The autumn season of 2020 is rich in updates of the DHTMLX JavaScript libraries. Here comes the major release of the Spreadsheet component intended for the convenient processing of large amounts of data. DHTMLX Spreadsheet 4.0 delivers much-anticipated math and string functions compatible with Excel and Google Sheets, frozen columns, a new text format, and TypeScript support.
Download a free 30-day evaluation version of Spreadsheet 4.0 >
Math Formulas
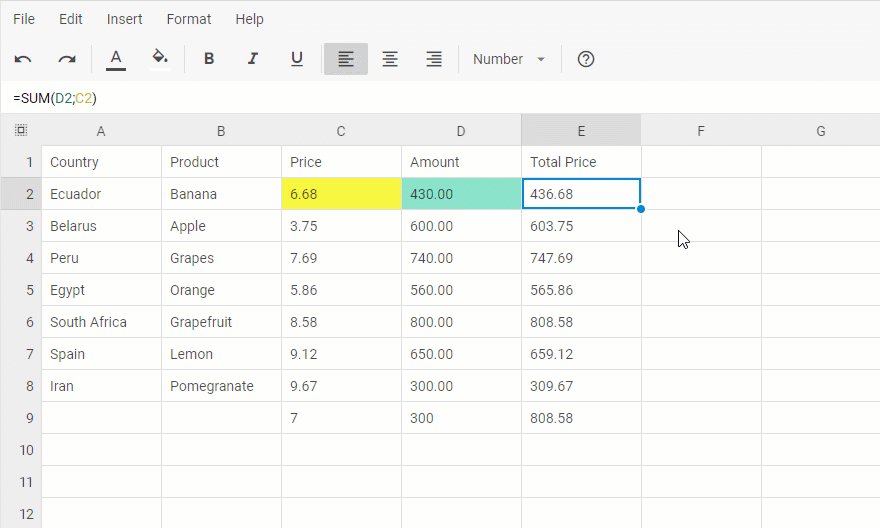
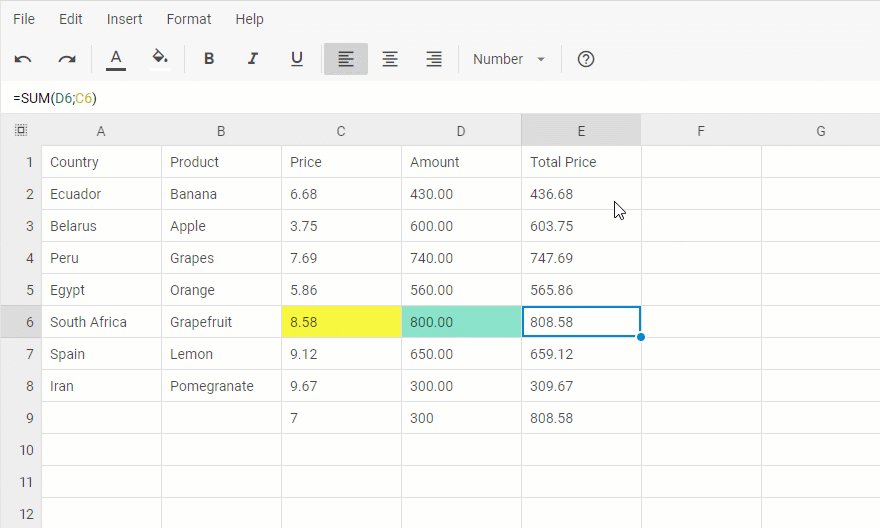
