Features of DHTMLX Scheduler Library

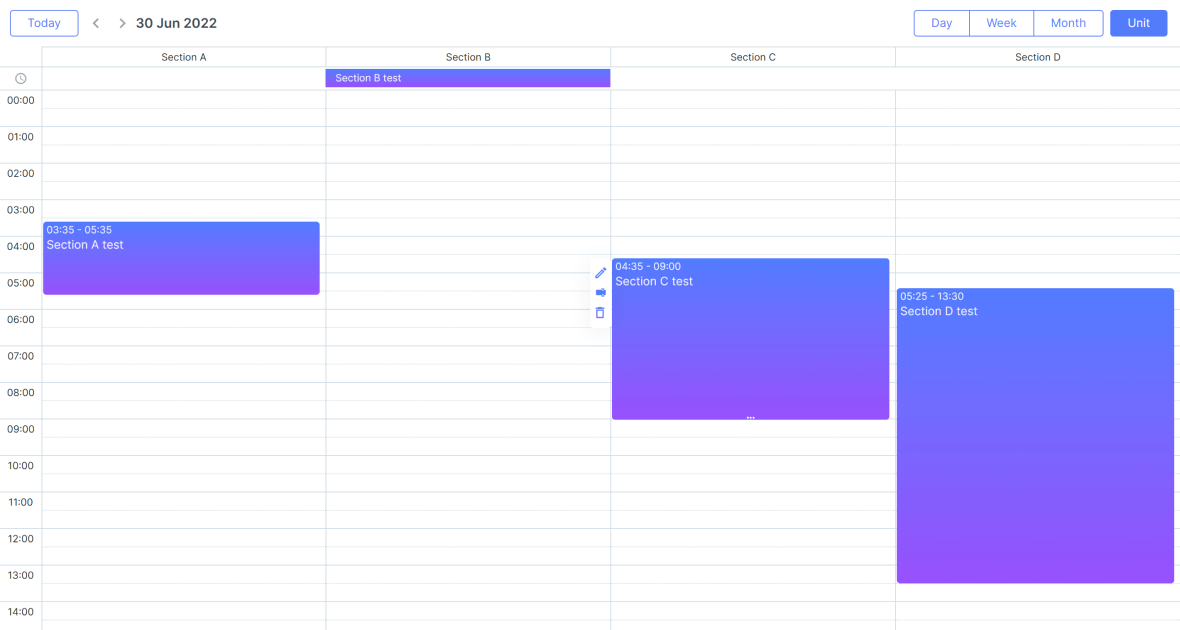
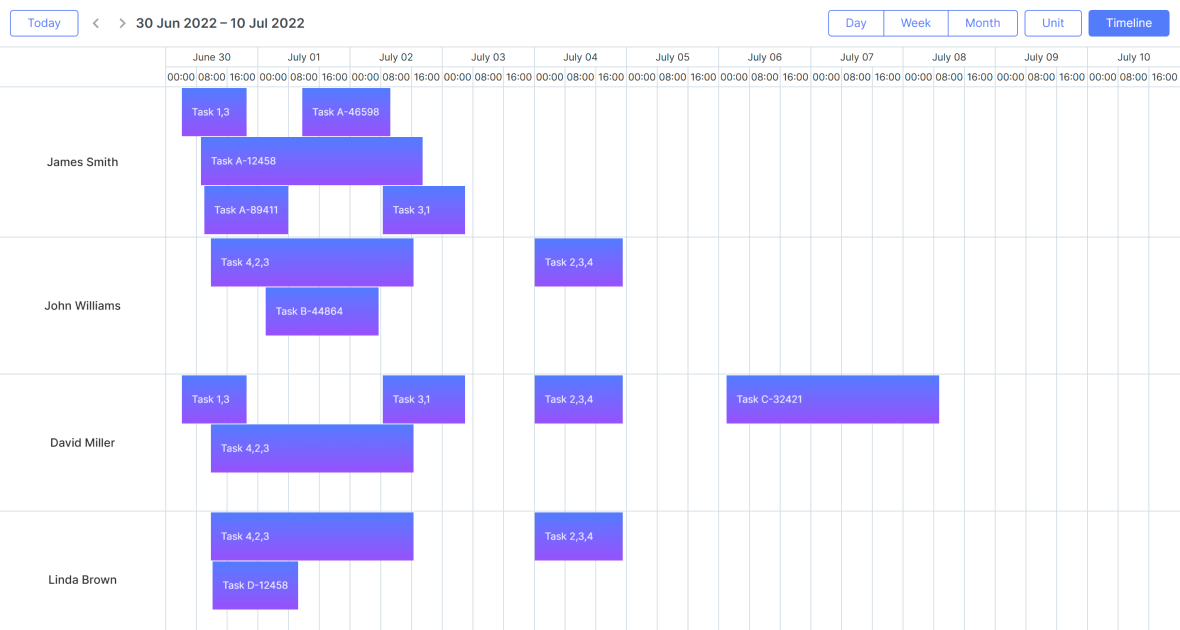
Units view
The Units view is similar to timeline, but it allows X-Axis be based on some property of events (not only on time).

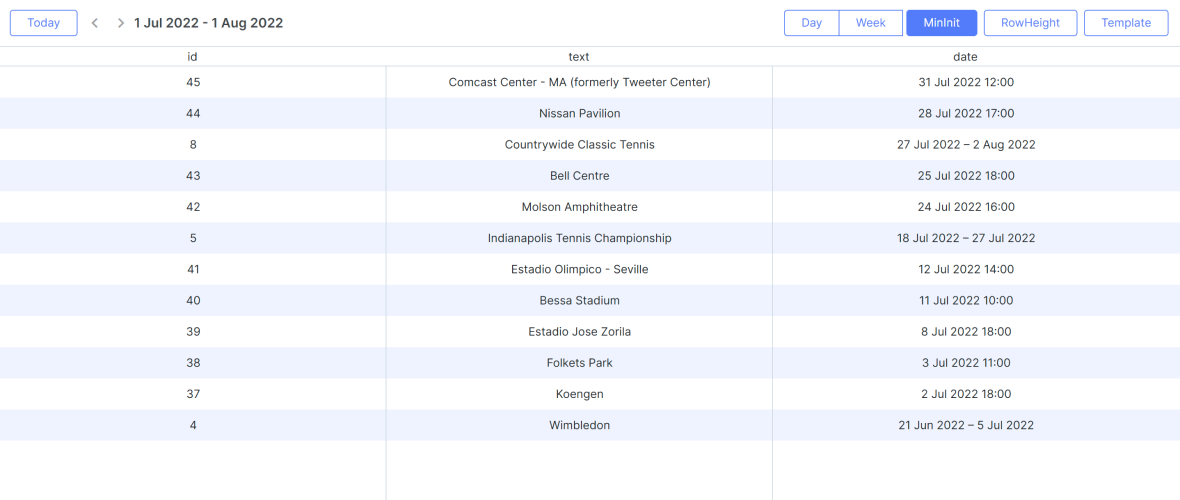
Grid view
The events in our js scheduler can be displayed in a Grid view. It presents a list of upcoming events.
The grid columns of this calendar view are customizable so you can set any number of columns
(unlike in
Agenda view).

