its overheating. Read more here about how to avoid it.
Using Ready-Made UI Widgets
In today’s digital era, user interfaces (UIs) are an essential part of software development. A well-designed UI can make the difference between an app that is intuitive and easy-to-use, and one that is confusing and frustrating for users.
However, designing and building a user-friendly UI can be a complex time-consuming process, especially for those who lack expertise in design.
This is where UI widgets come in. They are pre-built UI components mainly used for creating web apps. Let’s discuss some of their benefits taking DHTMLX UI components for example.
- Time-saving
UI widgets save time and effort by eliminating the need to build apps from scratch. Besides, opting for widget libraries can help reduce the amount of testing required. Since they are pre-built and tested, there’s less need to test each component individually.
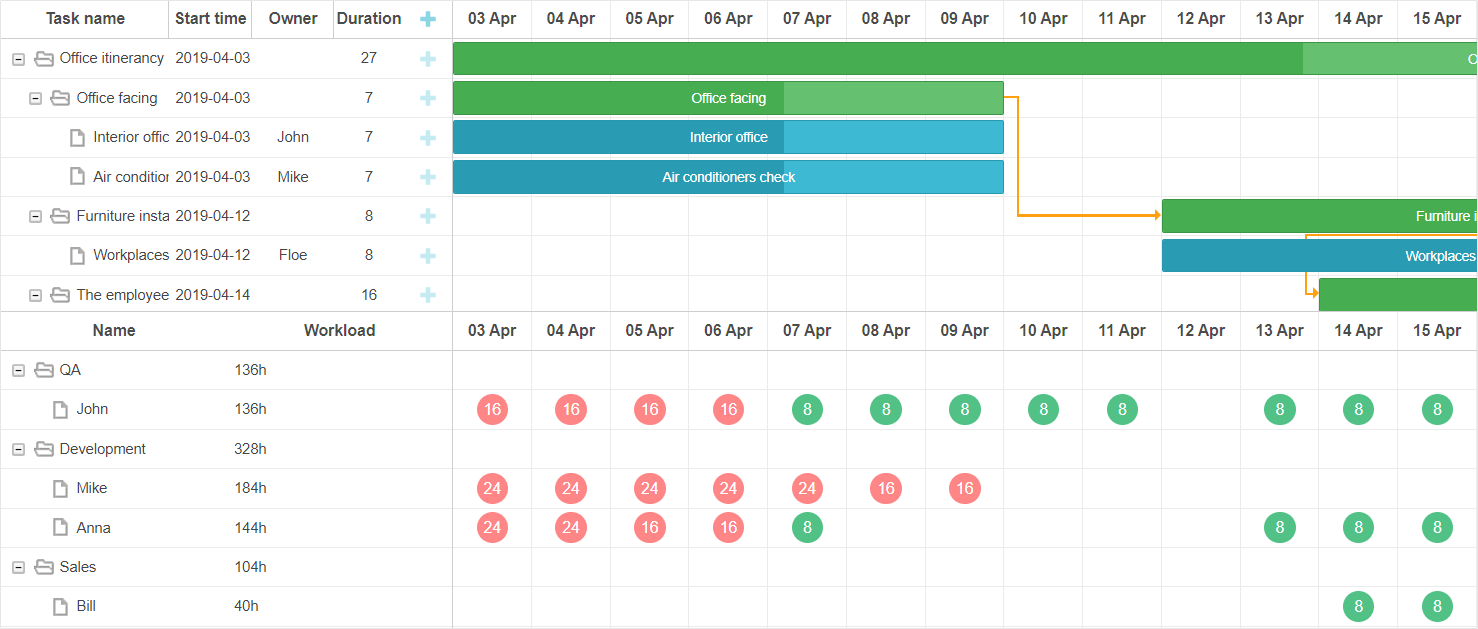
For example, the JavaScript Gantt component allows creating Gantt charts with intuitive drag-n-drop behavior and inline editing. Moreover, it provides advanced functionality, including auto scheduling, resource management, and critical path calculation.

