In today’s digital era, we have access to an infinite amount of information in just a few clicks. It opens great opportunities for doing business, but at the same time poses the challenge of effective data usage. That’s where data analysis comes in handy. It is the process of collecting, cleaning, transforming, and visualizing data in a well-structured form. The key objective of data analysis is to discover valuable insights for data-driven decision-making.
Many companies invest in the development of web applications that facilitate this process. If this is true in your case, this blog post can be really useful. DHTMLX offers the Grid, TreeGrid, Chart, Spreadsheet, and Pivot libraries designed for implementing the core functionalities required in data analysis.
Let us have a closer look at each JavaScript data analysis library from DHTMLX and consider their main capabilities in more detail.
DHTMLX Grid
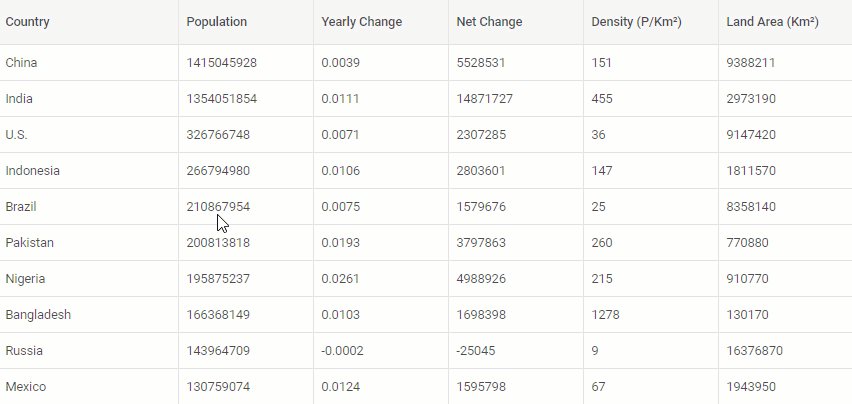
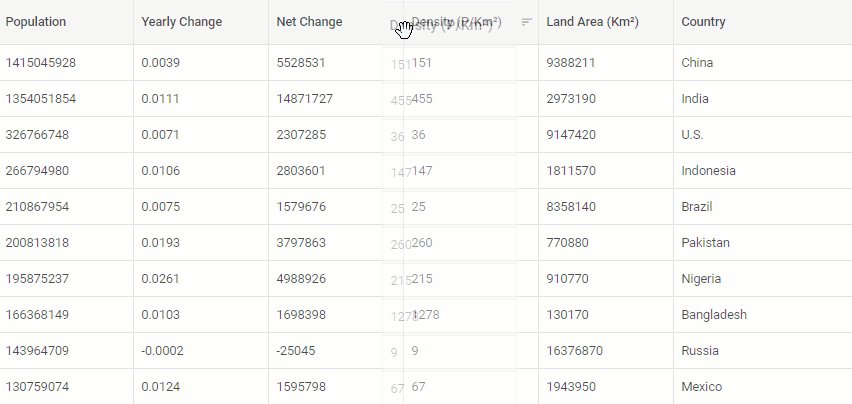
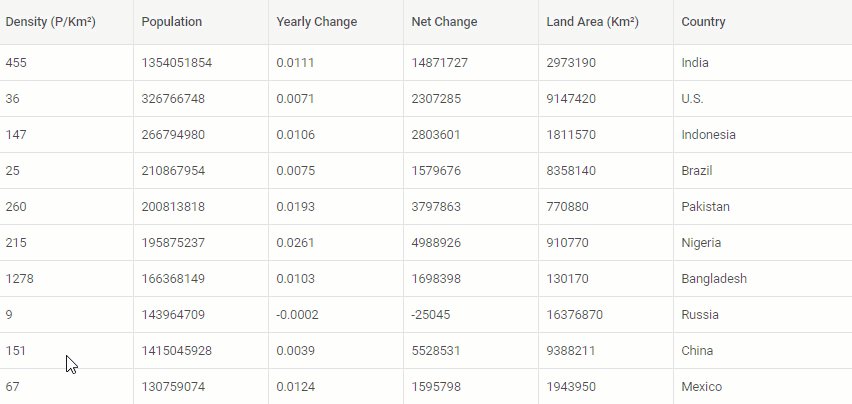
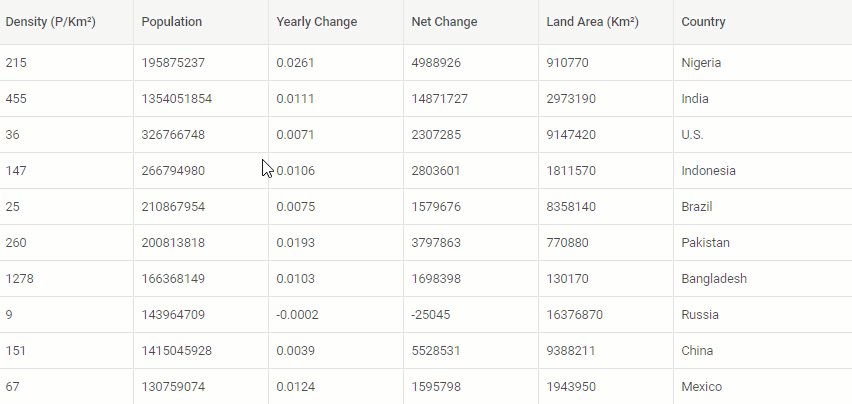
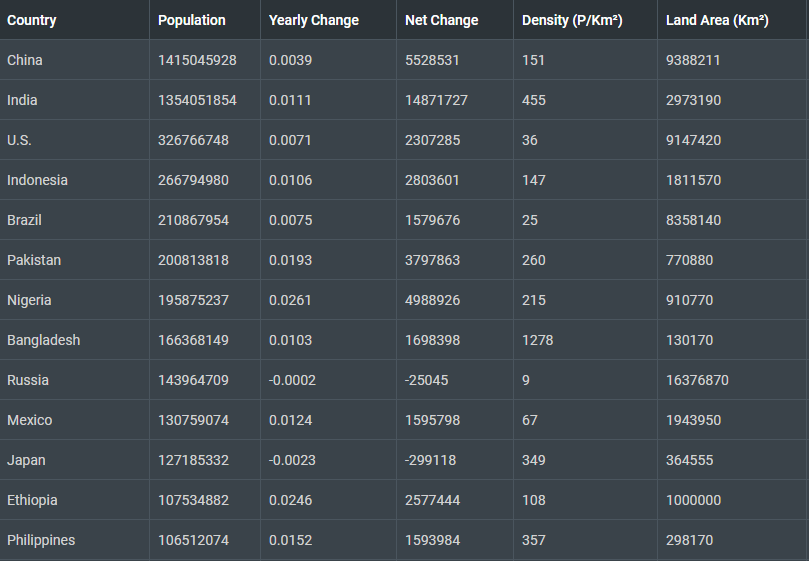
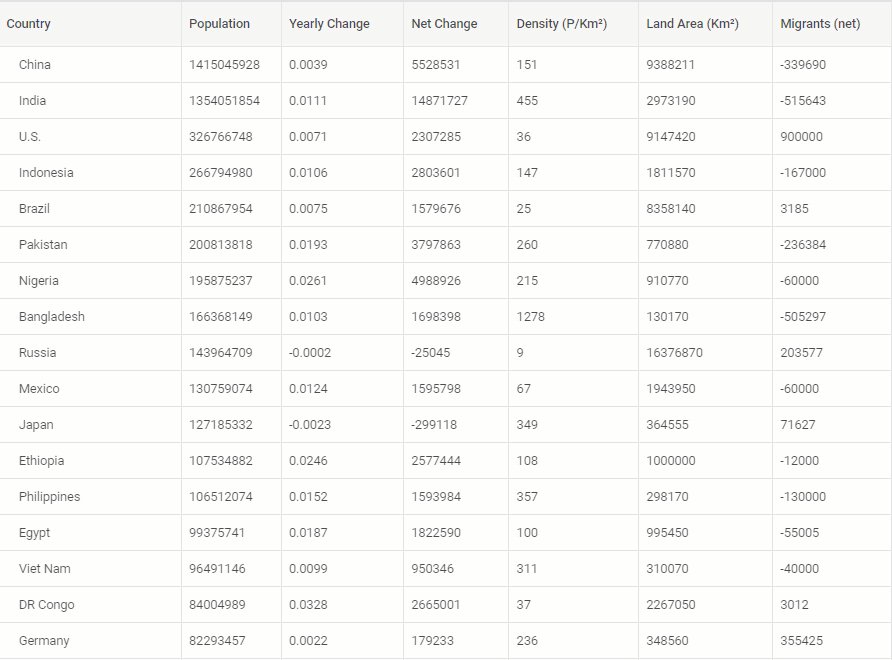
When working on a web project aimed at data analysis, it is hard to go without a data table. This UI element, also called a data grid, is widely used for arranging information in a tabular format. DHTMLX Grid allows not only presenting large amounts of data in rows and columns but also provides many useful features that make the interaction with data more convenient and effective.
For instance, you can enable end-users to perform a range of useful operations:
- reorder any row and column with drag-and-drop,
- select and move several rows at once,
- freeze one or several columns,
- filter and sort data,
- simultaneously select multiple cells,
- resize columns,
- add multiline cell content,
- and much more.
The auto height mode will come in handy when resizing the data table. If changes have to be made in tabular data, our grid component comes with a range of built-in column editors for specifying the way of editing grid cells depending on their content. Moreover, it is also possible to add your own set of different editor options in columns’ cells of the grid.
It also won’t be a problem to correctly display any type of numeric value since our JavaScript Grid library provides support for various number formats. The API of our grid component gives multiple customization opportunities for changing the grid styling and complementing the table with your own HTML content, tooltips, cell marks, header/footer filters.
Another great thing about the DHTMLX Grid is that you won’t have to worry about any performance limitations when dealing with big datasets. You can easily upload JSON files with tables containing thousands of rows. Our grid uses the lazy loading technique to speed up the performance of your app by loading only the part of web content that is expected to be seen at a given time. Apart from that, you can also integrate the pagination widget into the grid table to split big data into multiple pages for better navigation.
Useful resources: guides, live samples, free trial version.
