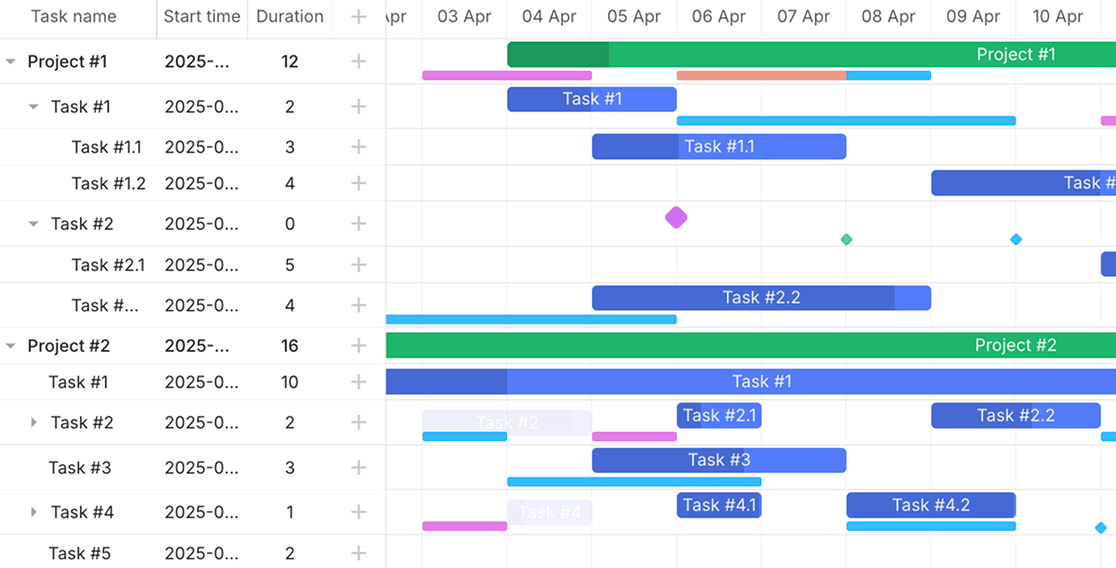
State-of-the-Art Svelte Gantt Chart
Develop the most modern project management applications with DHTMLX Gantt for Svelte.


















































How to Create Svelte Gantt Chart
How to Use DHTMLX Gantt
for Project Management with Svelte
Fill out a form to access the DHTMLX Gantt evaluation version valid for 30 days.
Explore the documentation for detailed, step-by-step instructions on integrating DHTMLX Gantt into your Svelte application.
After evaluating DHTMLX Gantt, select the proper Gantt license that aligns with your requirements, e.g. the number of developers, projects, and SaaS usage.
Why Choose DHTMLX Svelte Gantt Chart?




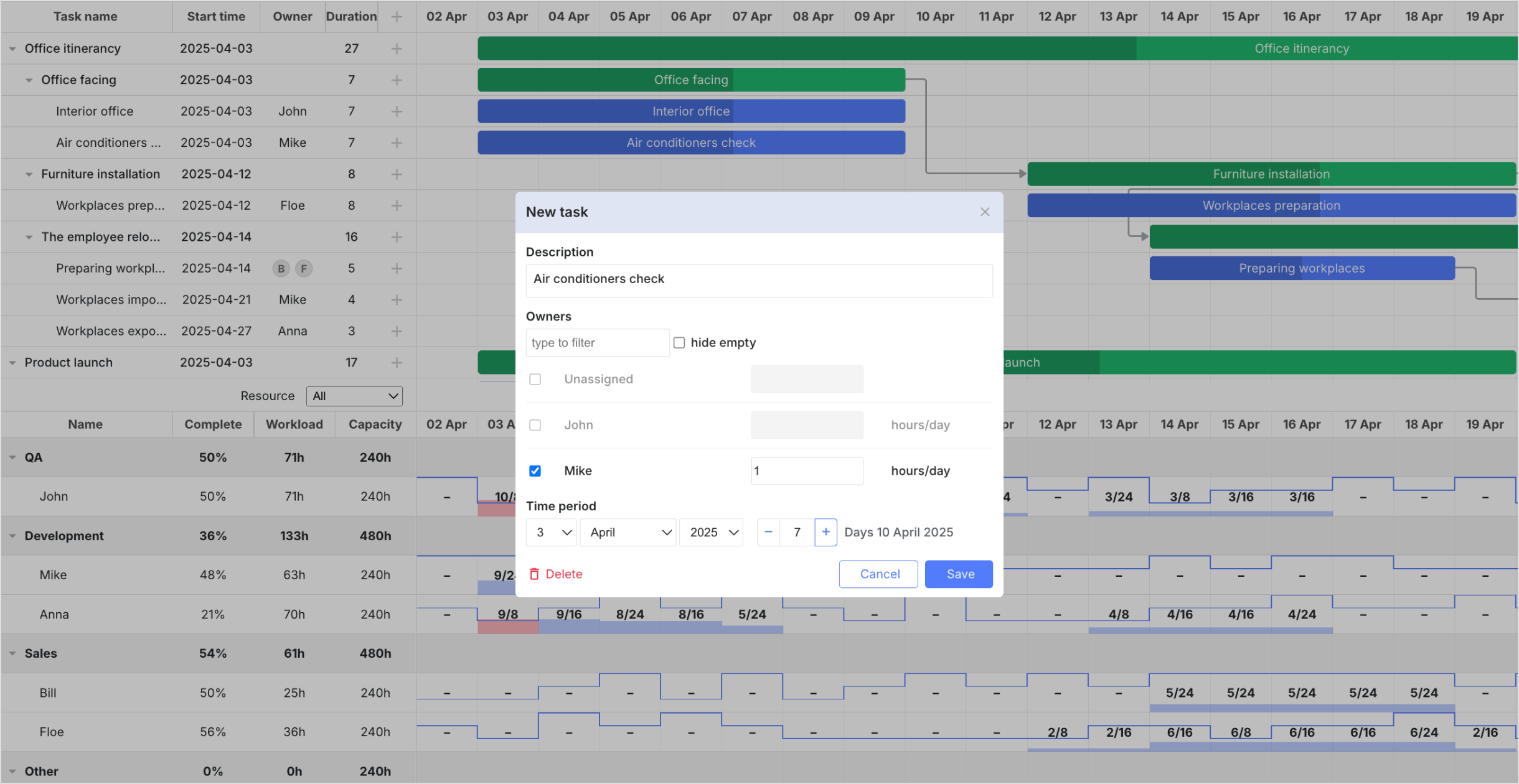
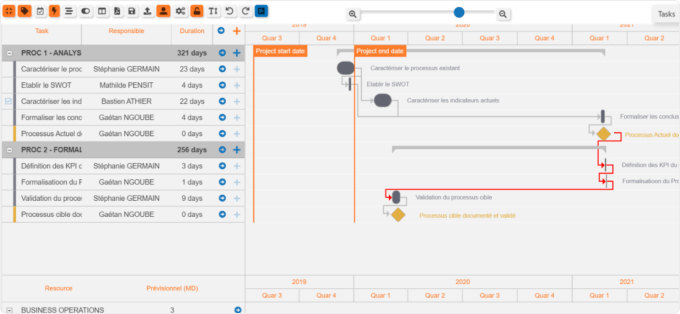
DHTMLX Svelte Gantt Chart with a Resource Histogram

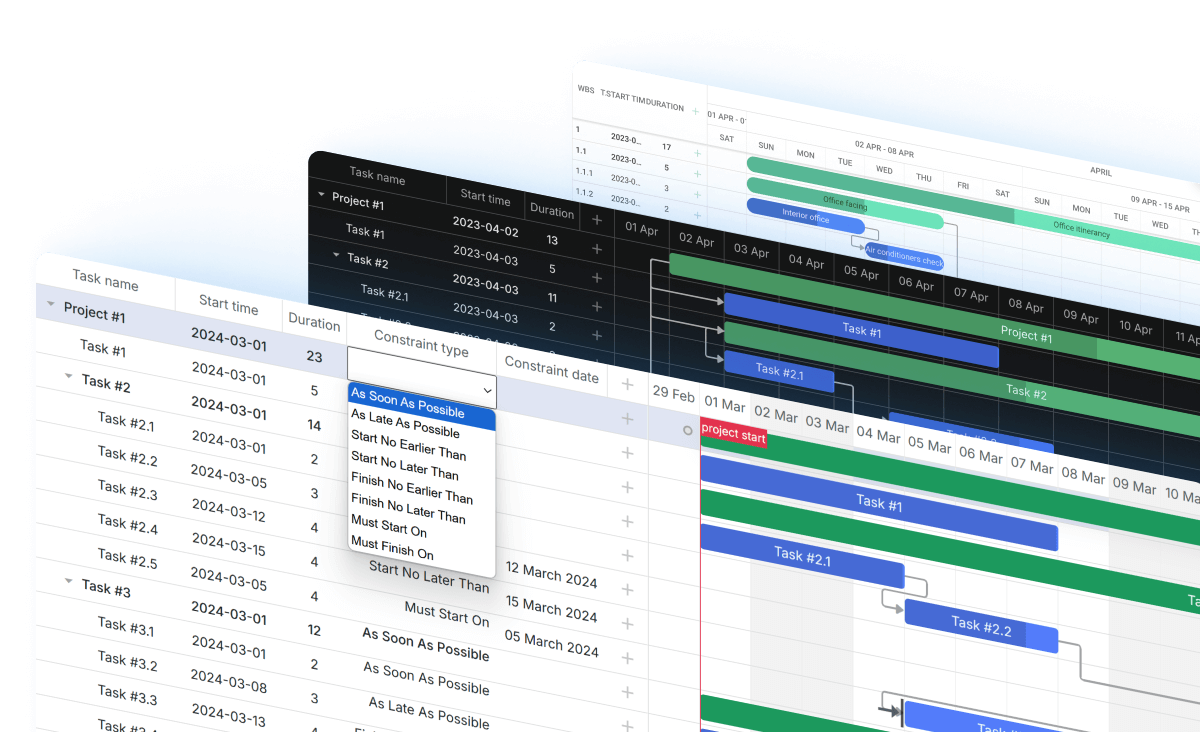
DHTMLX Gantt comes with built-in task types, including projects, tasks, and milestones. You can present predefined task types or add custom ones to suit your needs.