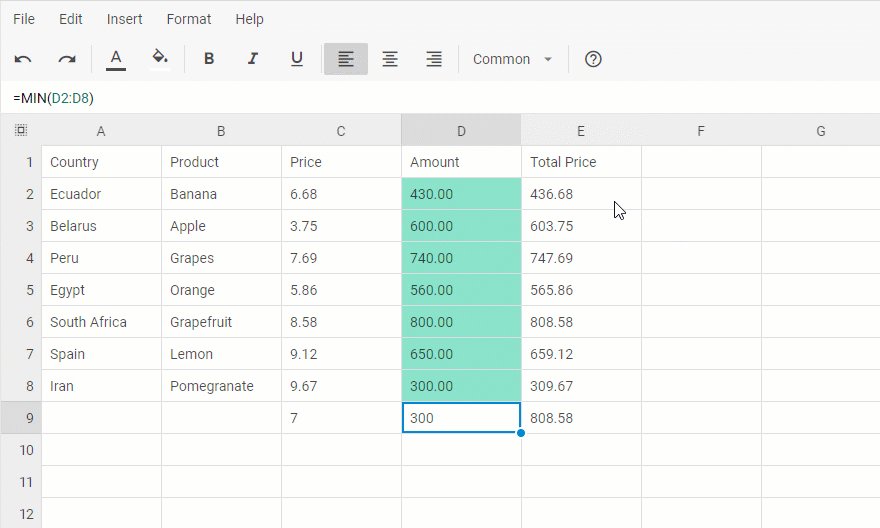
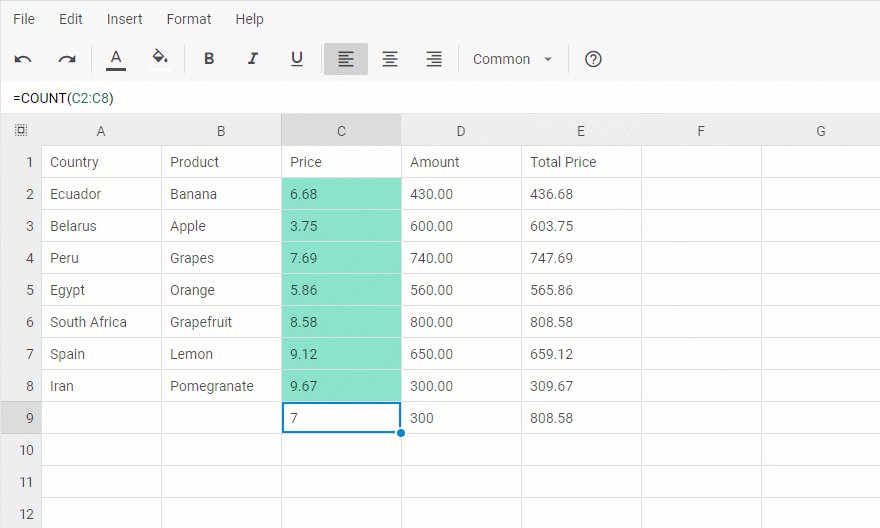
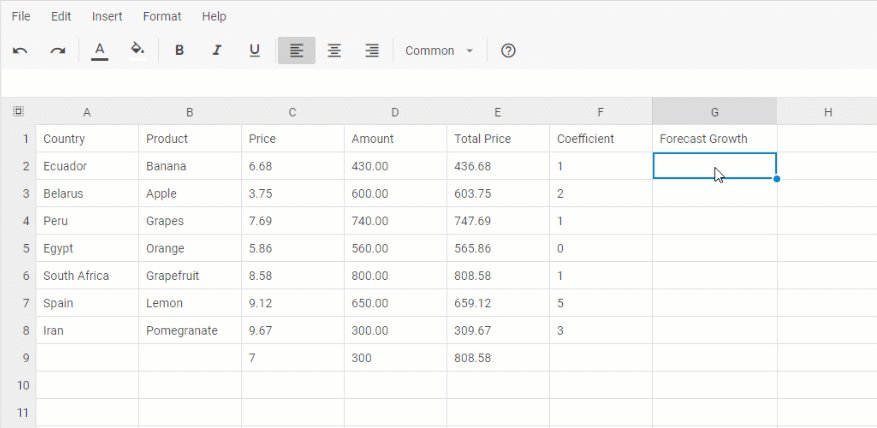
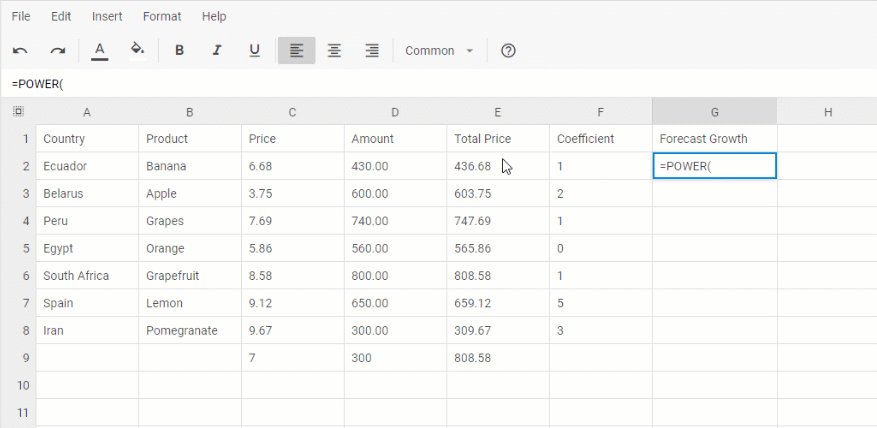
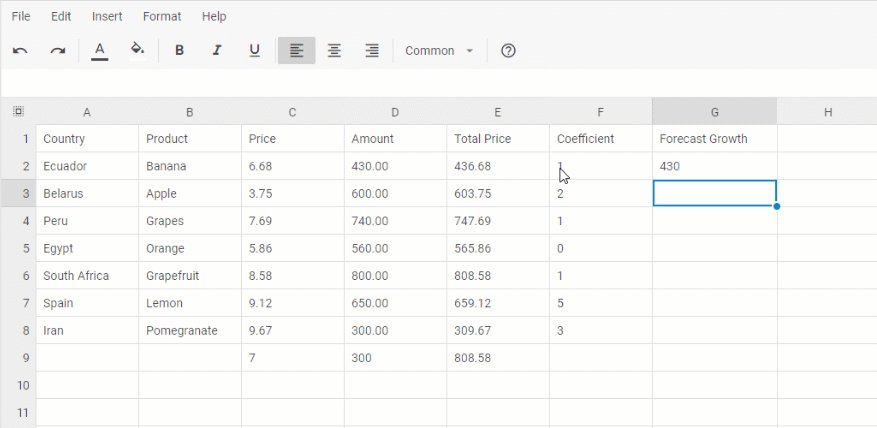
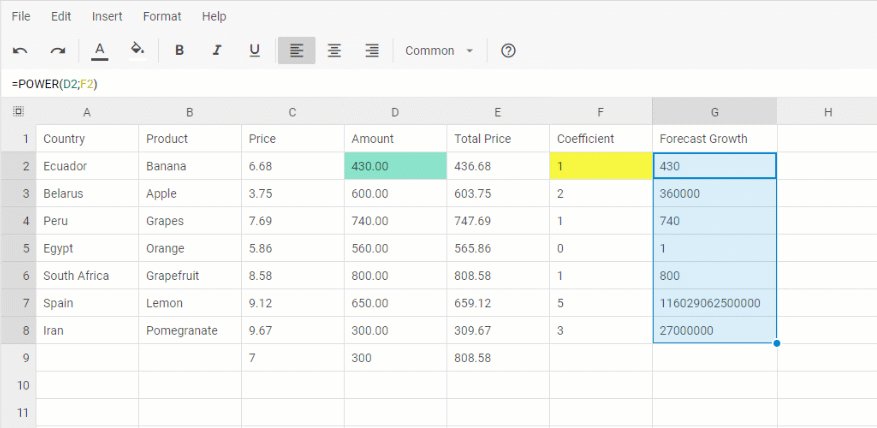
The highlight of the release is the introduction of math functions for defining relationships between values in the Spreadsheet. Starting with 4.0, DHTMLX Spreadsheet includes 25 math formulas and 9 string functions. They are predefined and do not require any coding. The