DHTMLX TreeGrid
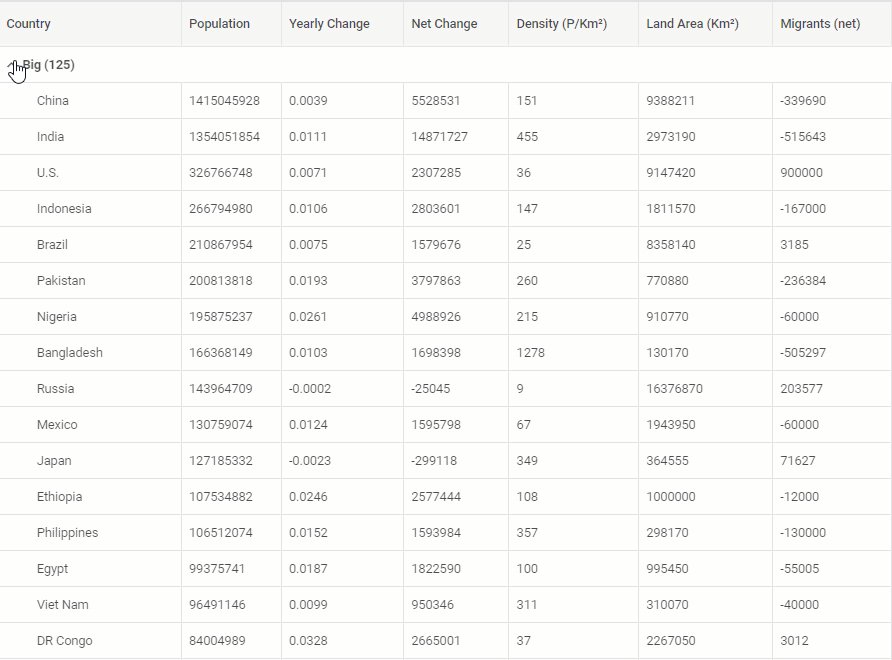
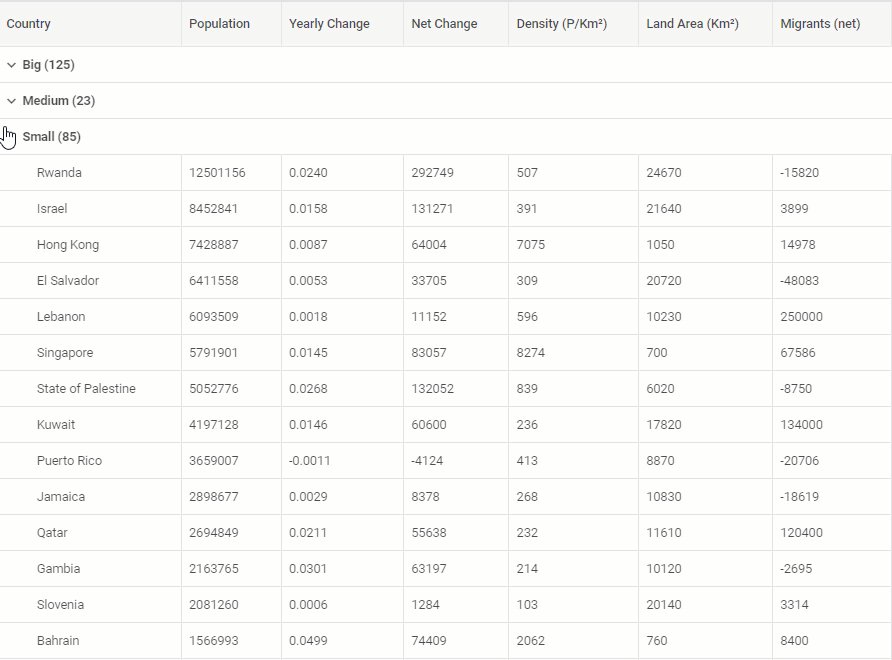
If it is necessary to show and edit hierarchical data, DHTMLX TreeGrid is exactly what you need. This JavaScript component allows you to build tree-like data structures with expandable/collapsible nodes. It is an extended version of DHTMLX Grid that inherits its API, feature-set, and usage principles.
Both Grid and TreeGrid share a lot of similarities, thus you can expect that these widgets will allow you to implement:
- data tables of any size and complexity,
- numerous data management options,
- configuration and appearance of the grid in accordance with any requirements.
To enhance your experience with hierarchical data, our JavaScript TreeGrid library provides the ability to group data by a column or by calculation results.
Using DHTMLX TreeGrid, you can create sophisticated data structures with parent/child relationships that are frequently encountered in data analysis and present them in a clear way.
Useful resources: guides, live samples, free trial version.
