DHTMLX Touch support and development was discontinued when all DHTMLX components became adaptive.
We are happy to announce the update of our DHTMLX Touch framework for mobile web apps. It is now available in Beta and provides the final JavaScript API that will be preserved in the official release. This update includes a new DataView component, interactive charts, enhanced buttons and scrolling functionality. The documentation has also been updated to reflect the current changes and document new functionality.
This Beta version of DHTMLX Touch provides extended API for UI components and better overall stability due to the numerous bug fixes. Here is the list of the most important new features available with this release:
DataView Component
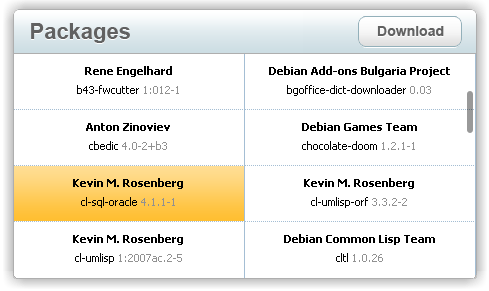
We continue to add user interface components to the DHTMLX Touch library. This release adds a DataView component, which is a great solution to organize multiple objects with similar properties on a web page. You can define any custom template that will be used to display objects and arrange them according to your own design preferences.

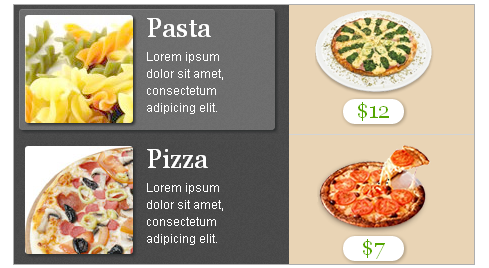
DataView is a very flexible component, which can be used to present a collection of items and display them in various layouts. Due to the rich customization capabilities, you can define how the container for each item will look like and how they will be arranged on a page. For example, the screenshot below shows a fragment of restaurant menu interface built with the DataView component.

Charting Library
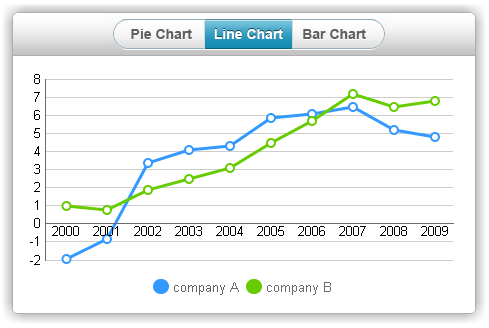
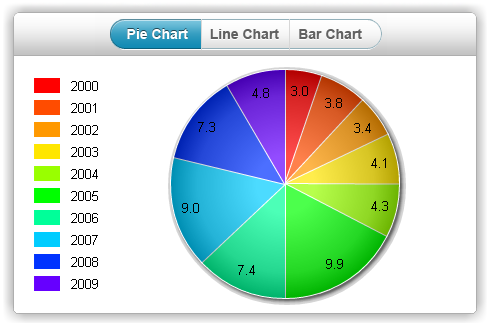
With this release we have also integrated our HTML5 JavaScript charting library to DHTMLX Touch to give you the possibility to add graphics to your mobile web apps. The charts are compatible with all major mobile browsers and will work on the vast majority of mobile devices, including iPhone and iPad.

With the charts included in DHTMLX Touch, you can embed in your apps interactive charts of different types: line, spline, area, bar, and pie charts. With a flexible API, you can customize each element of chart interface (colors, text, tooltips, axes, etc.) and make them look the way you need.

Extended Server-Side Support
In addition to PHP samples of integration with the server side, the updated DHTMLX Touch package includes samples for Java and .NET. The integration works with the help of dhtmlxConnector, so some of you might be already familiar with this solution.
Some Visual Improvements
This version has improved button element – we’ve added animation to visualize the pressed state of the button when user taps on it, and also slightly changed buttons design to make them look more stylish. Scrolling functionality has been completely reimplemented, and now it works similar to the native one.
In general, this update brings us closer to the final release of DHTMLX Touch, and gives you the possibility to start developing Ajax web apps for mobile devices using our HTML5 JavaScript framework. If you have any feature suggestions or ideas how to make the framework better, feel free to leave them in comments.