We are proud to introduce our new release of dhtmlxGantt: the version 5.1. It brings you such long-awaited features as resource planning and ability to use right-to-left mode. Continue reading to learn everything about the update.
Download dhtmlxGantt 5.1, JavaScript Gantt chart library
Resource management
The possibility of resource management is quite critical for many projects because it helps to estimate not only a total load of a project, but its parts and load of each resource separately. When we talk about resources, we mean people, equipment, money, etc. In project management and gantt chart software in particular, the resources are mostly considered to be human resources, that’s why we’ve prepared some suitable examples for this case.


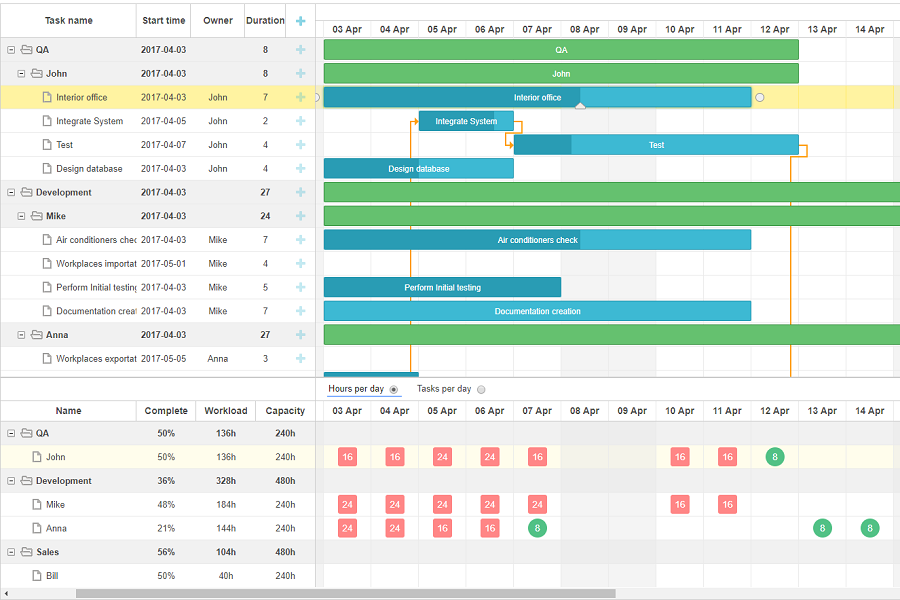
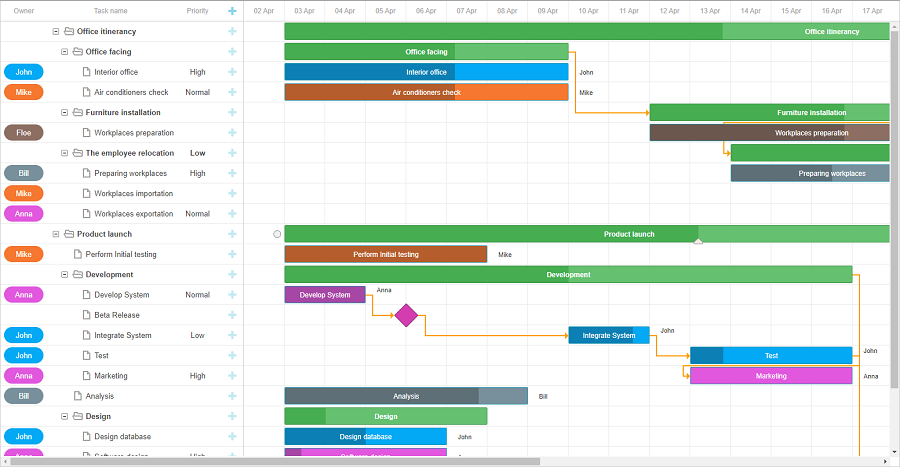
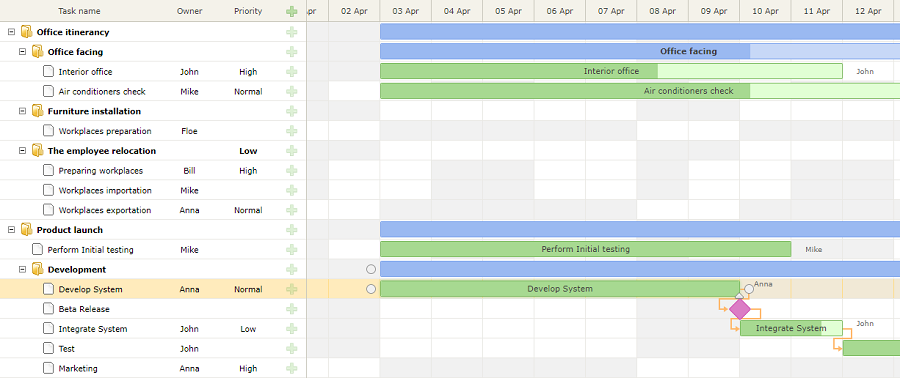
So, the resource management in dhtmlxGantt allows you to assign resources and apply particular styles to the tasks according to the resources assigned. What is more, human resources can have their own working schedules, so when you re-assign some task to another person, the duration of the task and the whole project will be adjusted to another working schedule. View the sample