The auto-scheduling feature in DHTMLX Gantt automatically adjusts task start and end dates based on dependencies, ensuring a logical project timeline.
You can customize the task editing form by adding, removing, or modifying fields, e.g. setting resources, slider, checkbox or radio controls, etc.
DHTMLX Gantt offers built-in themes that can be easily applied and switched dynamically to match your app design or user preferences without reloading the page.
You can create a resource histogram to visualize workload distribution across team members or project resources thus optimizing resource allocation by identifying overutilized or underutilized resources at a glance.
Successful Examples of Using DHTMLX Gantt



DHTMLX Gantt Chart for Svelte: Frequently Asked Questions
DHTMLX Gantt can be easily integrated into a Svelte project by adding the library, initializing the Gantt chart in a Svelte component, and configuring it using API methods. Comprehensive documentation and GitHub demo are available to guide you through the process.
Yes, DHTMLX Gantt offers extensive customization options. You can modify the timeline, task grid, lightbox, tooltips, and scales, as well as add custom elements to match your project's unique needs. Explore multiple configuration and styling options in the Gantt online samples.
To avoid multiple event triggers, use the Gantt Instance approach. You can also disable all event handlers manually.
Absolutely! DHTMLX Gantt is optimized for high performance, featuring smart rendering and dynamic loading to efficiently handle large datasets and complex project structures.
DHTMLX Gantt offers multiple licensing options, including Commercial, Enterprise, and Ultimate editions. Each license varies based on such factors as the number of developers, projects, SaaS usage, and free export modules. You can choose the one that best fits your business needs.
Of course, you can use Svelte for project management visualizations because of its simplicity and performance. Tools like DHTMLX Gantt work well with Svelte to create powerful Gantt charts and visualize project milestones, track resource allocations, and manage task dependencies.