DHTMLX Chart
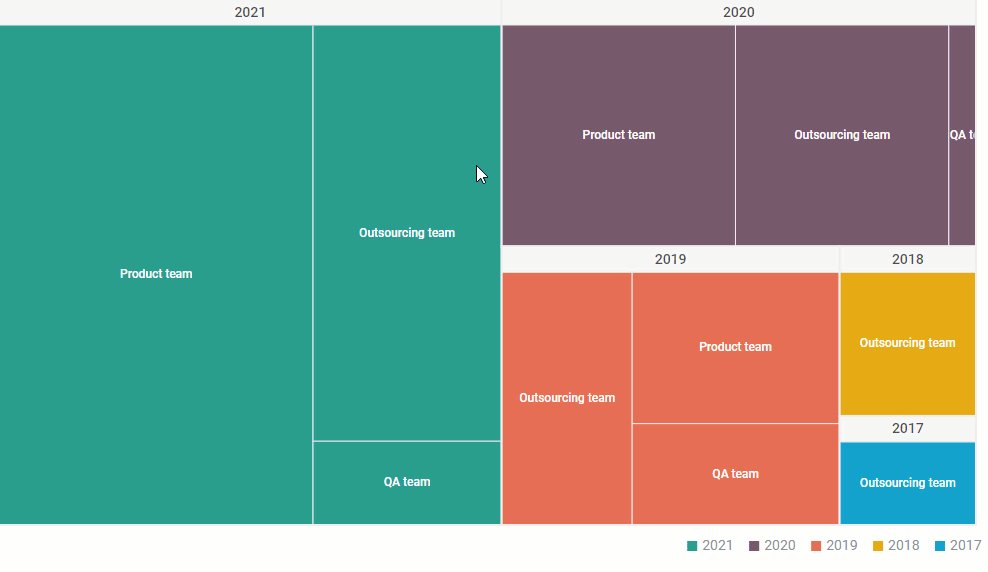
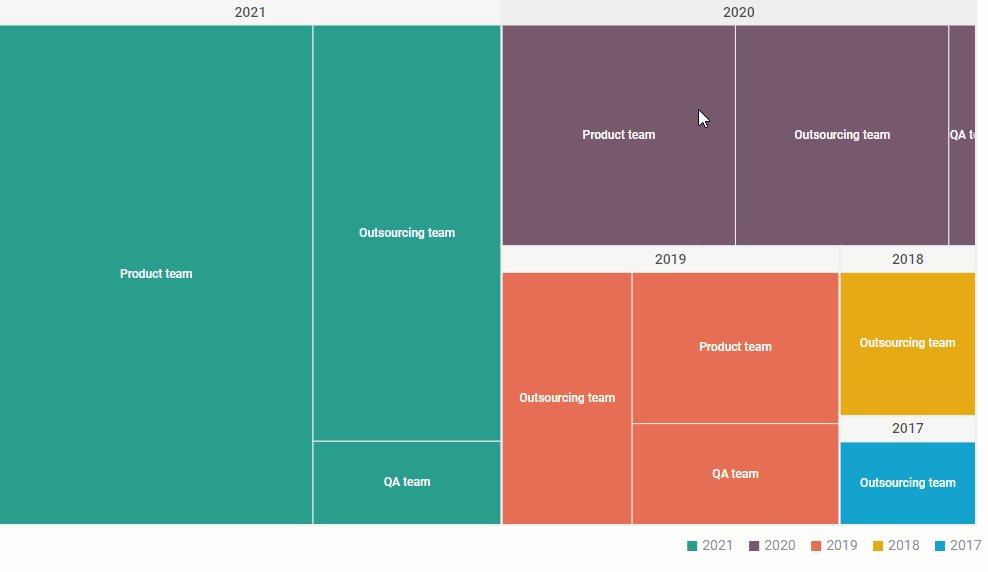
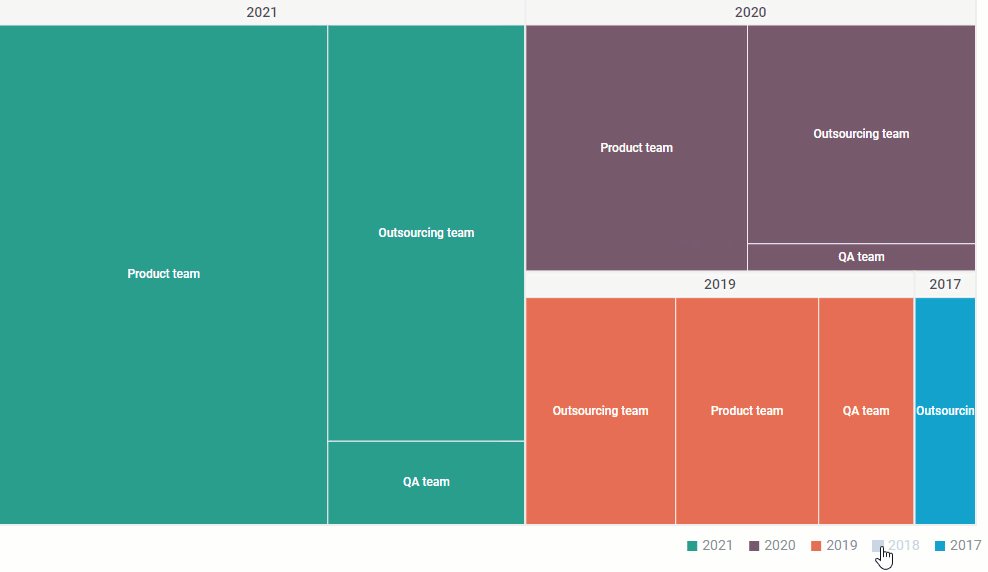
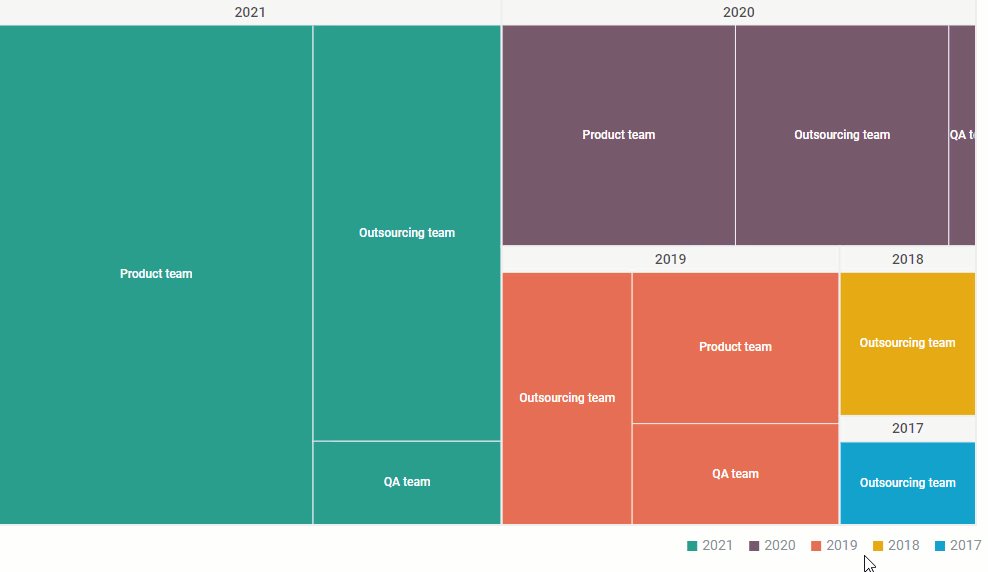
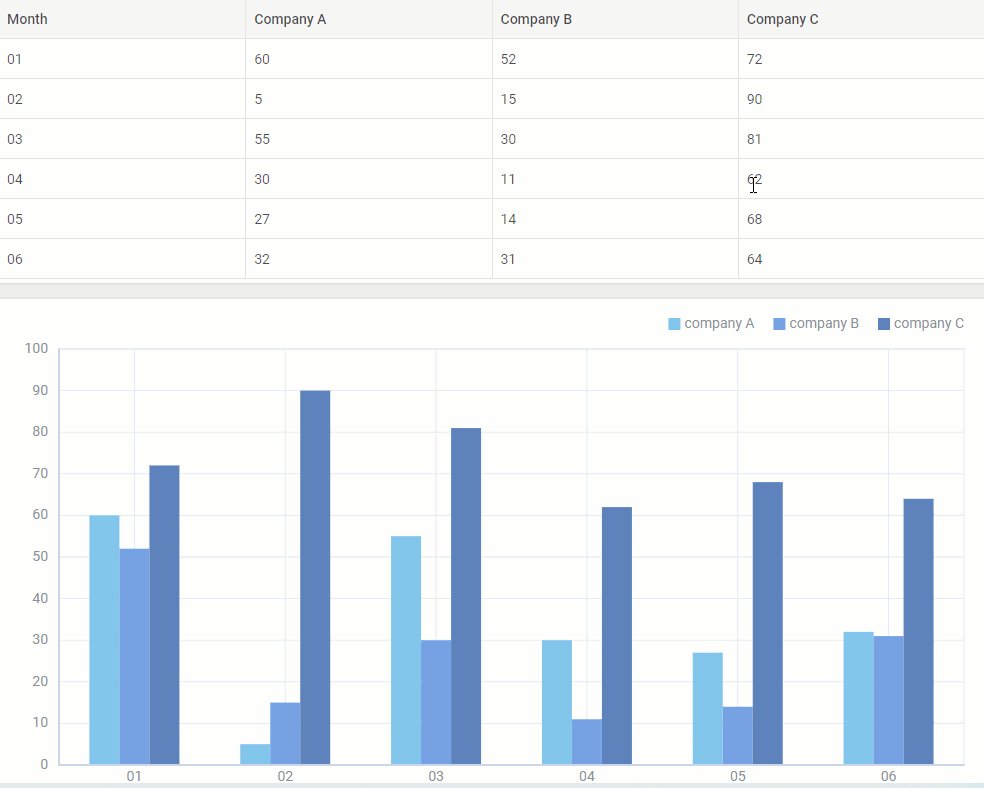
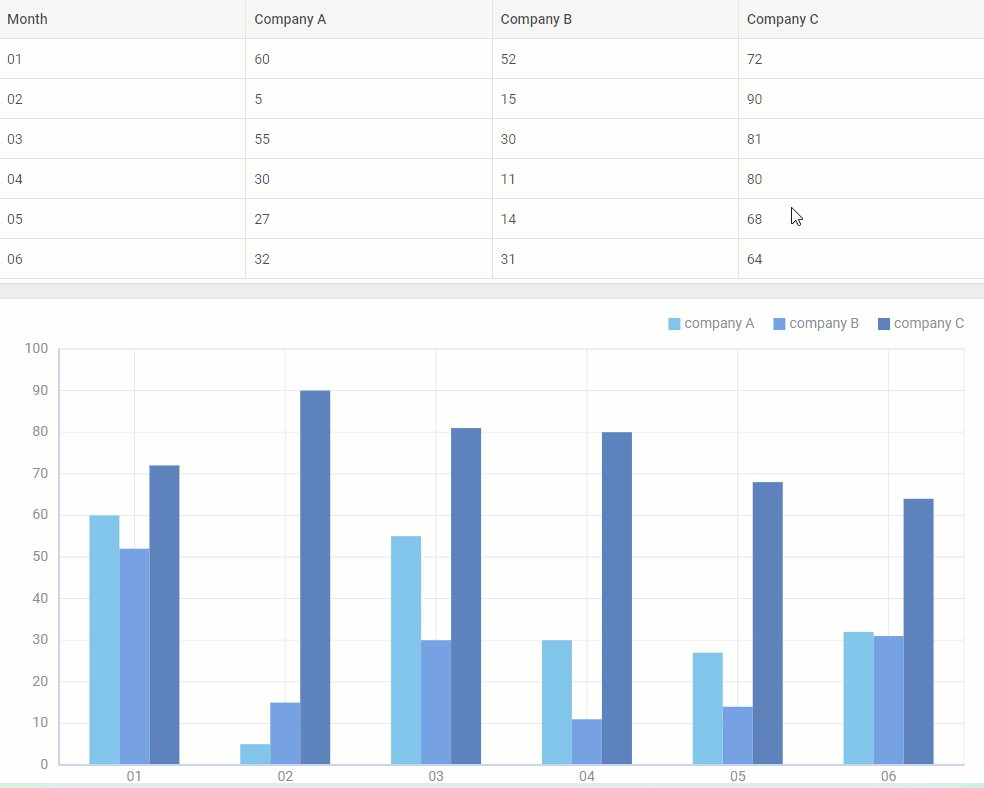
Arranging large amounts of data in a tabular format helps to keep things in order, but still, you can miss some patterns or inconsistencies. In such instances, you can rely on JavaScript data visualization libraries such as DHTMLX Chart. This tool will help you to visualize datasets of any complexity using popular chart types such as bar, pie, spline, area, donut, scatter, radar, treemap, etc. Moreover, you can also combine several charts into one (e.g., line + spline+ area charts).
The flexible API of our data visualization JS library allows setting up the main properties (scales, series, legend) for any available chart type exactly the way you like. You will certainly appreciate the possibility to enrich charts with various useful features such as grid lines, baseline, logarithmic scale, tooltip, label, and many others. Since DHTMLX Chart also supports live updates, you are able to visualize constantly changing data in real-time.
Just like our grid components, our charting library is offered in a package with other UI widgets included in the Suite library or as a stand-alone tool. When using any of the Suite widgets described above, you can quickly change their appearance with built-in themes and customize them if needed.
These widgets also support export to PDF and PNG formats and comply with popular accessibility standards, including globally accepted WCAG 2.0. Our team created multiple demo applications vividly demonstrating practical usage scenarios of all three components in combination with other DHTMLX widgets.
When it comes to data visualization, DHTMLX Charts can offer you:
- 13 popular chart types for visualizing and analyzing data,
- flexible charts’ configuration that can be changed on the fly,
- smooth data synchronization with other Suite widgets.
Useful resources: guides, live samples, free trial version.