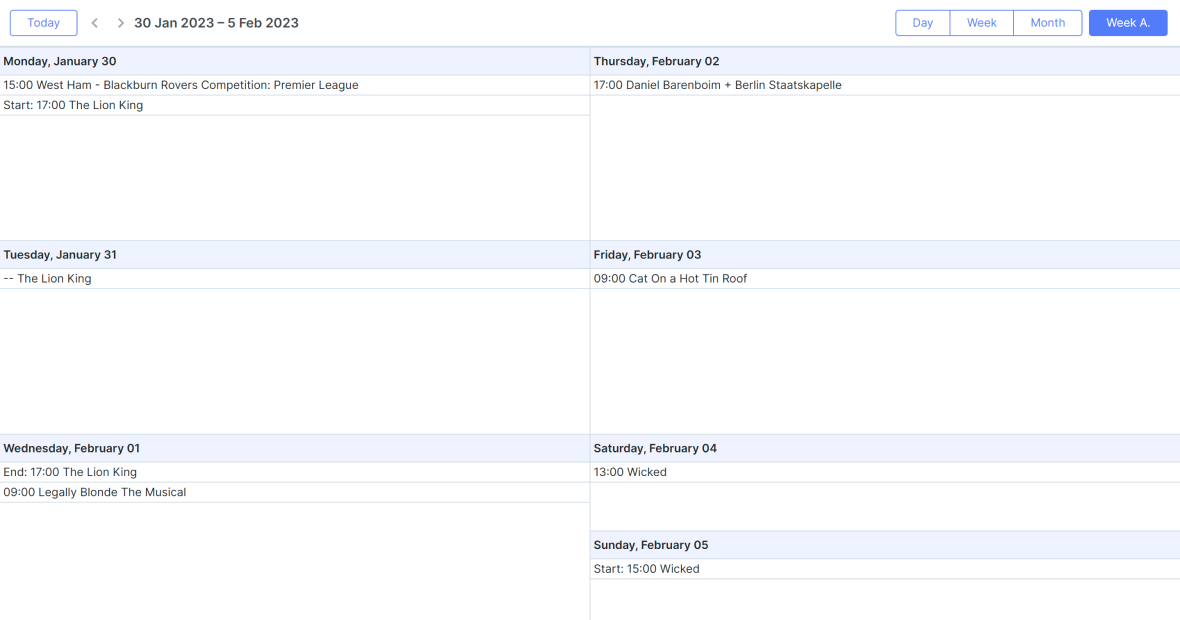
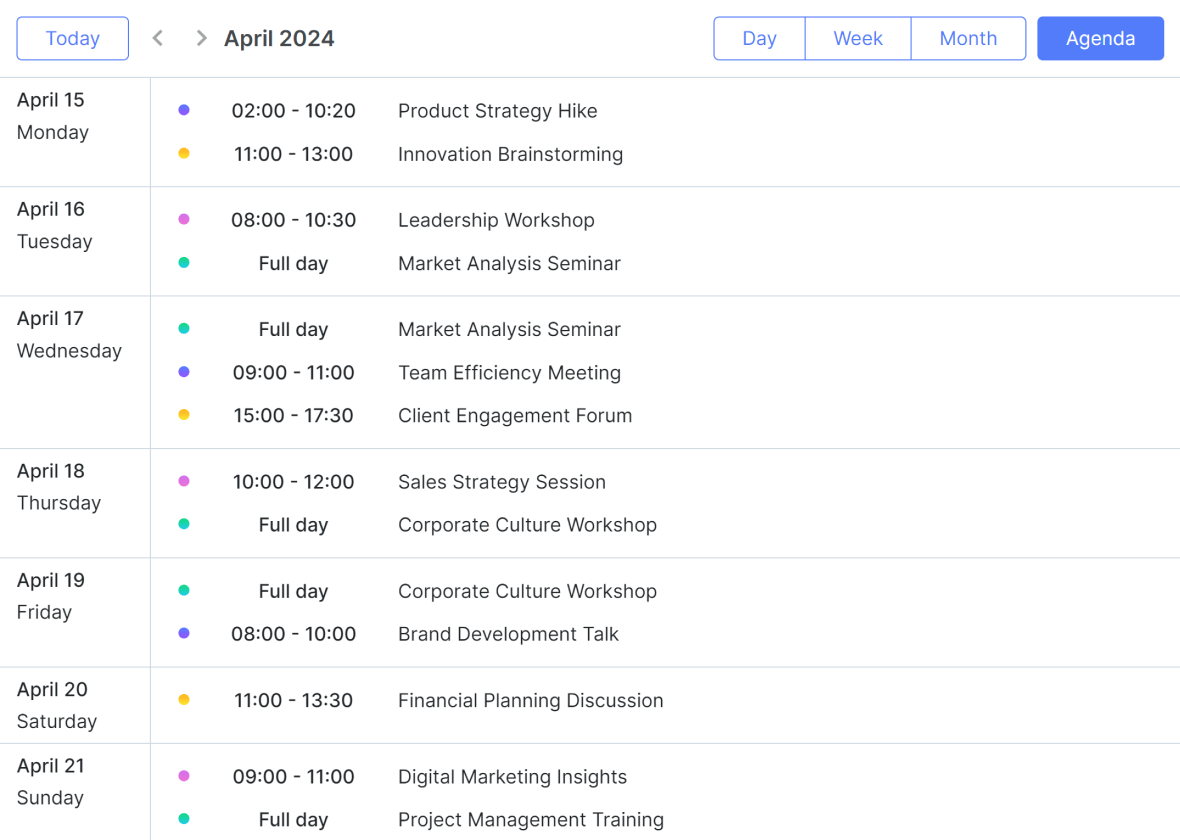
Week Agenda view
Week Agenda view is a combination of two views: Week and Agenda. This view represents a list of upcoming events for a week. The event that lasts more than 1 day will be highlighted if you select it.