Having integrated DHTMLX Gannt into your project management app, you’ll be definitely impressed with the ability to render 50000+ tasks in seconds.
- Consistency
Widgets are designed to work together, ensuring a consistent look and feel across an app. Thus, you can combine DHTMLX Gantt with Kanban board and To Do List widgets for creating a complete project management app that will be easy for your users to navigate and use.
- Customizability
While widgets are pre-built, they are often highly customizable. You can modify their appearance and behavior to meet your project requirements.
DHTMLX Suite JavaScript UI widgets library includes 6 built-in themes and a feature-rich API to modify every aspect of the widgets’ look and feel. You can also add new CSS classes with custom settings and apply them to the needed element.
Moreover, DHTMLX Suite comes with a special theme configurator. It includes several custom themes you can change via an intuitive UI using multiple presets from the sidebar. Having the theme adjusted, you can copy and paste it right into your web app.
- Cross-platform
Many UI widgets are designed to work across multiple platforms, including web, desktop, and mobile. This can save you time by allowing you to reuse code across different platforms.
- Accessibility
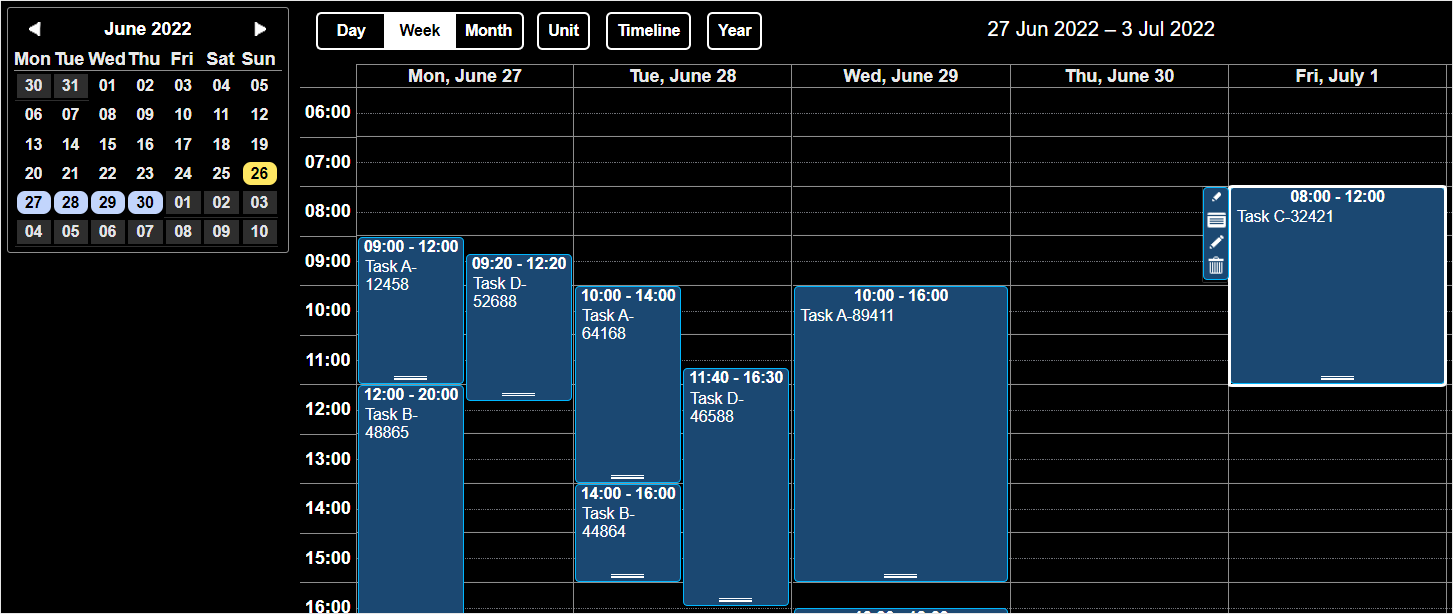
Finally, UI widget libraries help ensure accessibility and usability standards are met. For example, the JavaScript Scheduler provides high-contrast black or white skin that makes your app’s interface more distinct and easier to see.

Besides, your users can work with Scheduler via keys or key combinations instead of navigating through your app with a mouse. For example, users can press Ctrl+Enter to create a new event, Ctrl+Up/Down to scroll the data area, Ctrl+C, Ctrl+X, and Ctrl+V to copy, cut, and paste an event.
Ensuring Ample But Not Overwhelming Communication
Communication is key to running a successful development process. Connecting with your team via efficient communication tools, e.g. Slack, Microsoft Teams, and Zoom, allows facilitating open communication to get work done quicker.
However, like many other good things, you can overdo it. Excessive communication may negatively impact your productivity and cut the time and energy needed to complete the tasks.
So how to prevent over-communication?
It’s recommended to keep meetings short and only invite the employees who need to be there. This doesn’t just apply to personal meetings, but also to conference calls, Slack channels, and Skype chats. It’s also a best practice to share concise relevant information to keep your team members informed and well-versed in project features and new processes.
Automating Repetitive Tasks
The best use cases for automation are simple and repetitive tasks that need to be done in the same way each time or performed in a strict sequence. If you spend 30 minutes each day on tasks that can be automated, you can save around 10 hours a month by investing 4-5 hours initially to automate this part of your workflow.

Keeping this in mind, follow the DRY principle, which stands for “Don’t repeat yourself”. According to it, every distinct piece of knowledge should have a single, clear, and authoritative representation in a system. The DRY principle’s goal is to minimize technical debt by eliminating redundancies in process and logic whenever possible.
Taking a Break
It’s extremely important to take breaks from your work and avoid burnout. The widely-used Pomodoro technique suggests partitioning out your workday and taking a short break every 25 minutes. After four Pomodoros or 25-minute sessions, you’re free to take a longer break.
This technique helps you know you’re not investing too much time in something that may not be productive.

However, if you hit a dead end, there’s no point denying it. So instead of blaming yourself for not being productive and keeping your work done, consider taking a break to procrastinate.
You can do whatever suits you and take your mind off the stuck task for a little while, e.g. take a quick walk, go to the gym, or watch an episode of your TV show. Once you’ve recharged, sit back behind your computer and try to solve the issue with a fresh perspective.
Conclusion
Developer productivity is a crucial software development aspect that cannot be overlooked. By adopting best practices that focus on streamlining workflows, automating repetitive tasks, and improving communication, developers can significantly increase their productivity and deliver high-quality code faster.
Whether you’re a seasoned developer or just starting out, the mentioned tools can help you work smarter and more efficiently, allowing you to focus on what really matters: creating great software.