DHTMLX Spreadsheet
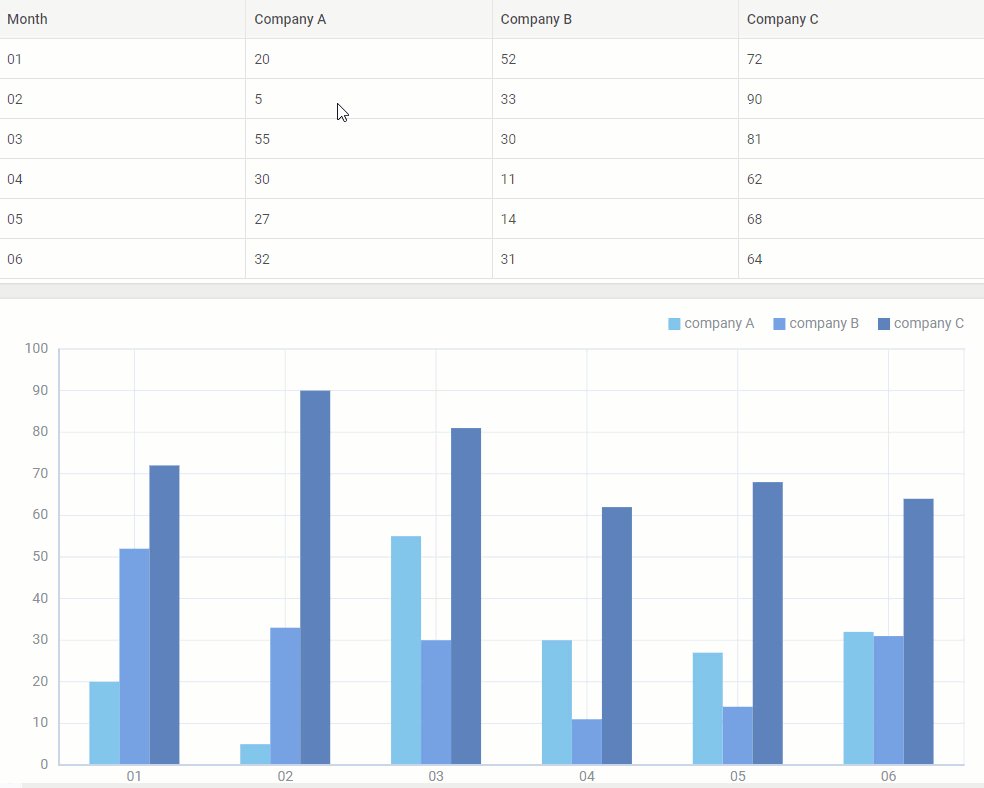
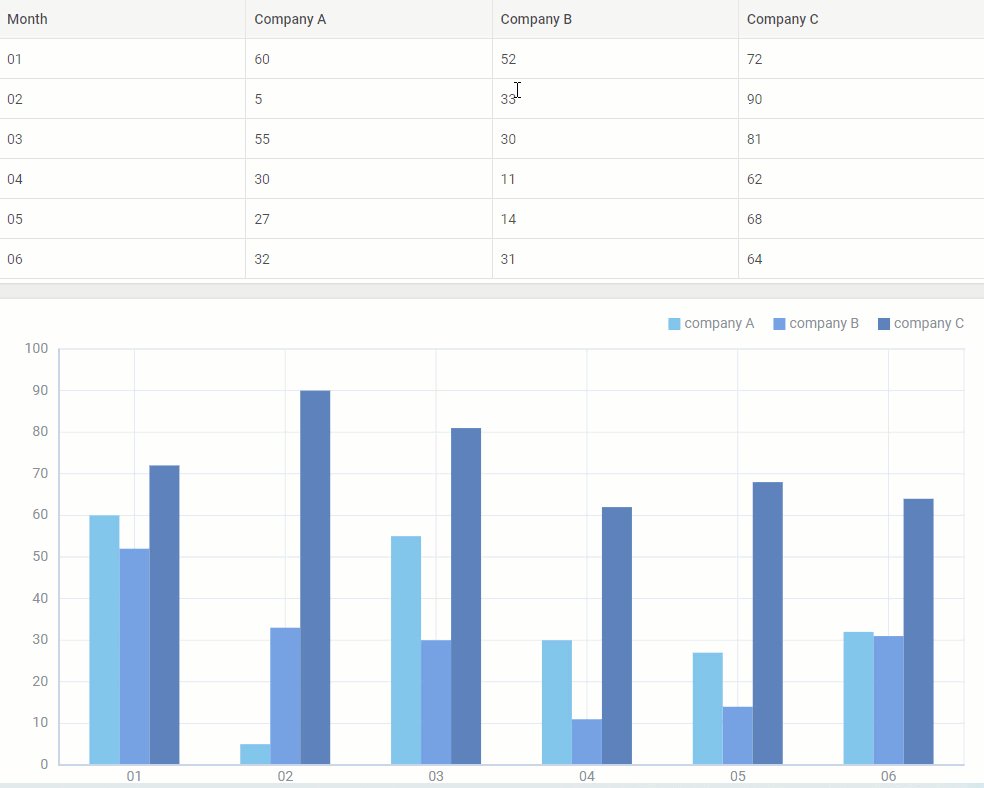
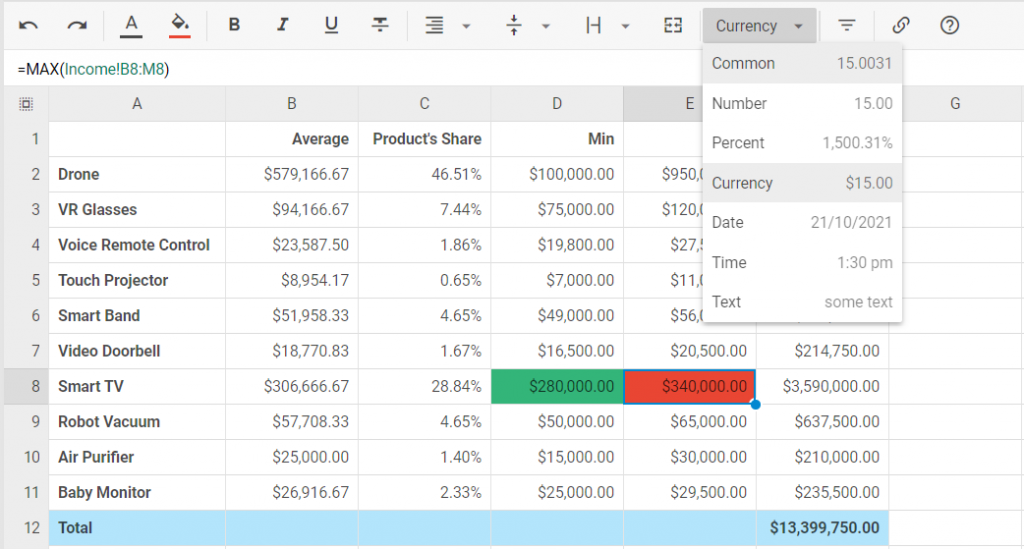
For displaying and manipulating data at a higher level, DHTMLX offers the JavaScript spreadsheet library. It allows you to compactly place an Excel-like table on a web page and populate it with data that can be edited on the fly.