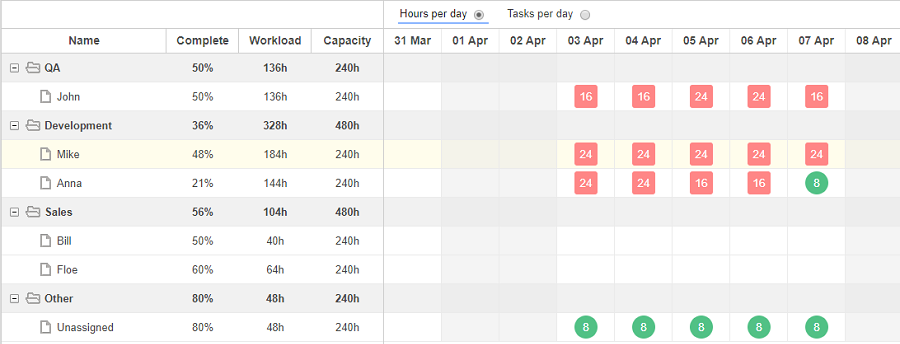
As the gantt chart resource diagrams clearly demonstrate the total load of people and projects, it’ll be simple for the end users of you app to balance the resources load and manage the projects more efficiently. Using resources diagram in dhtmlxGantt, you can show such information as completeness, workload, capacity for each resource.

Note that the resources management in dhtmlxGantt is available in Professional Edition only.
For now, you can assign one resource per one task. We’re planning to add the ability to split the task between multiple resources in future updates, so stay tuned.
RTL mode
Starting from the version 5.1, dhtmlxGantt can be displayed in the right-to-left mode. All the elements of the gantt chart including a time scale, grid columns, tasks and dates can now start from the right part of the page and continue to the left.

Public destructors for Gantt chart and dataProcessor instances
The previous versions of dhtmlxGantt didn’t have a destructor method since usually the Gantt instance lives the whole lifetime of the page where it’s displayed.
It’s not a problem by itself, but when we’re using dhtmlxGantt together with modern frameworks like Angular or React, we have to remember about it since the gantt instance couldn’t be destroyed together with its parent component.
Thus, this is a small feature that will allow you to use dhtmlxGantt together with modular frameworks in a more intuitive way. Find out more in our documentation.
Various improvements to the layout configuration introduced in 5.0
In dhtmlxGantt 5.1, we’ve added many new options and removed some redundancy in the layout config, so your configuration code will be simpler and more powerful at the same time.
One of most noticeable update is the ability to have an inner horizontal scroll in a lefthand grid. It allows you to place as many columns as you need.
Ability to drag-n-drop projects together with their subtasks
The last new thing for today: you can now move projects together with their subtasks in the timeline. The option is disabled by default, you can enable it in the config. View the sample
NPM installation for dhtmlxGantt Professional Edition
You often ask about the ability to install the PRO edition via npm. While we still don’t provide a private npm feeds for PRO versions of the component, the package now includes package.json file which allows installing it as a npm module locally. Read some useful information about all possible ways of npm installing of dhtmlxGantt PRO.
Related resources:
- Try new dhtmlxGantt 5.1
- Login to the Clients Area to get the latest PRO edition
- Check full what’s new list in the docs
- Browse new samples of using the resources
- Check dhtmlxGantt roadmap for future updates
We hope you enjoy the update! Let us know about your opinion in the comments section below.