This time we’re happy to share a success story of building an MVP based on dhtmlxGantt and React.js framework by XB Software development team from Belarus.
XB Software is a leading full-cycle custom web development company. They create comprehensive ERP solutions and reliable logistics systems. They render web and mobile app development, software testing and staff augmentation services. The company is ISO27001 and ISO9001 certified.
The Challenge
We’ve recently faced quite a hard task when our client asked us to develop a project management solution for their ERP system in a short time. The client’s company engaged in logistics is growing rapidly with an increasing number of employees and vehicles. For that reason, they need a project management tool for optimizing their supply chain and inventory management. Our team really had no time for building a complex web app. So we decided to create a minimum viable product, which would help us tailor-make the most suitable solution for our client as soon as possible.
We made up our mind to use a Gantt chart with the following features:
- Ability to start a new project
- Ability to rename and delete the existing project
- Ability to create and edit tasks and task dependencies
- Ability to switch between the existing projects
- Ability to start a new project using an existing one as a template
Another question was which client-side framework to choose for the development. After pondering a while, we picked one of the most popular technologies – React.
Then we should find a third party library for a project management system in order to save us time and effort. A JavaScript Gantt chart by DHTMLX appeared to be the right choice, as it provides all the necessary functionality for our project and can be integrated with React without trouble.
Implementation
We started with the basic functionality so that our client could evaluate our solution at once and provide us with feedback.
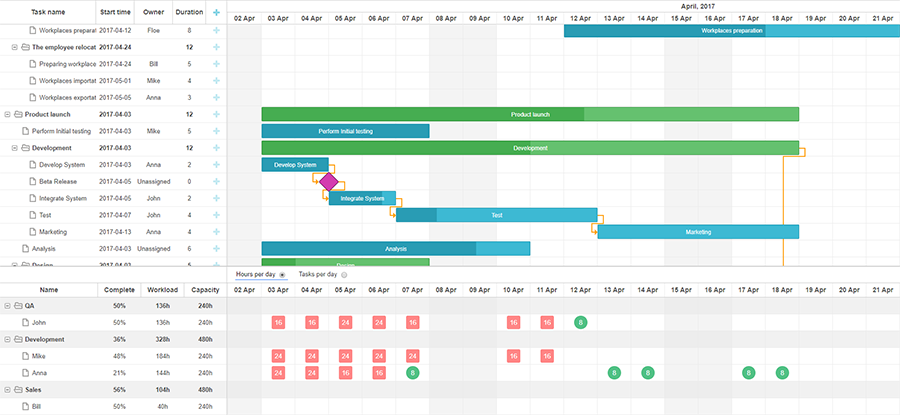
Our MVP allows creating a new project by simply adding new tasks to the grid or using templates. Projects consist of different task types with dependencies, which can be defined by end users. Manipulating the task duration is easy with the help of a simple drag-and-drop feature. Besides, it’s possible to define the task completion in percent. Moreover, our development team made it possible for users to create their own custom templates based on the existing projects. It enables them to work with multiple projects and switch between the tasks and projects on the fly.

We launched our product with this basic set of features and continued to develop more complex functionality like the resource usage diagram:

Result
The solution offered to our client contributed to the company’s efficiency, according to their estimations. In our turn, we received useful feedback and got a better understanding of our client’s needs. We’ll keep on with implementing new features in our project management system using dhtmlxGantt.
We’re very grateful to XB Software for sharing their experience and choosing our JavaScript Gantt chart for their project.
Don’t hesitate to tell us your story – every DHTMLX client who submitted a success story to our blog is eligible for a discount on the new licenses or support plan extension.