We are excited to announce the long awaited release of DHTMLX 3.6. This update is aimed to fix the known bugs and improve stability and performance of the DHTMLX UI components. This release brings new features to dhtmlxForm and dhtmlxChart, and introduces a new component – dhtmlxPopup.
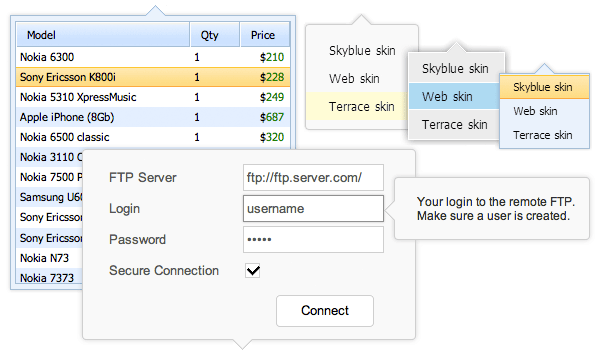
dhtmlxPopup
With this new UI component, the DHTMLX library allows you to save space on a page and display some additional information or UI element in a nice-looking JavaScript popup. dhtmlxPopup can be used as a simple tooltip or list, or it can include other DHTMLX component: form, grid, calendar, accordion, etc.

You can attach the popup to any HTML object on a page. It is also natively integrated in the dhtmlxForm and dhtmlxToolbar components.
dhtmlxForm Improvements
We have added lots of small fixes and performance improvements in dhtmlxForm. Version 3.6 also supports the ability to add or remove form items on the fly. In addition, you can now dynamically set/clear field validation, notes and required fields in the form.
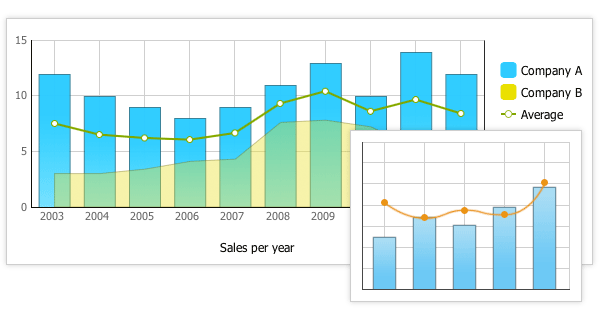
New Features in dhtmlxChart
We continue to improve our JavaScript charting library so the new version comes with the ability to display a combination of charts. You can combine different chart types (for example, line, bar, and area charts) on one chart. Another handy feature of chart combination is that you can show/hide the series of charts by clicking on chart names in the legend.

dhtmlxChart 3.6 also allows you to set custom values for the horizontal scale. The values on the X-scale can be defined manually or you can automatically generate them by specifying the start/end values and the scale step.
Scrolling on Touch Devices
Since the DHTMLX components are pure JavaScript and can be viewed on mobile devices, we have improved the scrolling feature for dhtmlxGrid, dhtmlxTreeGrid, dhtmlxTree, dhtmlxCombo, and dhtmlxDataView. Now when displayed on touch devices (the latest versions of iOS and Android), these components use the native scrolling included on the device.
- Download dhtmlxSuite Standard Edition 3.6
- View the full what’s new list
The link to the latest dhtmlxSuite PRO package will be sent by email to the paid users with active support/updates subscription.