We have finally done it! Today we are releasing DHTMLX 3.0, an exciting update that brings a new level of simplicity and productivity in web application creation.
The main idea behind 3.0 release is to make the DHTMLX library easier to use by introducing a few major enhancements without adding more kilobytes to the library package. Not only does DHTMLX 3.0 remain easy to learn and get started with, but it also reduces the time of application development.
In addition to various minor new features, bug fixes, new utilities (dhtmlxMessage), and completely updated controls (Form, Calendar), there are two major highlights in version 3.0: Visual Designer tool with Form Builder and global data store. This allows us to say that the DHTMLX library has reached its new quality stage. And here is why:
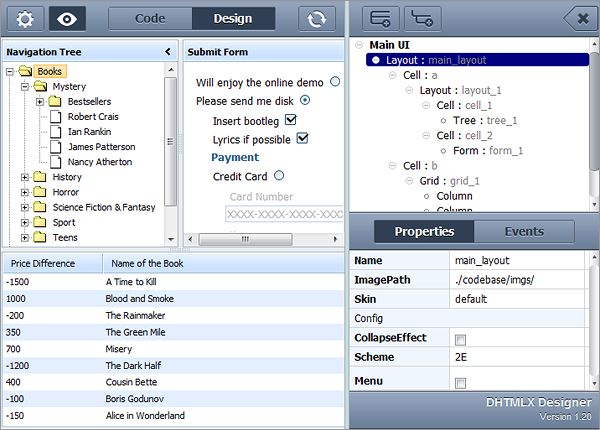
Visual Designer with Form Builder
The Designer tool was developed to make the process of building web interfaces with DHTMLX as simple as possible. The concept is the following: you create the structure of an application interface as a hierarchy of the DHTMLX UI components (probably you’ve met this approach in other visual builders). Then you define component properties and activate event handlers to add cross-controls logic.

DHTMLX 3.0 - Visual Designer Tool
The Visual Designer tool for DHTMLX library comes with Visual Form Builder to simplify creation of forms based on dhtmlxForm 3.0.
The use of data store is optional, and you can still use the old way of data processing. However, if you use dhtmlxDataStore, you don’t need to worry how to load and update records shared between different UI components (e.g. datagrid and form, datagrid and combo) when the end-user changes the application data.
dhtmlxDataStore is a set of records where you can keep all data necessary for your application or load it dynamically from the server by request. In DHTMLX 3.0 all data-driven UI components can automatically “listen” to the data store they’re linked to, and update their records when needed. Thus, speaking MVC language, you can deal with “view” separate from “controller” on the client side. Changes in dhtmlxDataStore will be reflected in all linked controls automatically.
Synchronization with the server side can also be created based on the data store. In this case you don’t have to save changes for each component, but update the data only once when records in the data store are changed. There are many other advantages of dhtmlxDataStore which you can learn by reading the related documentation.
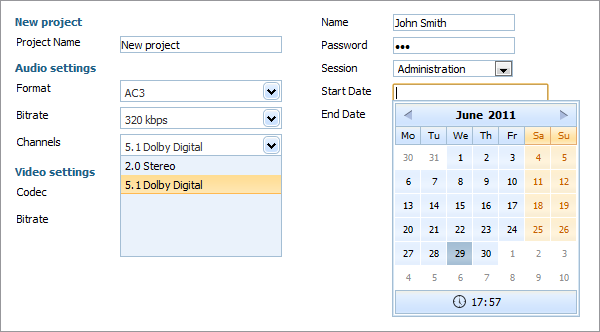
Updated Form
When designing a new version of dhtmlxForm control, we considered requirements of developers who worked with version 2.x. The biggest thing was to get rid of the formatting limitations of dhtmlxForm 2.x., which has been successfully done.

DHTMLX 3.0 - Updated dhtmlxForm
The new version of dhtmlxForm supports integration with dhtmlxCalendar and dhtmlxCombo and offers various ways to position form controls and to build sophisticated web forms. With Visual Form Builder, which comes in the Visual Designer, you get an easy way to choose what controls to add to your form and how to arrange them on a page.
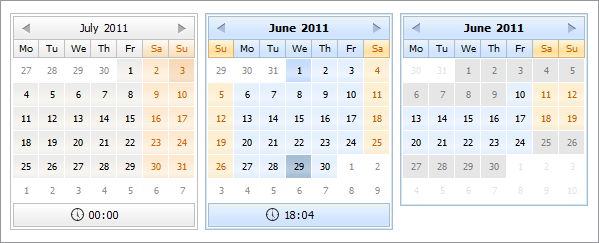
New Calendar
We completely rebuilt the dhtmlxCalendar component, keeping most of the features of previous version. The new control has a new modern look and more user-friendly navigation.

DHTMLX 3.0 - New dhtmlxCalendar
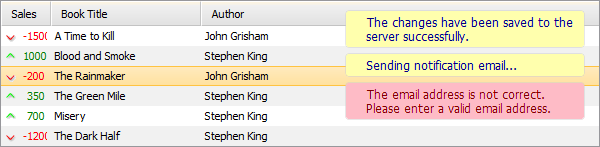
Notification Helper
We added dhtmlxMessage utility to the library since in web applications it is a common requirement to notify the end-user about various application activities (client-server communication, etc). Although it is not possible to make this process fully automatic, dhtmlxMessage offers a simple, ready-to-use solution for any kind of messages you would like to show to user.

DHTMLX 3.0 - dhtmlxMessage
To see what other new features and fixes are included in DHTMLX 3.0, please visit this page. To download the Standard Edition of DHTMLX 3.0 components, go to Downloads page. If you’re a PRO user with active support period, you’ll receive the download link to the updated package by email.