built-in functions correspond with the ones used in Excel and Google Sheets.

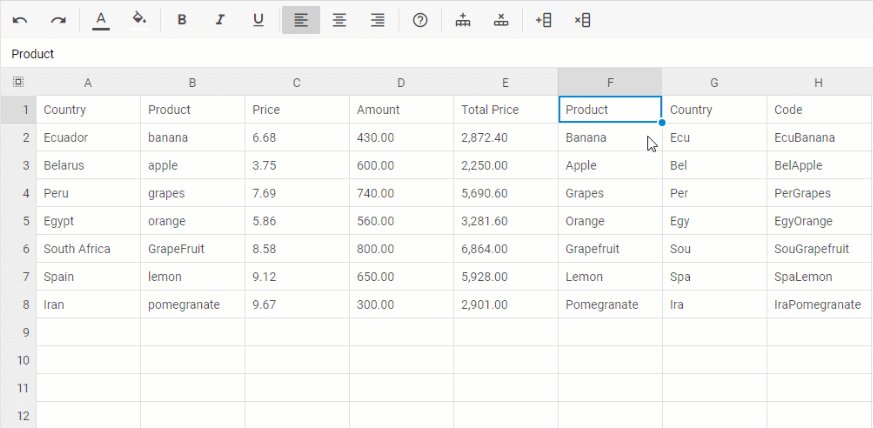
Let’s get acquainted with some of the functions available in DHTMLX Spreadsheet. Apart from the commonly used SUM, AVERAGE, COUNT, MIN, and MAX functions, there is a range of more complicated formulas. For example, the POWER function is equivalent to an exponent in math. The SQRT function calculates the positive square root of a number. The SUMSQ function returns the sum of the squares of arguments.