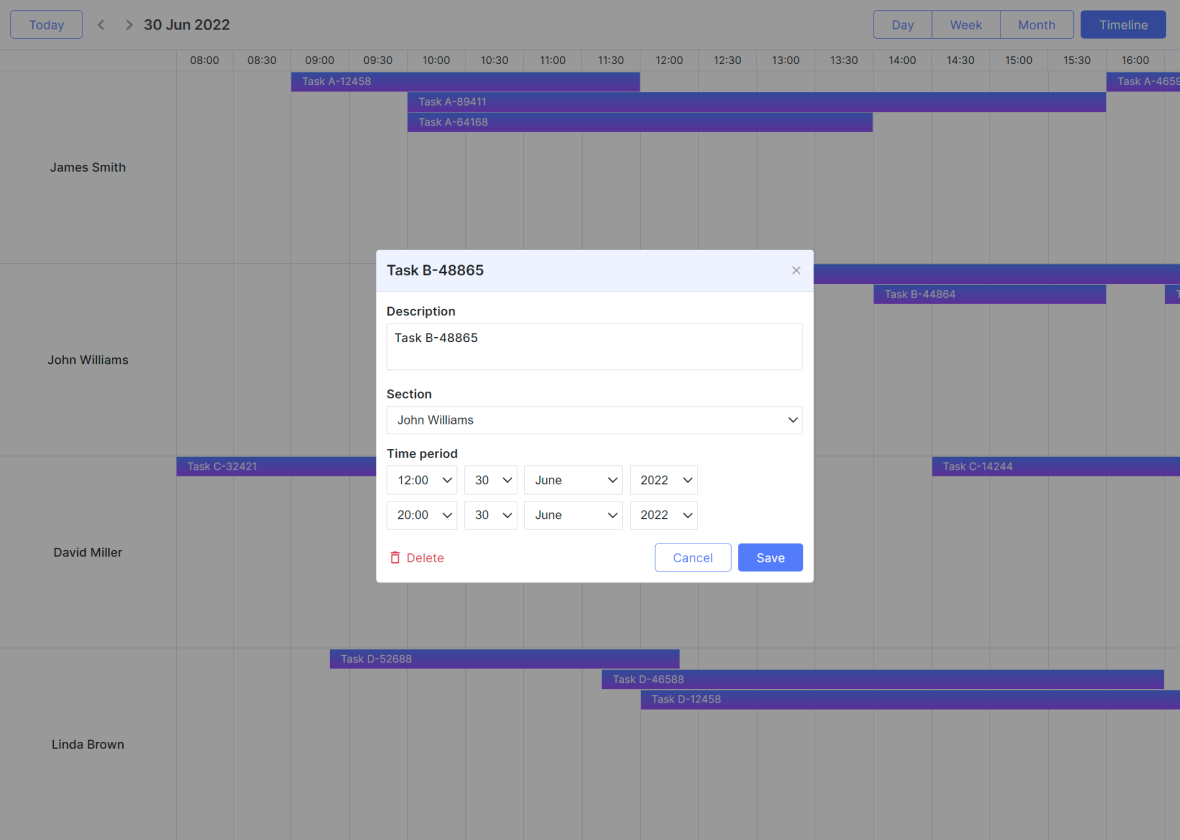
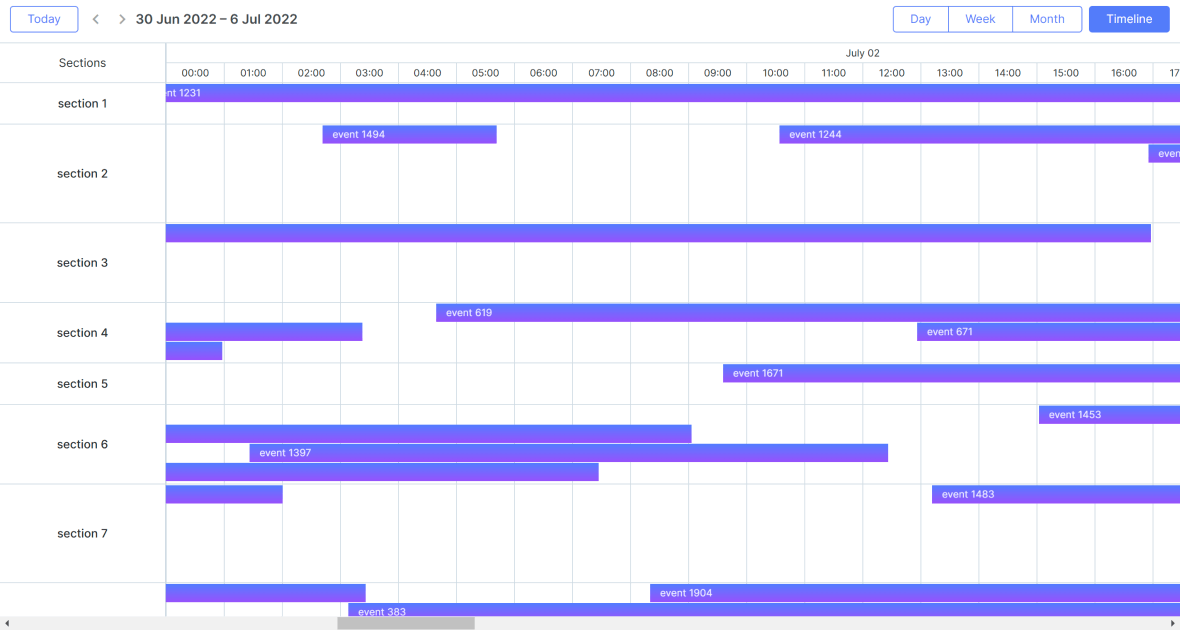
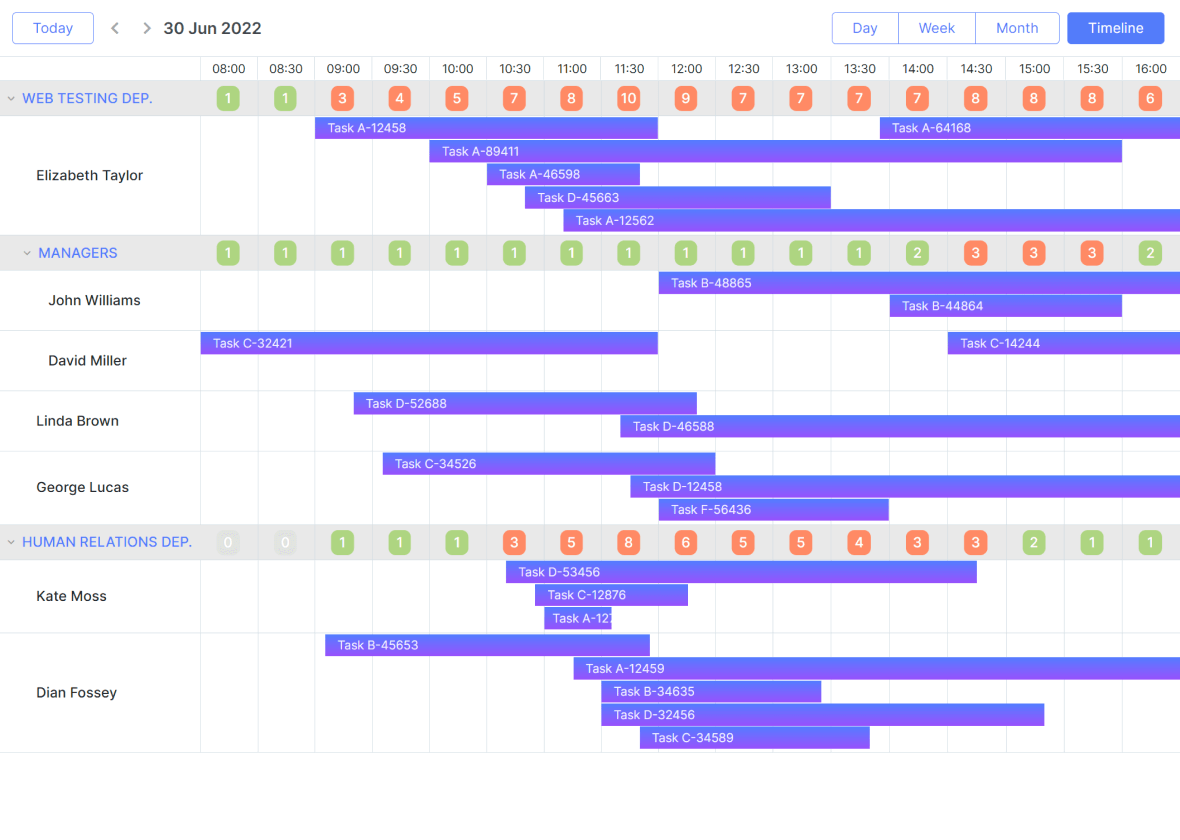
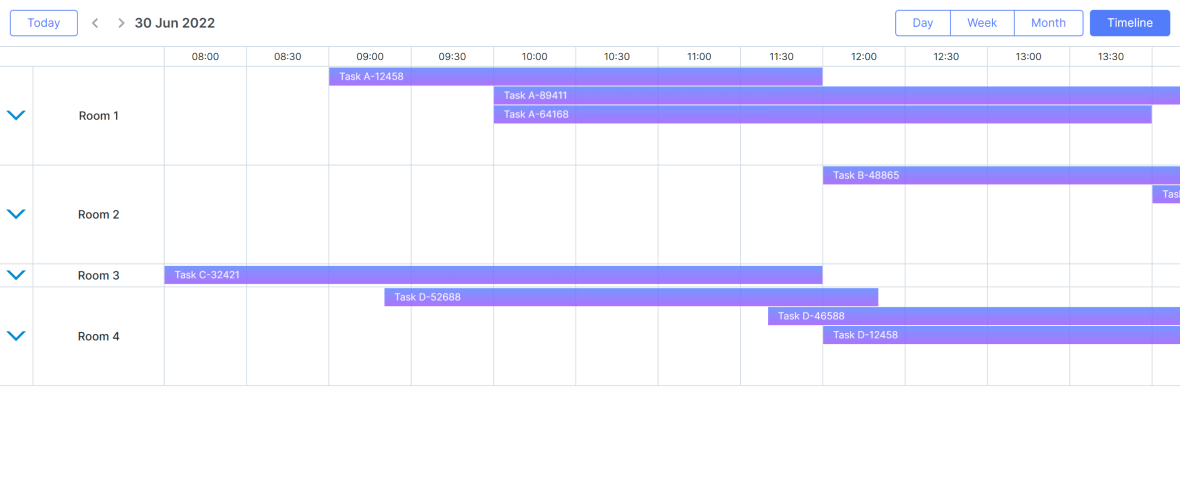
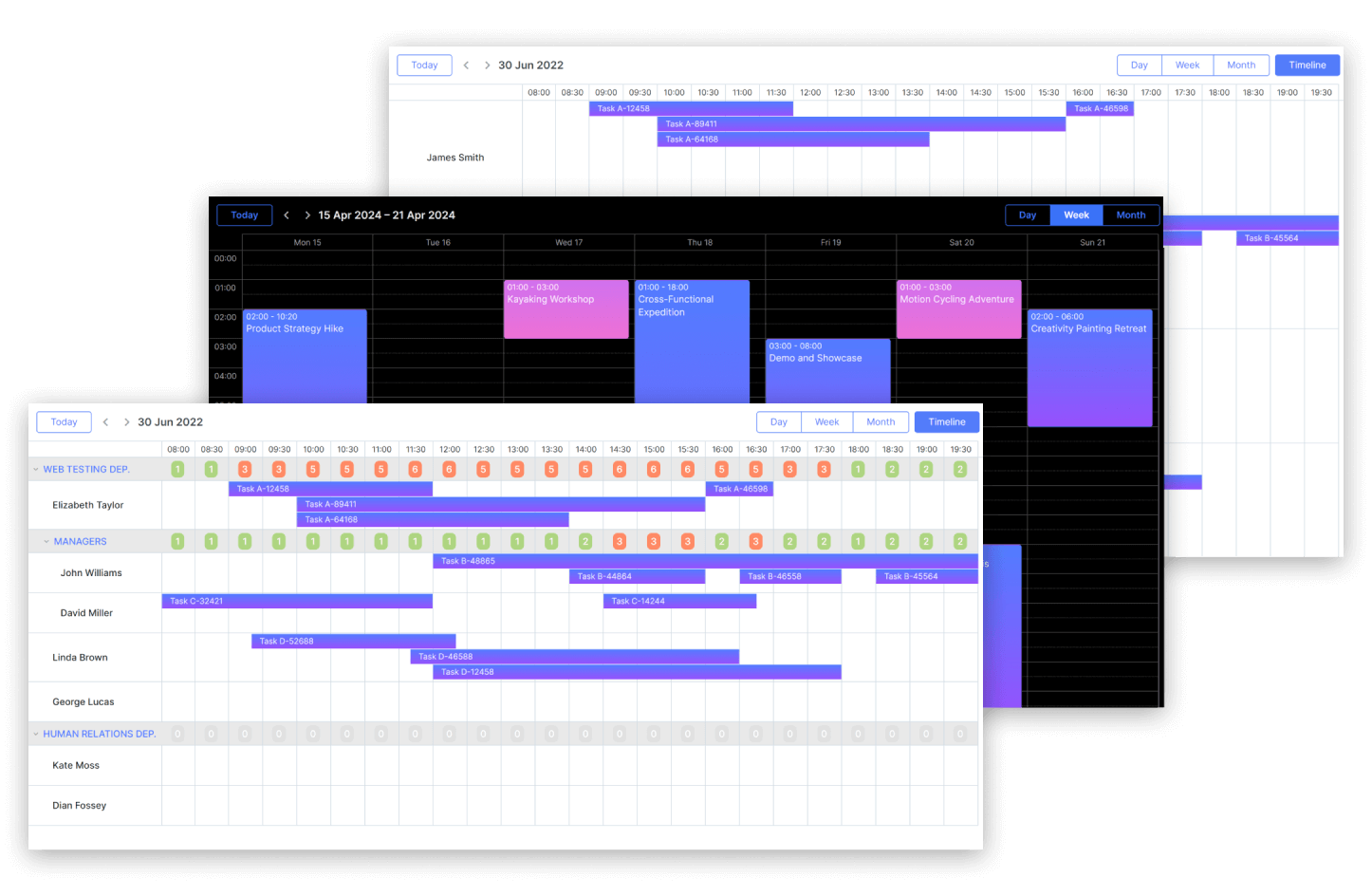
Timeline view
For your appointment/booking calendar you'll definitely need Timeline view that provides a horizontal layout and represents multiple schedules in a more convenient way. This mode also included tree timeline and daily timeline.
The smart rendering functionality optimizes the performance of the Timeline view as it allows loading only the rows, columns and events displayed on the screen. Other elements are being rendered while users are scrolling through the timeline.

