As we watched the dynamic development of touch-screen cell phones and tablets, and the growing popularity of the iPad, we couldn't ignore their influence on the world of web development. As a provider of JavaScript components for browser-based applications, we have in development a mobile HTML5-based framework optimized for touch-screen devices.
While the development of the mobile library is still in process, we have already decided on how the UI components will look like on touch-screen devices and released the alpha version of DHTMLX Touch, so you can see what we have right now for mobile web applications. We plan to release the final version of the DHTMLX JavaScript library with touch-screen support in February 2011.
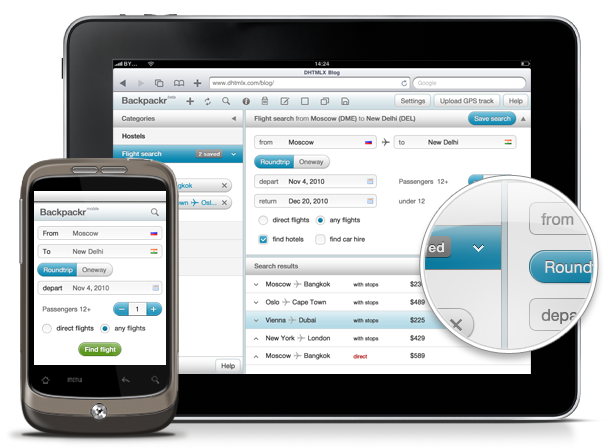
 DHTMLX Library for Touch-Screen and Mobile Devices - UI Design
DHTMLX Library for Touch-Screen and Mobile Devices - UI Design
What We Have Today
First, we would like to note that the current version of the DHTMLX library will definitely work in iPad/iPhone, and other mobile environments as long as their browsers support JavaScript. Our tests have shown that the components keep 80% of their functionality working on mobile devices. However, DHTMLX was originally designed to work in traditional mouse-driven web browsers, so we have to replace mouse events with touch events to provide touch-based user interactions.
Another challenge in adapting the DHTMLX library to touch-screen devices is that these devices have their own scrolling method, which works differently from scrolling on the desktop. As a first step to the touch-screen support, we are providing the touch-scroll extension for the DHTMLX library, which will allow users to scroll through the contents of DHTMLX components on any touch-screen device.
Check Out Live Demos
The following examples show how DHTMLX components work in touch-based interfaces. They are mostly designed to work on the iPad and will look and perform best on larger tablets, rather than on smartphones.
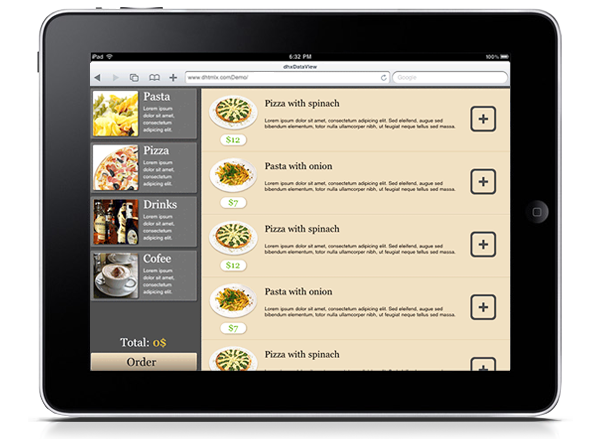
This demo application displays a restaurant menu which allows visitors to choose menu dishes and make orders through a touch-based interface. The application is built with dhtmlxDataView, which provides many options for creating similar interfaces (online shops, item browsers, etc.).
 Demo Application Built with dhtmlxDataView - Restaurant Menu for iPad
Demo Application Built with dhtmlxDataView - Restaurant Menu for iPad
This demo uses dhtmlxDataView, dhtmlxLayout (with built-in Google Maps integration), dhtmlxTabbar, dhtmlxGrid, and dhtmlxCharts. The list of countries is shown in the left pane. When a user selects a country, the corresponding Google map and other details are displayed in the right pane under the tabs.
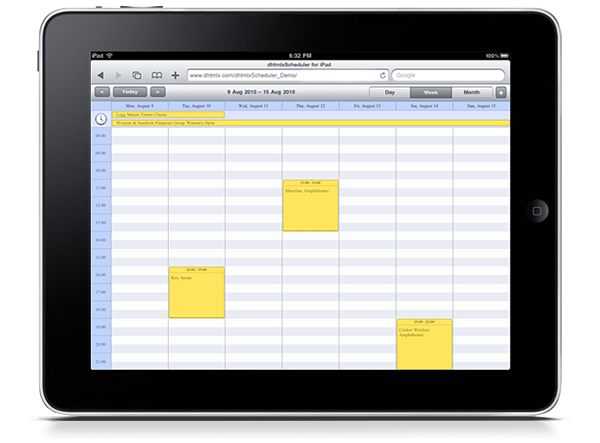
dhtmlxScheduler for iPad
The first DHTMLX component that is 100% ready to work with touch devices is dhtmlxScheduler. We've added touch events support to the calendar, so it now provides native behavior in a touch-screen environment. Check out the live demo for iPad.
 dhtmlxScheduler for Touch-Screen Devices
dhtmlxScheduler for Touch-Screen Devices
Of course, we still have a lot of work to do to shift the functionality of DHTMLX components from web browsers to touch-screen devices, but we plan to pursue this direction, with the final goal being to have all DHTMLX components work equally well for desktop, mobile, and touch-screen interfaces.