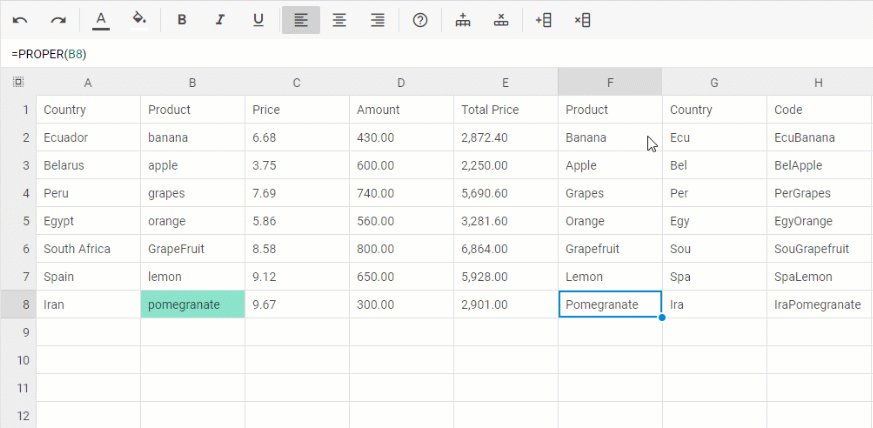
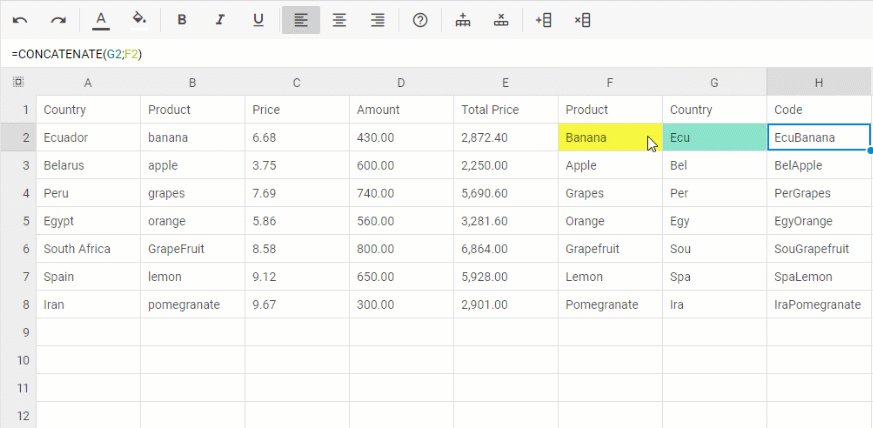
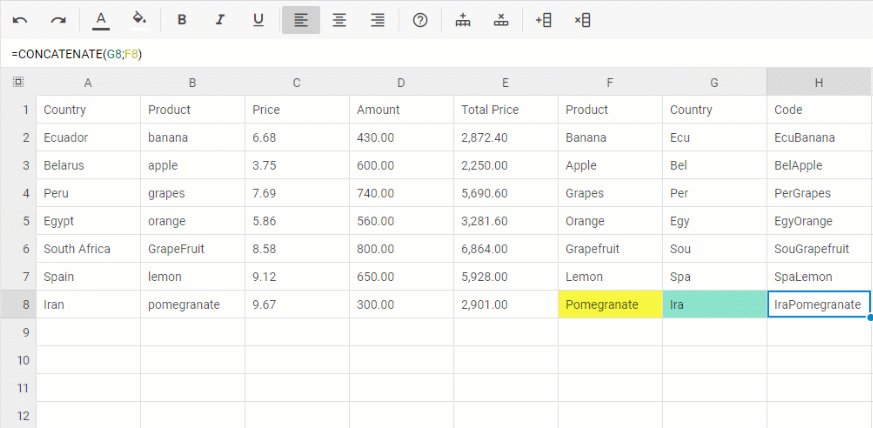
The string functions serve to manipulate text and present information in the desired way. Thus, you can convert lowercase letters to uppercase ones, shorten the text to a specified number of letters, join separate text strings into one string, and much more.