Horizontal scroll inside the timeline
Having enabled a horizontal scroll in the Timeline view, users can switch between days, weeks, or months without clicking the navigation buttons. You can also turn an autoscroll option on to allow changing the event’s duration or drag-n-drop it along the Timeline while it’s being scrolled automatically.

Multisection events
You can add multisection events that will be assigned for several sections/resources at once (e.g. one task for several team members, or one event for several office locations).

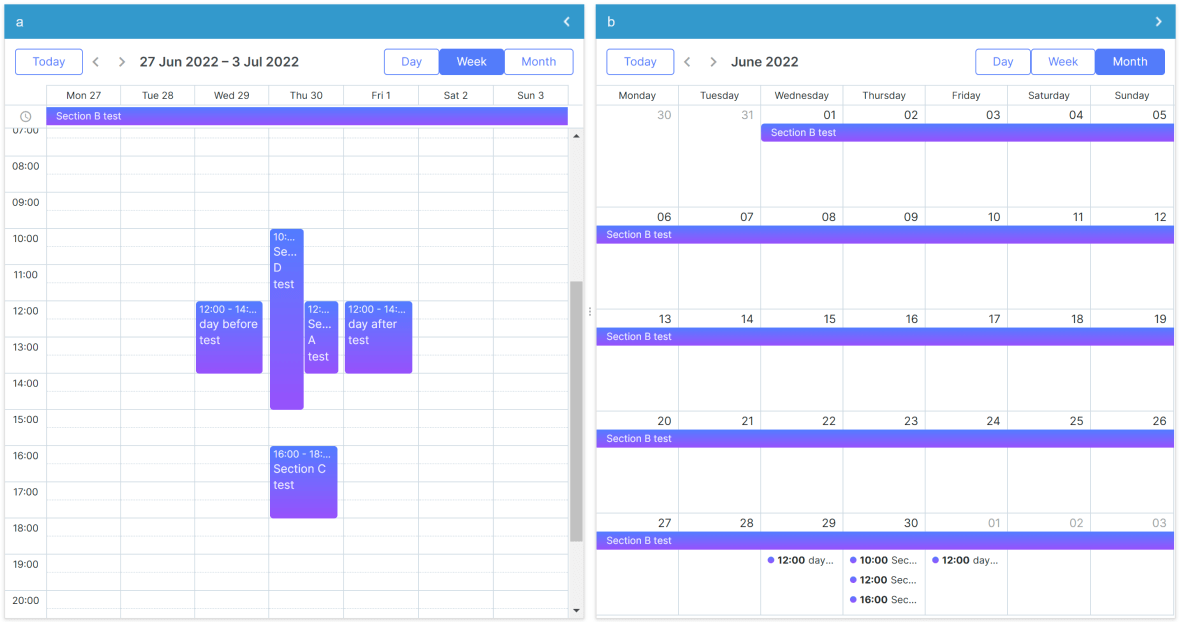
Ability to place several scheduler instances on one page
With Enterprise or Ultimate license, you can place multiple scheduler instances on one page and manage several calendars with different views at once.

Custom HTML content in all Timeline modes
The functionality will enable you to set a custom template for the content of cells and all other modes of the Timeline view.

