We are excited to announce that dhtmlxGantt is updated to the version 5.0. This update brings very important architecture changes that will take the working with dhtmlxGantt to the next level. If you want to know what possibilities are now open for you, continue reading and download dhtmlxGantt 5.0 right now.
Make the most of dhtmlxGantt with major update of its architecture
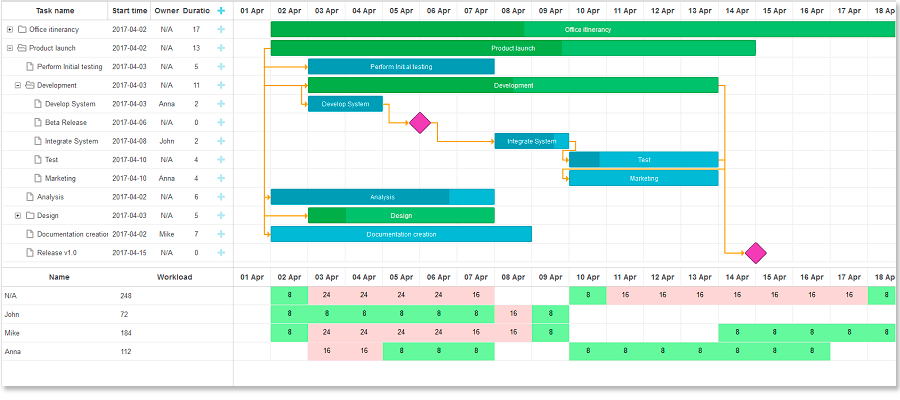
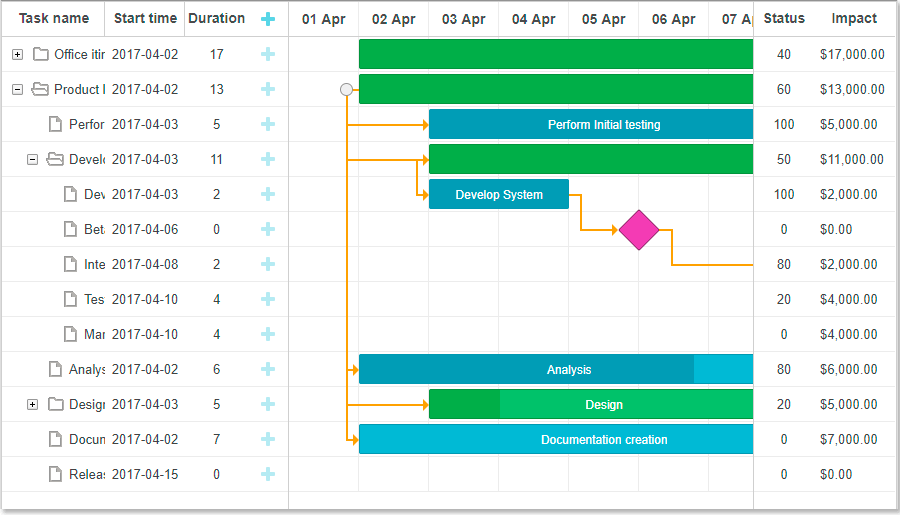
Now your whole work with the component becomes extremely flexible. All the elements of the Gantt layout (grid, separators, timeline) can be isolated and used as the separate modules. What is more, you can also add additional panels and tables: resource diagrams, new columns, grids, charts, anything you may need for your solution.