We have prepared a special cheatsheet with all the 34 functions available in DHTMLX Spreadsheet to help you choose and apply the necessary formulas for your project.
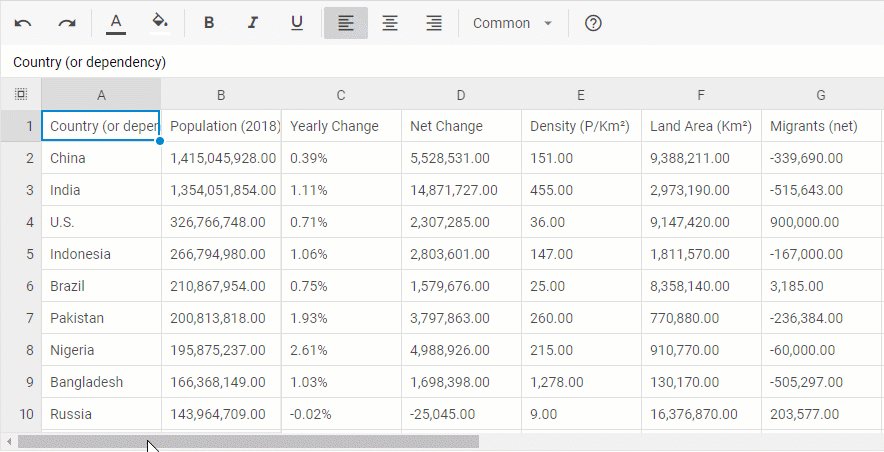
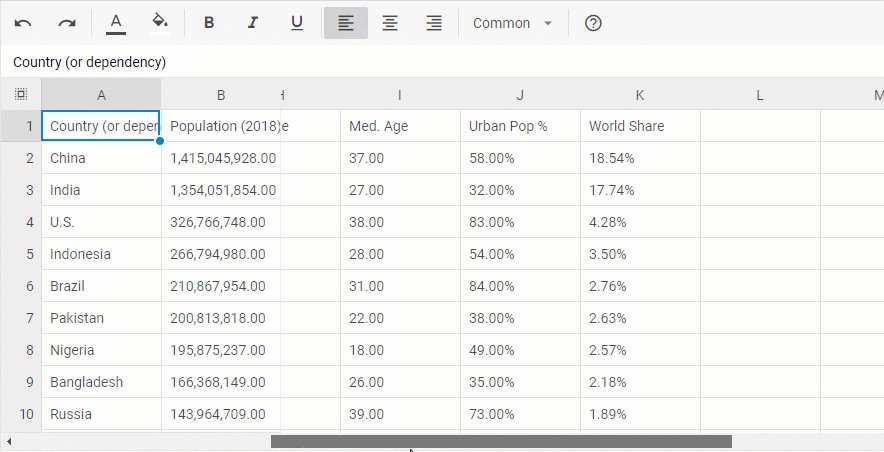
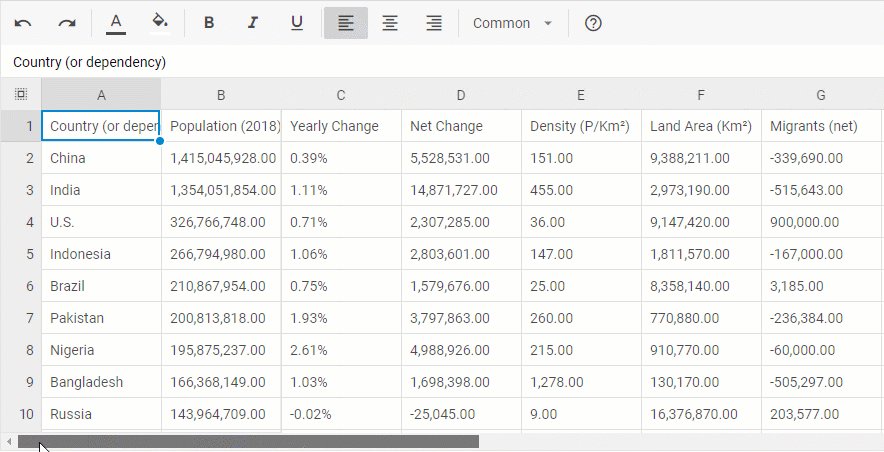
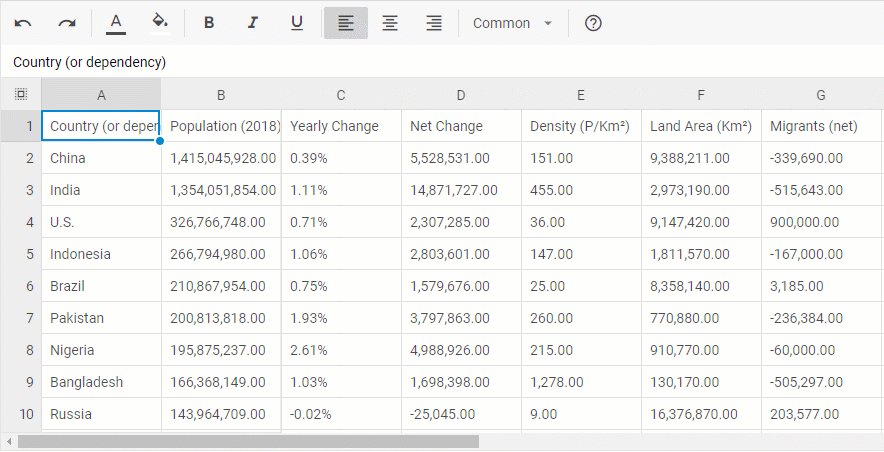
Frozen Columns
Another important feature for a truly Excel-like experience is the ability to freeze columns on the left side of the Spreadsheet. V4.0 enables you to freeze as many columns as you need using the leftSplit property:
leftSplit:2
});

TypeScript Support
As we are dedicated to supporting TypeScript in all DHTMLX components, we have provided built-in type definitions in DHTMLX Spreadsheet 4.0. No more struggling with methods and properties. Type suggestions, autocompletion, and type checking will prevent code errors and speed up your work.
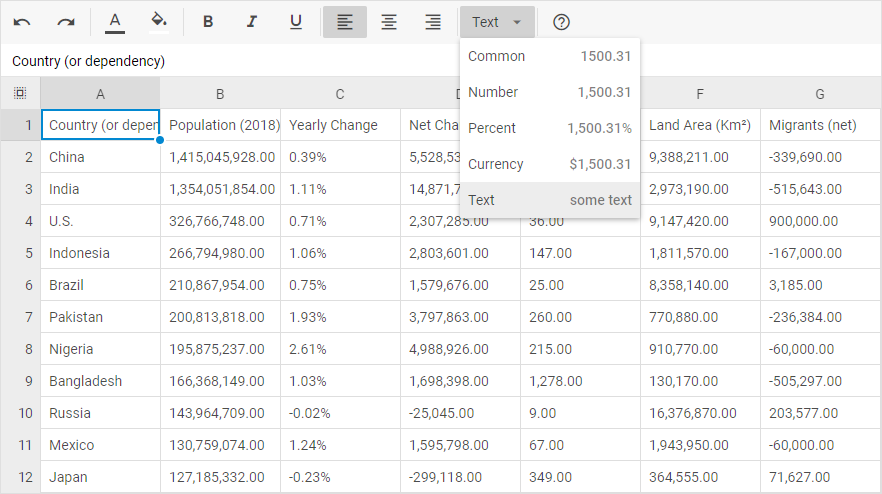
Text Format
Previously, DHTMLX Spreadsheet offered four default types of formats: number, percent, and currency formats and a common format for unformatted values. In v4.0 we have added the text format as the fifth default format type.

Other Improvements
In addition to new functionality, we have worked on the improvement of existing Spreadsheet features. For instance, we have added a new keyboard shortcut “Ctrl+Shift+Left Click” for selecting several scattered data ranges at once. You can check the list of all fixes and updates in the documentation.
We do hope that the newly released update will help you accomplish your web development projects and complement your JavaScript toolkit. Feel free to send us your comments via the comment section below.
As always, current clients may find the latest version in their Client’s Area.
If you are new to DHTMLX Spreadsheet, we invite you to download and test the latest version 4.0 free of charge for 30 days.
Related Materials:
- Full list “What’s new in v4.0”
- Spreadsheet samples
- More about JavaScript spreadsheet
- Free 30-day trial version