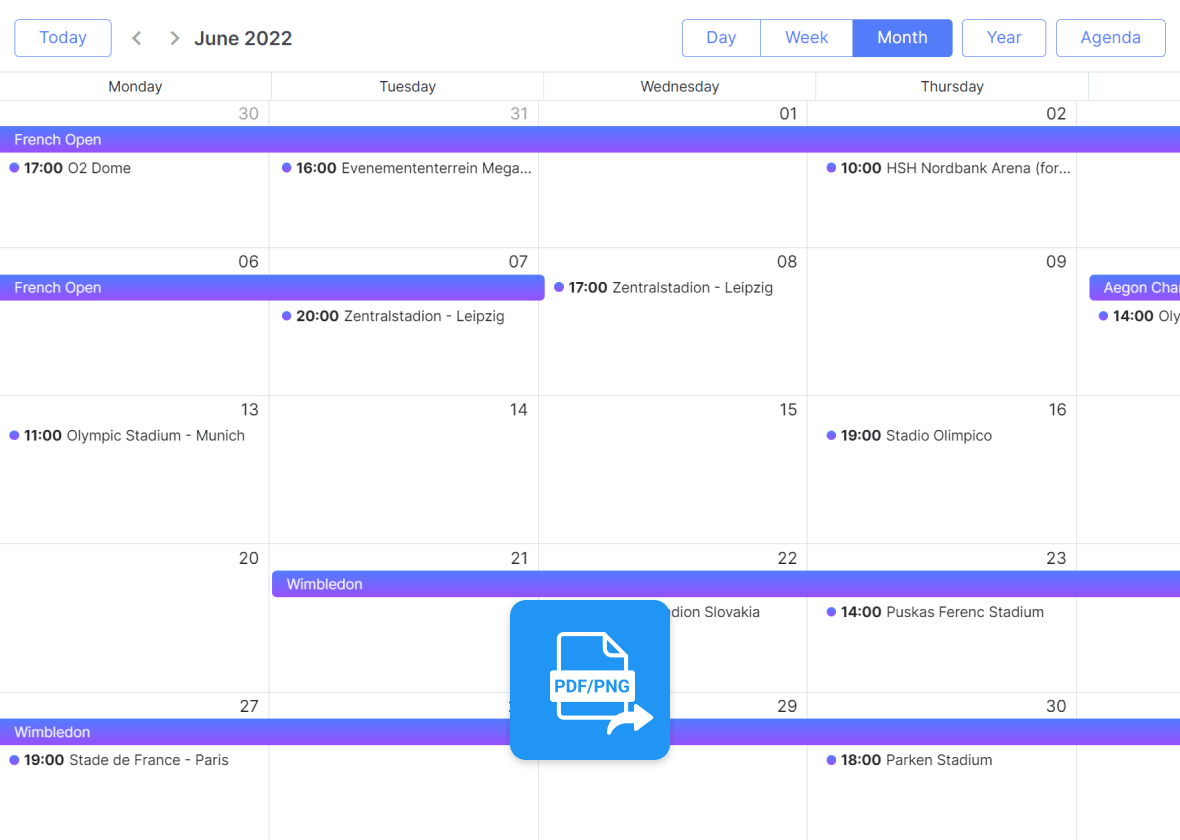
Local export module to PDF/PNG
By default, you can export DHTMLX Scheduler to PDF/PNG as well as Excel and iCal via our online export service. However, if you have any security restrictions and need to abstain from using third-party services, the solution is deploying a local export module on your own server. This module is shipped free of charge under the Commercial, Enterprise, and Ultimate licenses. In case you have the Individual license, you can purchase it separately.

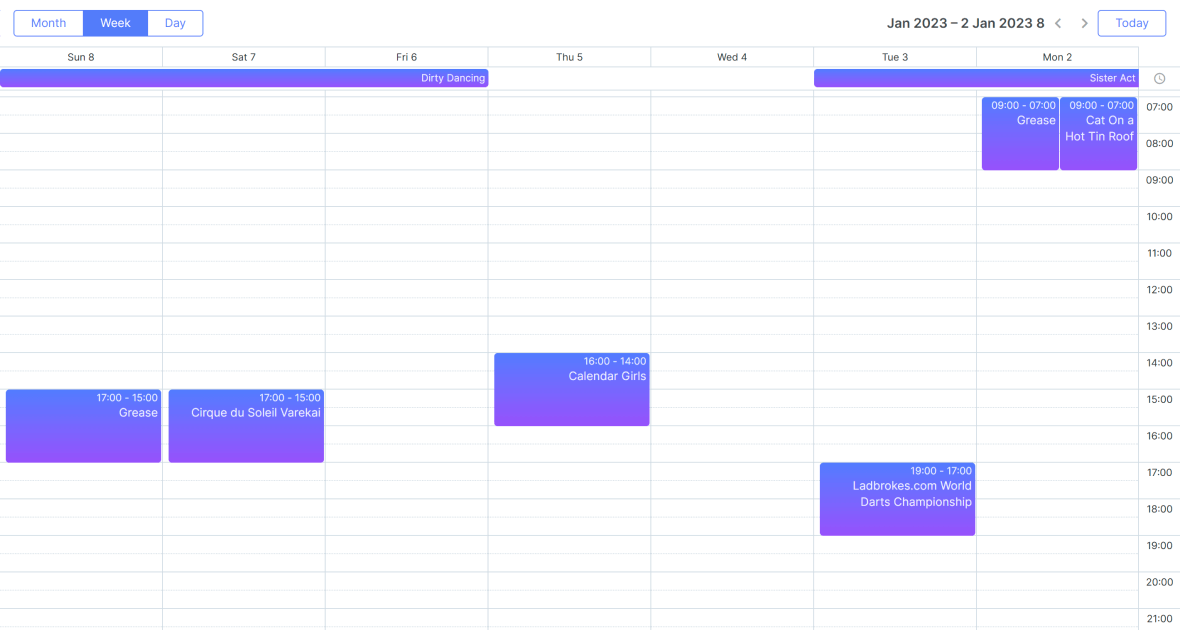
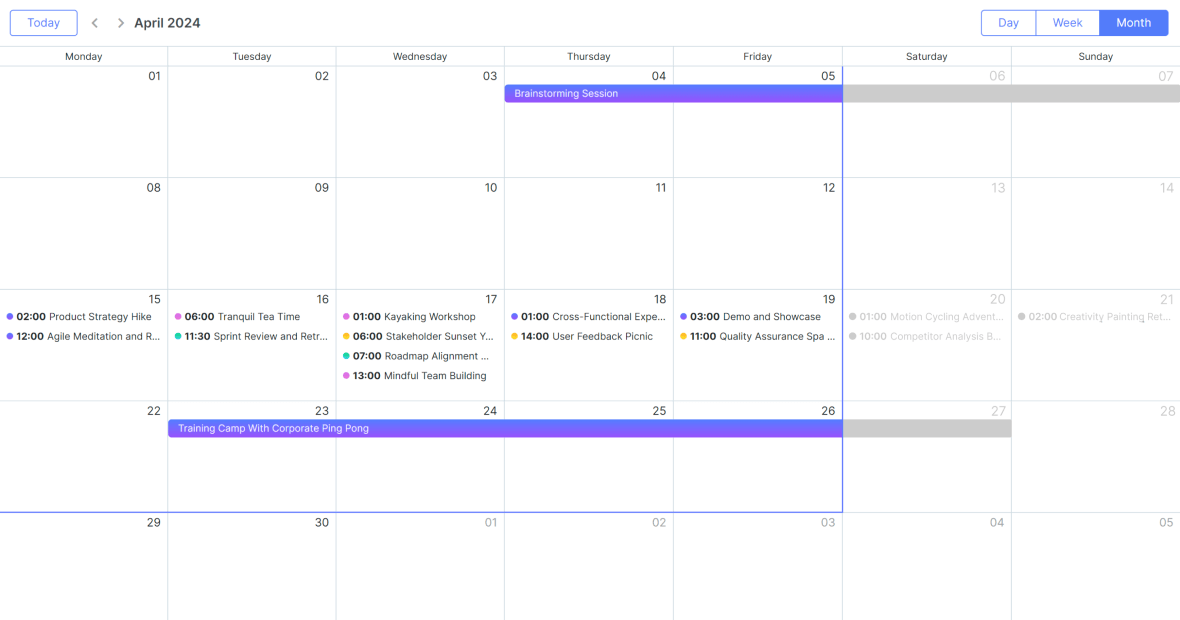
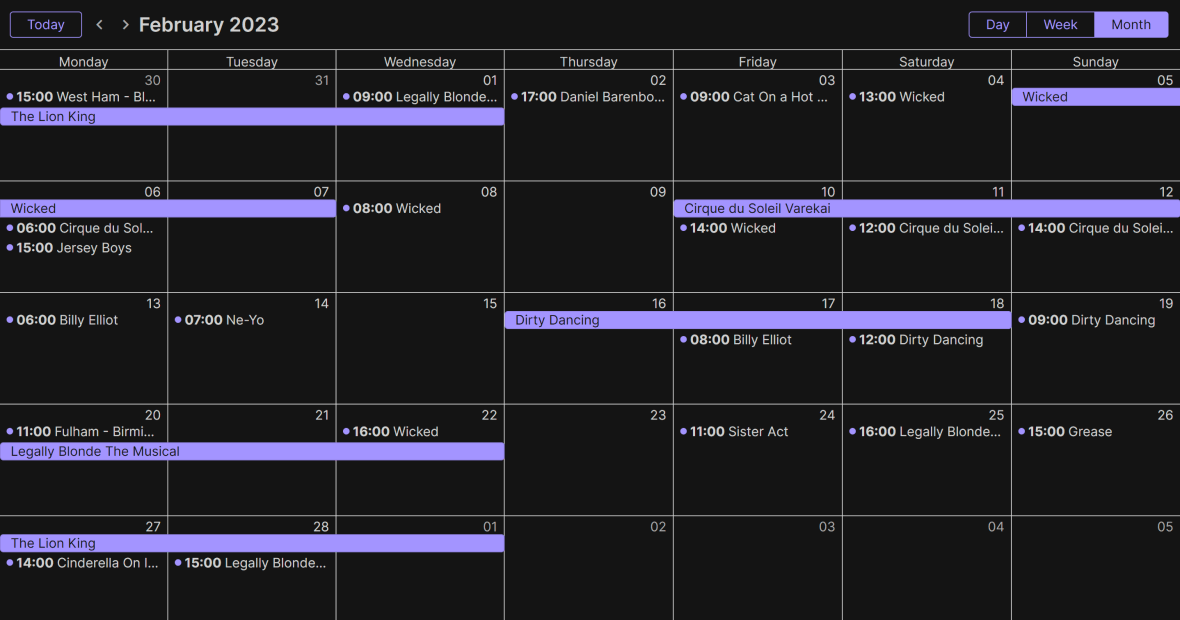
Basic views
With DHTMLX Scheduler you are able to display events in basic views, including Day, Week, Month, Year, and Agenda. Users can navigate through different views using tabs on the top of the calendar.
A new event can be quickly created with a double-click. The simple drag-and-drop interface allows changing events time and duration. However, you can display the events in read-only mode, so the end-users won't be able to edit the calendar.
The flexible API of js scheduler gives you full control over the look and feel so you can change the default color to any other.