 Check the sample >
Check the sample >
DHTMLX Spreadsheet comes with a collection of predefined formulas for performing different kinds of operations, formatting string data, and checking conditions with boolean operators. All of them are usable in Excel and Google Sheets. You can also create multiple sheets for dividing data into various categories and, if necessary, consolidate specific pieces of information from multiple sheets via cross-referencing using needed formulas.
 Check the sample >
Check the sample >
Our spreadsheet has a user-friendly interface with numerous built-in capabilities such as:
- undo/redo actions,
- data searching,
- freezing columns and rows,
- locking and unlocking cells,
- adding and deleting columns and rows,
- sorting and filtering operations
- changing row height,
- and more.
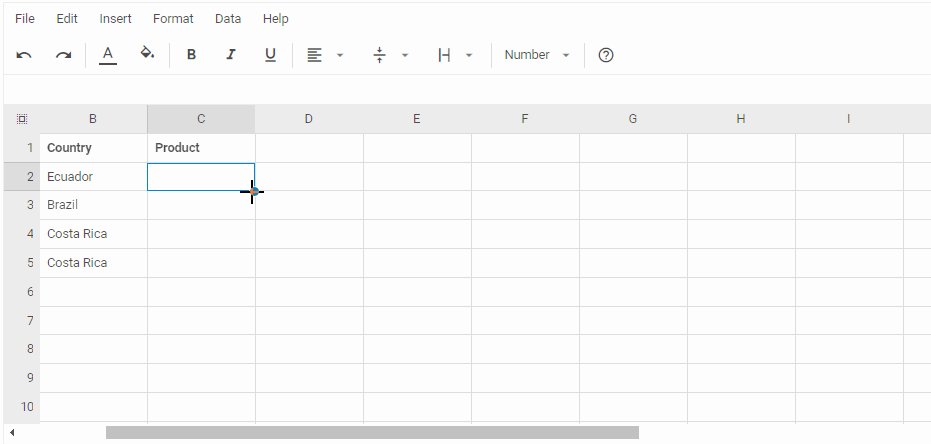
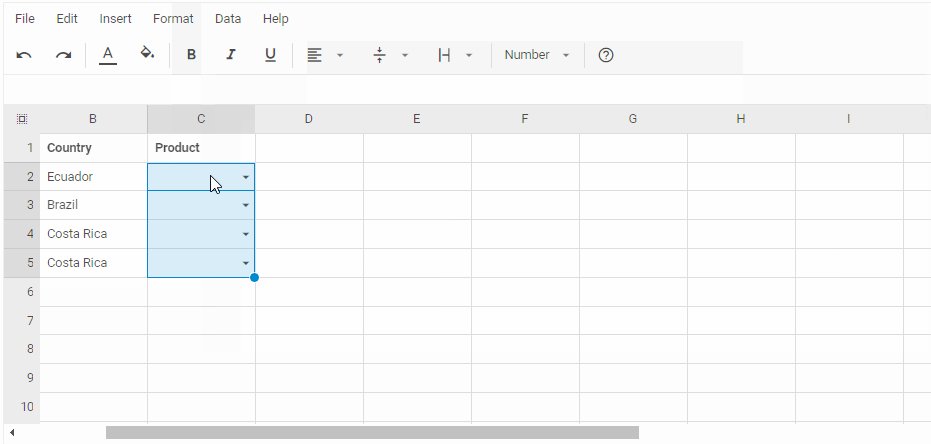
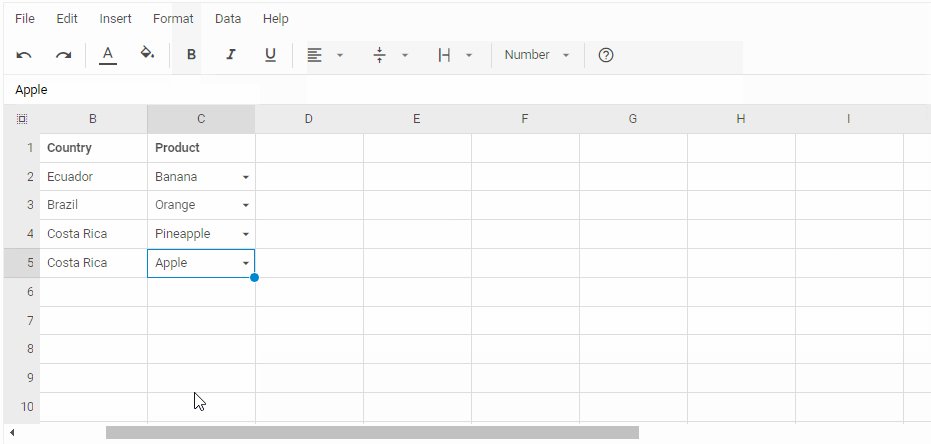
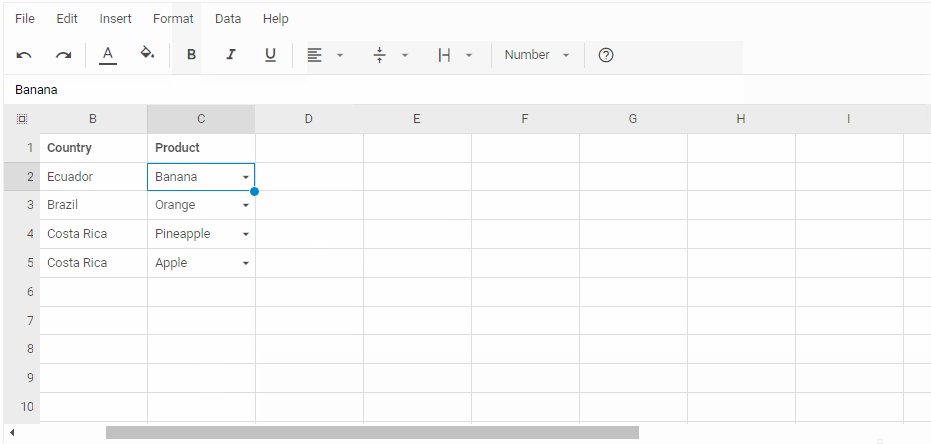
It also provides a considerable list of hotkeys serving to simplify the spreadsheet navigation. To automate the process of entering repetitive data in table cells, the spreadsheet component includes the select editor with a drop-down list of options and cell validation.
