DHTMLX Touch support and development was discontinued when all DHTMLX components became adaptive.
This is the first update of DHTMLX Touch after the alpha version released in December. During the holiday season we continued to improve our JavaScript mobile library for touch devices and have implemented a number of new features and components:
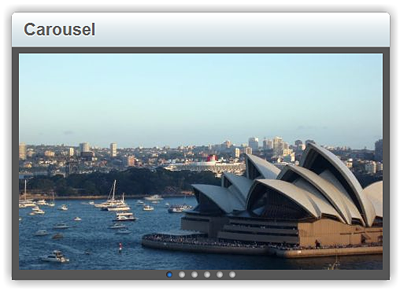
Carousel View
This update includes a carousel component that can be used for displaying a collection of objects (images, HTML pages, video thumbnails, etc.) in horizontal or vertical carousel layout. Actually, you can put any content into carousel pages, be it an external web page or some other UI element of the library – layout, form, datagrid, etc. The content is loaded dynamically to reduce initial loading time. Carousel pages slide in response to touch events.

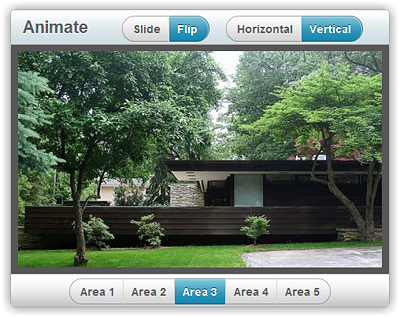
HTML5 Animation
We have added different animation effects that are seen in native touch applications. Navigation between interface elements has become more intuitive and sleek. One of the most important additions is animation for group lists. Now when the user selects a list item, the list slides to the next level, and the user can easily return back to the list. Click on the image below to sample the functionality. You can find numerous examples of animation effects in the updated package.

Server-Side Support
The integration of the DataProcessor module enables server-side support. This module ensures client-server data communication between the DHTMLX Touch library and a database. DataProcessor supports editing, filtering, data validation operations, and updates/saves changes in the database.
The current update includes lots of examples for PHP (Java and .NET are coming in the next release). Note that server-side support works with dhtmlxConnector, so if you’ve used this module with DHTMLX UI components, you can easily use it with DHTMLX Touch as well.
Download DHTMLX Touch v.0.5 and find different examples of DHTMLX Touch server-side integration within the package.
The updated package also contains lots of bug fixes and improvements. Some sections of the documentation are still incomplete, but we hope to fix them in the next update. The next update will be available in a couple of weeks and will also include:
- Chart and DataView components
- Examples of server-side integration for Java and .NET
- Visual improvements for the button element
As usual, we welcome your comments and suggestions.