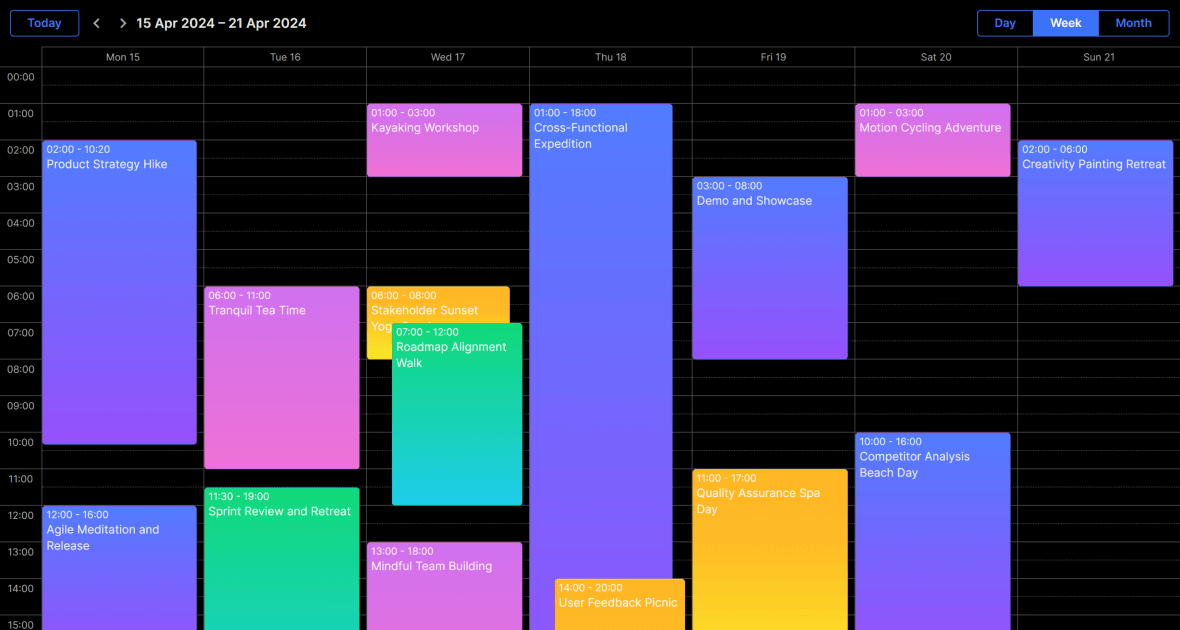
Dark theme
DHTMLX Scheduler comes with a Dark theme, which gives a modern look to the Scheduler UI and expands the possibilities to explore more design options as well as helps reduce eye fatigue and extends battery life on mobile devices.
All Scheduler themes are defined in a single CSS file, making the theme management simple and seamless. You have the option to switch between themes at runtime, thus they are applied dynamically based on application settings.

Right-to-left mode
DHTMLX Scheduler allows you to set the RTL mode to automatically display all the events from right to left. You can also reorder the elements of the header via CSS. Besides, the RTL mode adjusts the appearance of all Scheduler views as well as the lightbox.

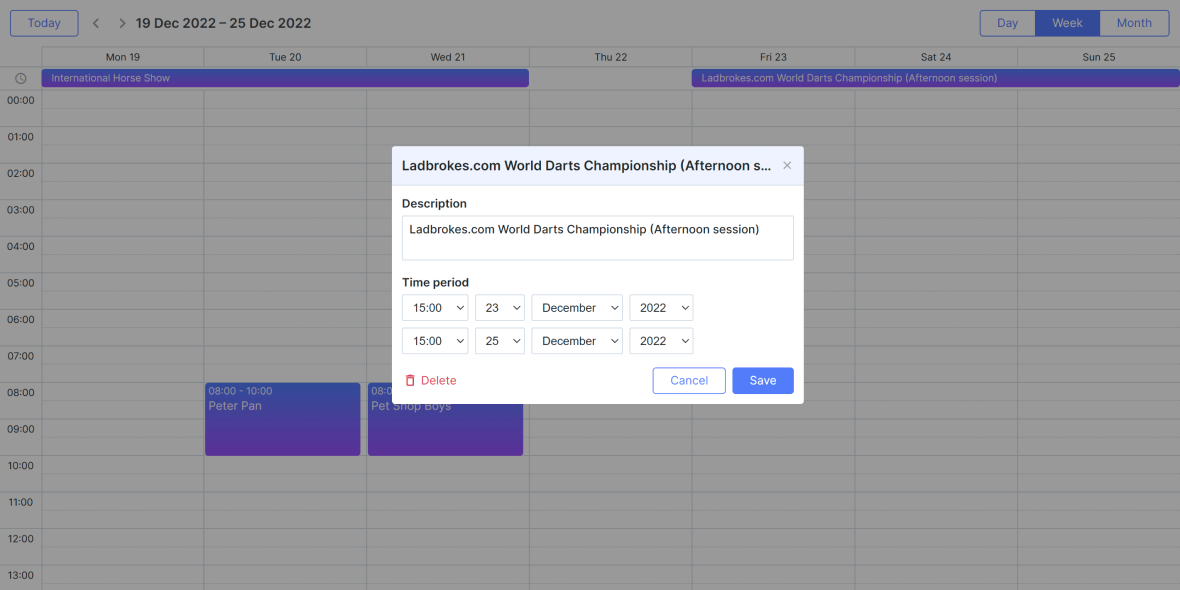
Multi-day events
Another great functionality is the ability to set multi-day events. They are displayed on the top of the calendar in Day, Week, and Units (PRO) Views and stay on the top when a user scrolls the page down.

