DHTMLX Touch support and development was discontinued when all DHTMLX components became adaptive.
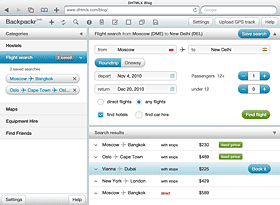
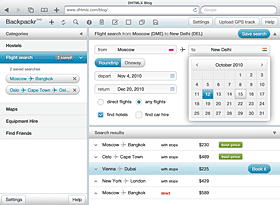
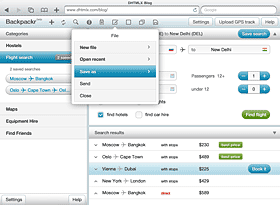
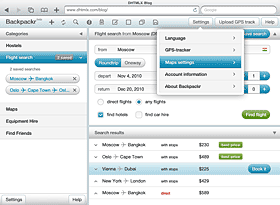
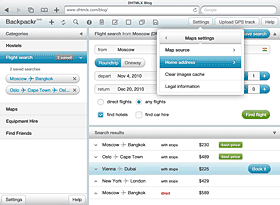
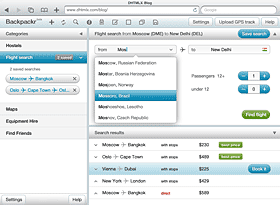
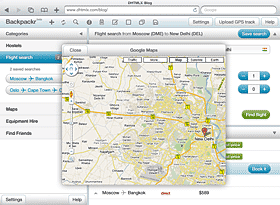
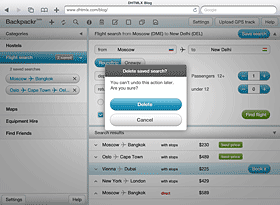
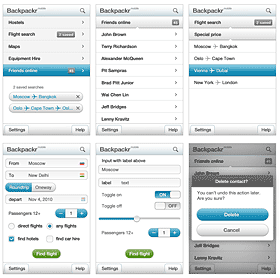
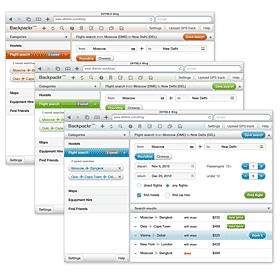
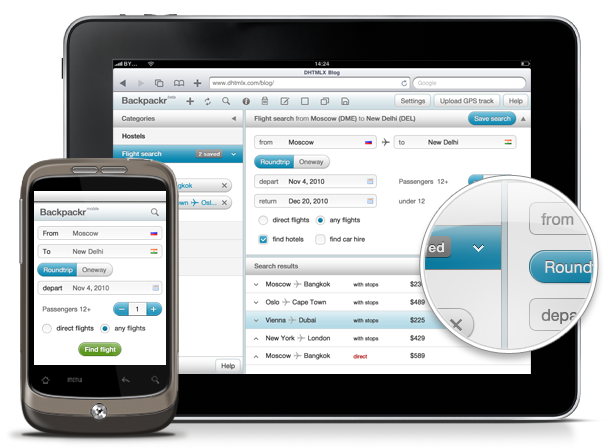
We have finally decided on how the DHTMLX Touch library will look on mobile and touchscreen devices. Look at the screenshots, and see how you like it. If you do – and we really like what we see – then be ready for it in December 2010! ;-)
What we are eager to offer you is a component library with a touch-enabled interface familiar to most users of iOS, Android, etc., which will look appealing on other kind of devices as well. We will use our experience and best practices from web apps development together with modern technologies to bring you a nice-looking and easy-to-use (right from the first steps) JavaScript framework for building web applications oriented to touchscreen devices, big and small. And not just touchscreen…

And here is how the application interface built with the DHTMLX mobile library will look on smaller phone screens:
And… you still will be able to define the color scheme for your applications. Tired of blue and gray? Make it… orange, or something!
Please leave your comments and suggestions. We welcome your ideas and might incorporate them, since the development is still in progress. The first version you can play with will be available in December 2010.