 Check the sample >
Check the sample >
End-users will be able to enter text of any size in cells and fully see it thanks to the text wrapping option, embed links in the content, merge cells, and split them back. It also provides a considerable list of hotkeys serving to simplify spreadsheet navigation.
There are seven customizable default data types (common, date, text, number, currency, percent, time) for showing numeric values in cells. If that’s not enough, you can also add custom formats. Moreover, it is possible to modify the look and feel of the spreadsheet or its elements to adjust it to project requirements.
In general, our spreadsheet component provides the following benefits:
- intuitive Excel-like interface
- constantly growing collection of built-in formulas and functions
- numerous options for efficient working with data in cells
Useful resources: guides, live samples, free trial version.
DHTMLX Pivot
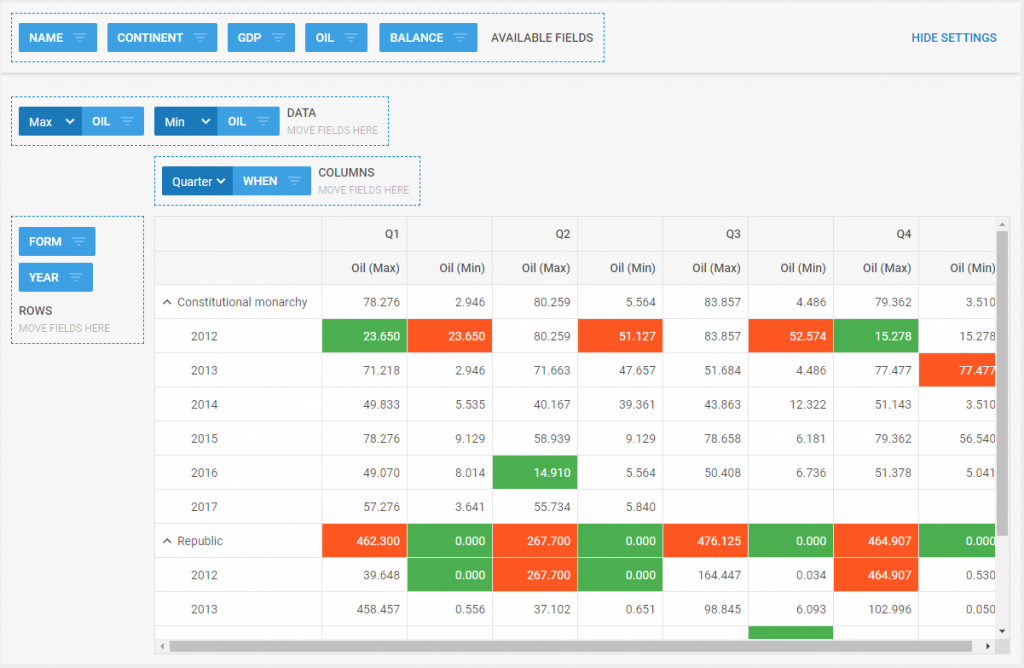
In case you require a tool that, along with storing and representing data, includes summation and reporting functions, DHTMLX Pivot is a suitable option for consideration. Unlike grids and spreadsheets, our JavaScript Pivot library enables you to quickly create informative data summaries with the help of a chosen aggregation function and numerous filtering/sorting parameters.
By default, our JavaScript pivot supports four common types of data operations (min, max, sum, count). But you can also add custom ones to give end-users more options for analyzing data and drawing valuable insights.
 Check the sample >
Check the sample >
Data filtering is one more important asset of our pivot. It enables you to specify filters depending on the data type (string, number, date) right from the UI or via the corresponding API. You can make use of a global filter for applying several filtering rules to the dataset or remove all existing filters at once. To make the pivot table more visually appealing, you can color cells with certain values, and style headers of rows and columns in the desired way.
With DHTMLX Pivot in your technology stack, you can get:
- powerful instrument for generating data summaries and quick reports,
- adjustable pivot structure for effective data analysis,
- simplified pattern recognition and decision making.
Useful resources: guides, live samples, free trial version.
All JavaScript libraries for data analysis reviewed in this article also share a range of highly demanded features:
- high performance with large datasets,
- full interface customization,
- integration with top JavaScript frameworks (React, Angular, Vue),
- cross-browser and multi-platform compatibility,
- TypeScript support,
- data export to Excel and CSV formats,
- complete UI localization.
Taking advantage of our feature-packed JS data analysis libraries, you can build web apps that will cover your needs in data analysis.
Conclusion
As you can see, DHTMLX products can be a great addition to a web application intended for data analysis. Our JS library for data visualization and data management components will help you to significantly speed up the development process and avoid unnecessary bugs. Detailed documentation and numerous live samples will help you to quickly get started with our components and make the most of them in your project. As a bonus, there is a useful video tutorial that explains how to work with code snippets for our JavaScript libraries more efficiently.
If you are still not sure that DHTMLX is the right choice for productive data analysis, download a free 30-day trial version of any product to make a personal assessment of its suitability.