Collapsing Timeline section
The API of DHTMLX Scheduler allows changing the height of Timeline sections dynamically. Thus, end-users get an opportunity to collapse and expand sections and achieve the condensed view with section events displayed in one row.

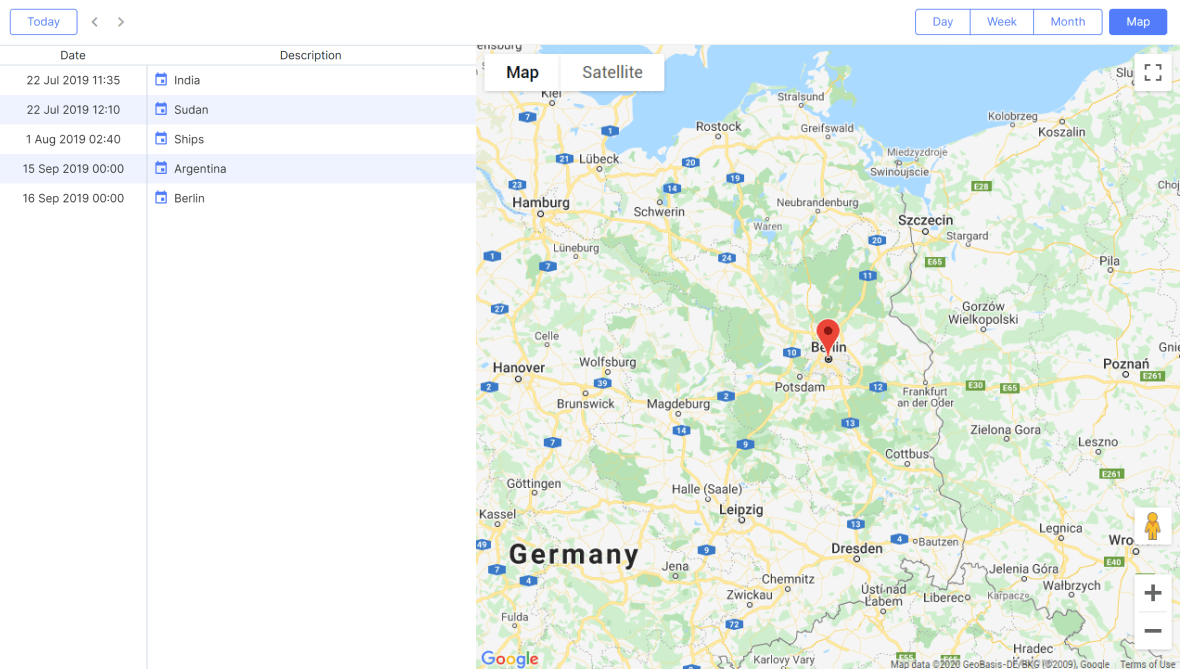
Integration with Google Maps
Our Scheduler supports easy integration with Google Maps that enables you to associate locations with calendar events. In this mode, you just specify a location in an event description or choose the desired location right on the map.

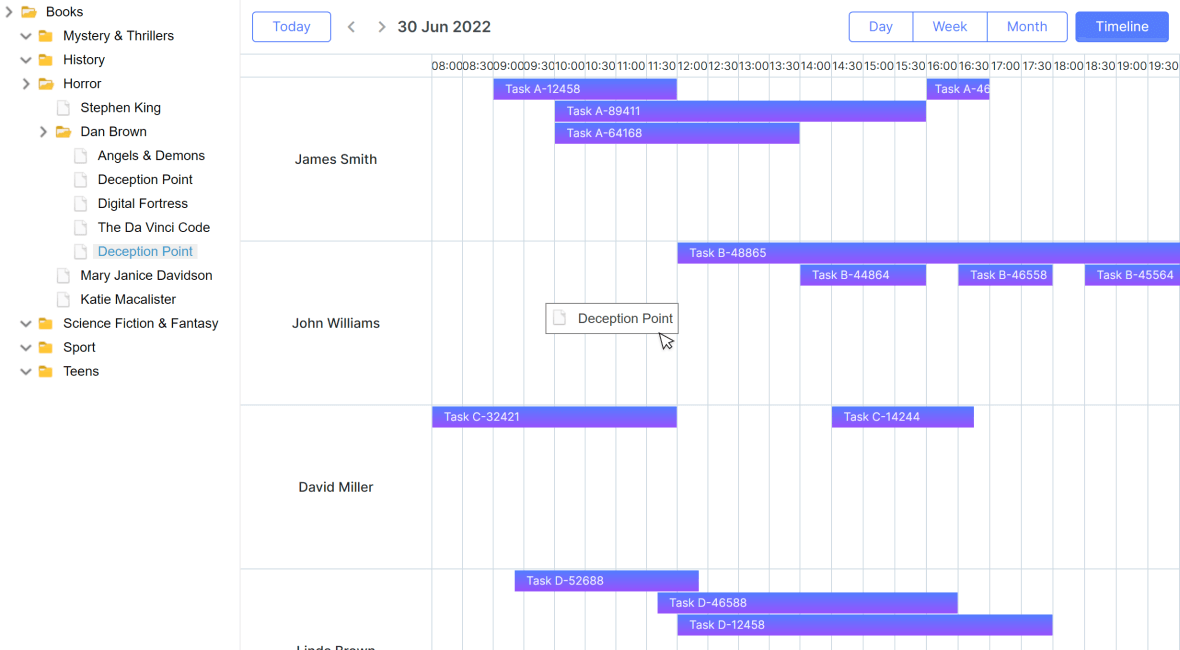
Intuitive drag-and-drop behavior
Our Scheduler library enables you to create new events by dragging elements from third-party DHTMLX components or between schedulers (for Enterprise and Ultimate licences only). Once a user drags an external element to the calendar, the scheduler opens the lightbox for adding a new event.

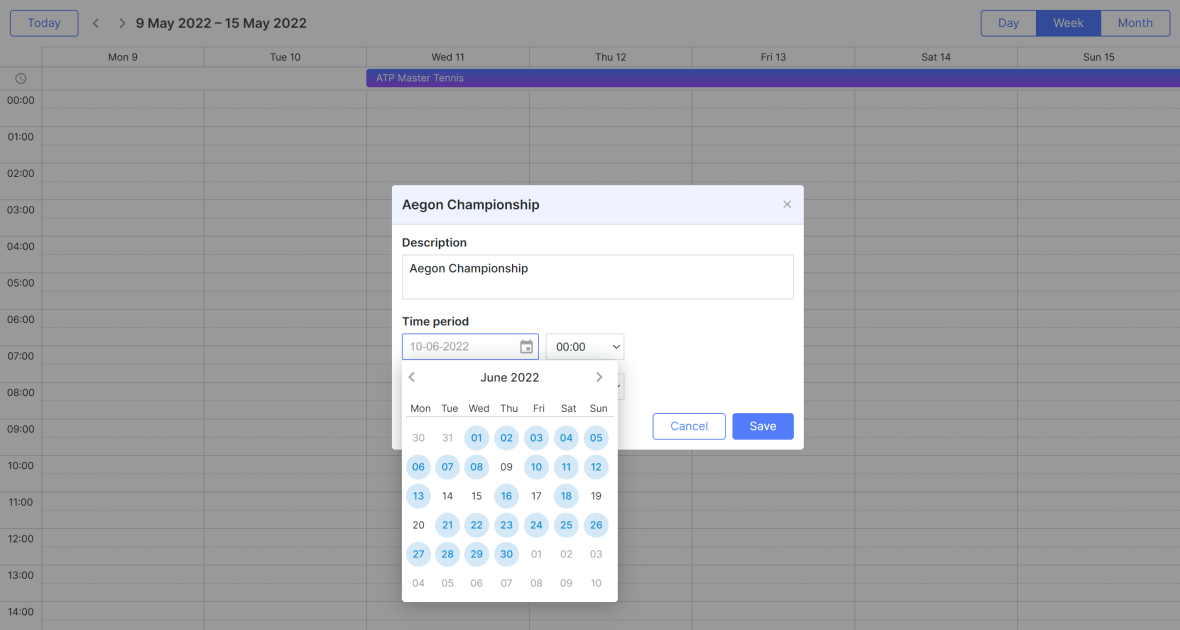
Easy navigation with mini calendar
To simplify the navigation through the events, you can add a js date picker. A mini month view calendar can be placed into the header, thereby allowing the end-user to quickly choose a date and see the assigned events. Moreover, you can attach it to the lightbox for selecting start and end dates, as well as add the mini calendar to any place on the page.