Find out more in our docs and wait for new great samples we are now preparing for you.
New modern look
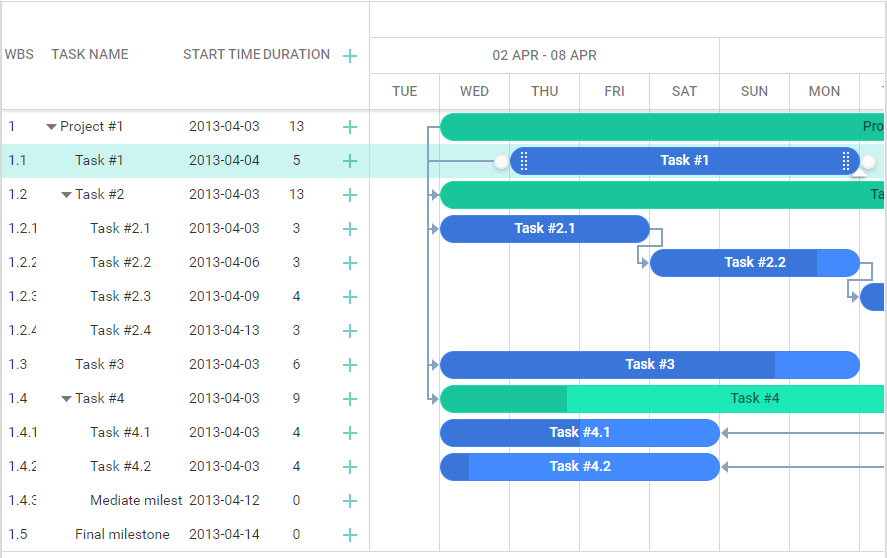
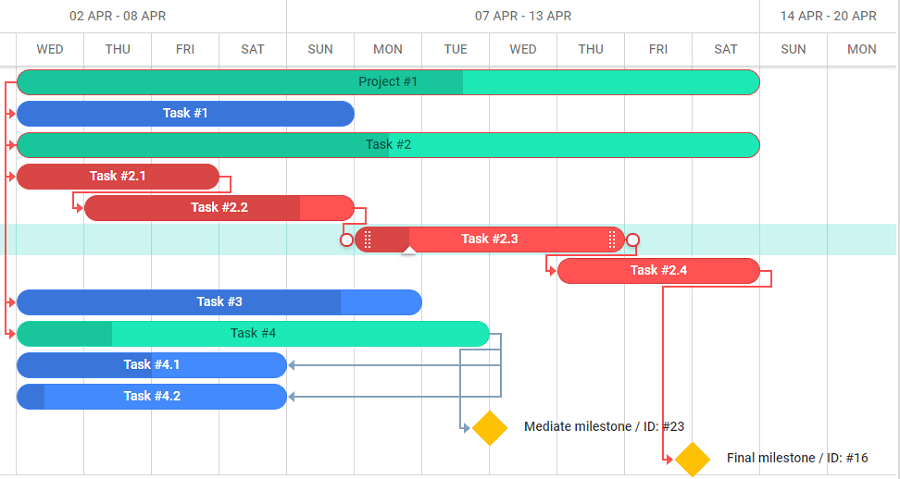
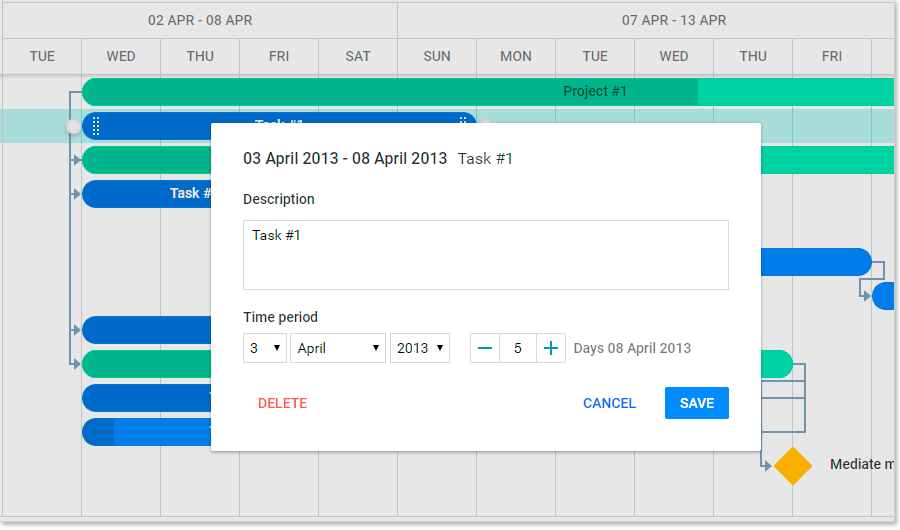
dhtmlxGantt got a trendy and beautiful new skin based on Google’s Material Design. Our web designers worked carefully on every single element of the gantt chart so your app can have pretty and modern look and feel.
Here are some screenshots:


The lightbox:

Remember that dhtmlxGantt provides you the ability to easy customize its appearance if you need a custom and unique design.
Big update of documentation
The documentation related to server-side integration has been considerably extended and completed, the sections describing the rules of forming URLs as well as the formats of requests and responses were added. There are also new detailed tutorials and a set of demos intended for various server-side platforms at your disposal.
These new guides will drive you through all the steps of adding Gantt chart to you app: from initialization of dhtmlxGantt to the back-end integration.
Here is a list of available tutorials:
- dhtmlxGantt with PHP
- dhtmlxGantt with PHP: Laravel
- dhtmlxGantt with Node.js
- dhtmlxGantt with ASP.NET MVC
- dhtmlxGantt with Ruby on Rails
Other improvements and fixes
And last but not least part of this update is providing you with a number of important fixes and improvements. Even if you’re not planning to use the new features of the version 5.0, it’ll be useful for you to make your gantt chart more stable and efficient.
You can check the full list of updates and improvements.
The users with an active support subscription can grab the new version in the Clients Area. If you’re new to dhtmlxGantt, it’s high time to try it.
We’ll be glad if you share your feedback in the comments section below. You’re also always welcome to send us your feature requests and suggestions. Thanks for your attention and stay tuned for future updates!