Dynamic loading
By default, our JavaScript schedule loads all data at once so that may reduce overall performance when using huge event collections. In such cases you can use the dynamic loading mode and upload data by parts as the end-user browses the current viewable area of the scheduler.

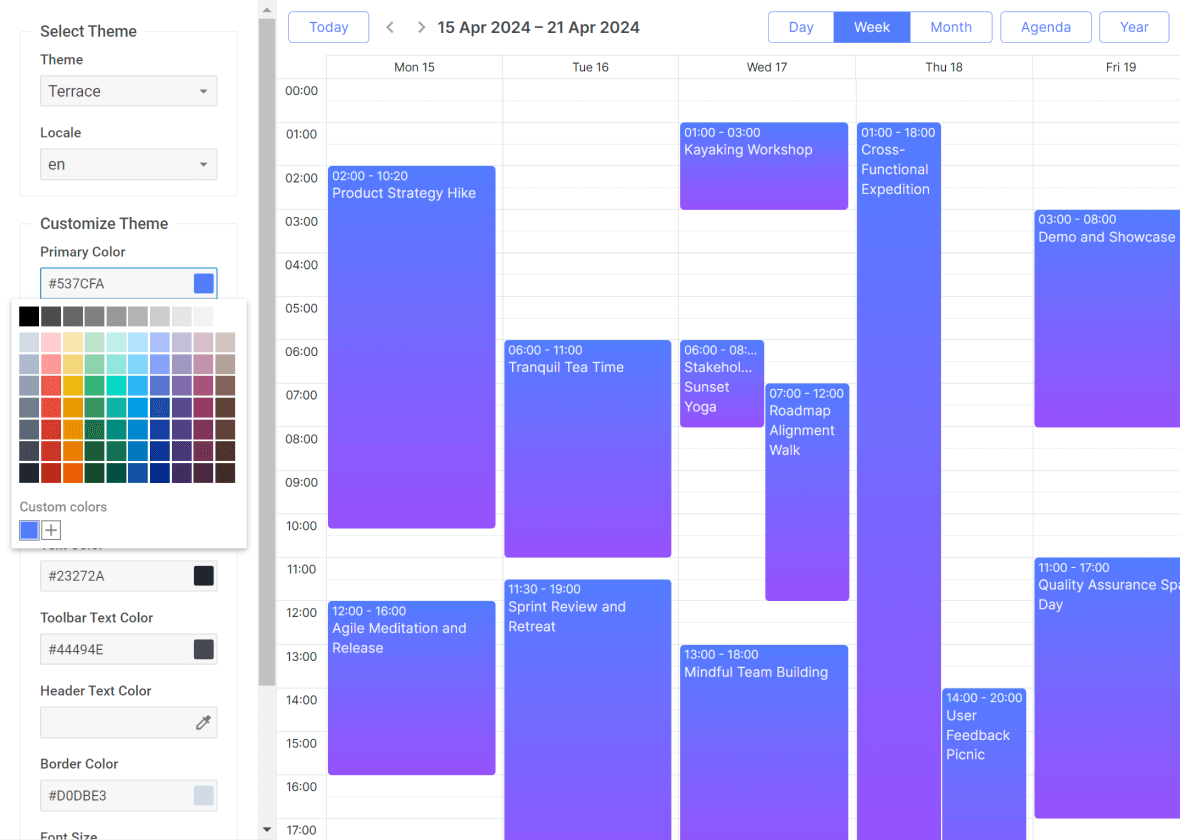
Theme customization
DHTMLX Scheduler includes a set of built-in themes, such as Terrace, Dark, Material, Flat, Contrast Black, and Contrast White. You have the option to easily customize any of the themes via CSS variables. Thus, you can renew colors, fonts, and other stylistic elements across the entire app with minimal code changes.

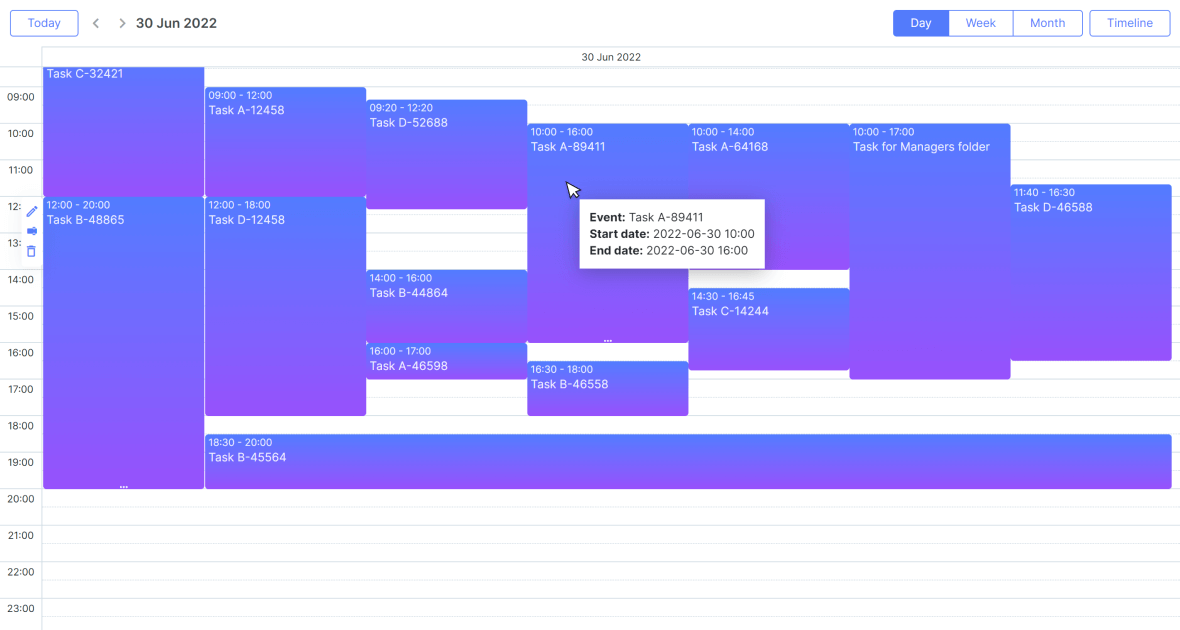
Custom tooltips
DHTMLX Scheduler has the option to add tooltips to any element using its CSS selector to display any additional details. You can configure the look of the tooltips, set custom text, change their colors, and customize their behavior according to your needs.

Accessibility
To simplify access and interaction with DHTMLX Scheduler for people with disabilities, our JavaScript library offers a set of accessibility techniques including WAI-ARIA attributes and keyboard navigation. Moreover, you can apply a high-contrast theme with white or black background.

Explore DHTMLX Scheduler PRO Edition for Free
The PRO edition includes all the functionality of the Standard version and also provides extra features. By downloading Scheduler PRO trial, you get:
30 days of free evaluation
Official technical support
Extended functionality with PRO features
Complete technical guides and samples