We are happy to meet Reydi Altuve from the Spanish construction management software company BrickControl. Reydi is a civil engineer and BrickControl consultant and will share with us his experience of working with DHTMLX Gantt.
Hello Reydi, we are very glad to have you as our guest today. Could you tell us a little bit about your project and your role in it?
I’m a BrickControl consultant. I’m in charge of demonstrations and training for our existing and potential clients. I’m a civil engineer and my knowledge in this sector helps to explain to users how to work with the program more effectively. We also have a team of specialists that helps our clients to solve any issues related to using the BrickControl software in construction projects and ensure a great user experience.
Why did you need a JavaScript Gantt chart in your project?
With the Gantt, we want to help every client to keep track of tasks in construction projects. Our clients must have full control over all the things they may have in their work. Gantt charts allow us to correctly organize the timeframe of the whole project and start and end date of each task.
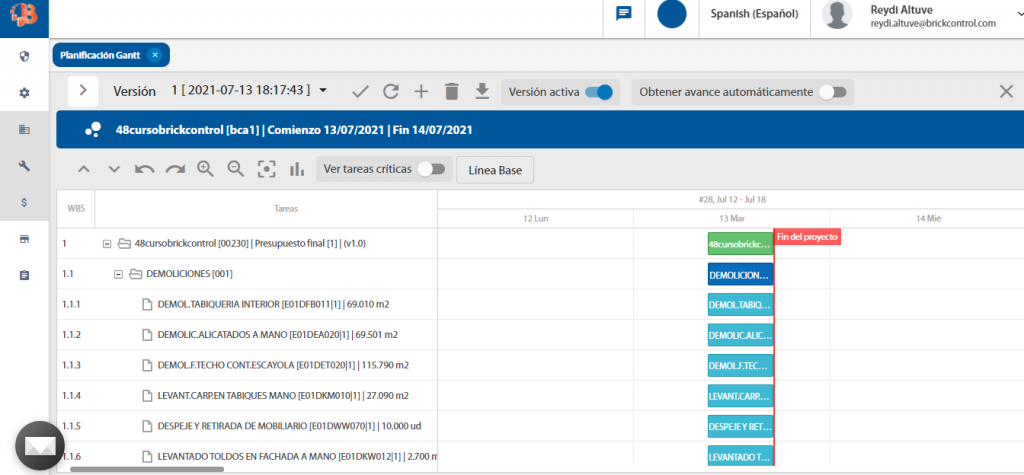
 Example of using DHTMLX Gantt in the BrickControl project
Example of using DHTMLX Gantt in the BrickControl project
Why did you choose DHTMLX Gantt over other libraries on the market?
We analyzed every option available on the market to develop our own palification module in the new interface. Right now, we are doing the migration from the Silverlight interface to HTML5 and Angular. DHTMLX Gantt is the most preferable option for us because it includes a lot of functionalities that our clients may like. And we assume that you will develop more features in every update in the future.
What are the most important features of DHTMLX Gantt for your team?
We use all the functionalities that come with your Gantt component. For example, we really like such features of your Gantt as auto-scheduling, baselines, critical path, working calendars, and task restrictions.
Have you faced any difficulties when integrating DHTMLX Gantt in your software solution?
It is always a challenging and time-consuming task to incorporate any big component in the correct way. The DHTMLX support team has been very helpful in resolving different questions. Otherwise, it wouldn’t be possible to do it.
Do you have any recommendations on how we can improve the Gantt component?
We would recommend you to improve the use of Gantt on iPads and other tablets. The main thing we see is scrolling that we would like to be a bit faster. Using Gantt on iPads and tablets is an important advantage that other components don’t have.
And the last question, which technologies do you use together with our Gantt?
We use .NET Core for the back-end with the RESTful Web Service. For the front-end, we utilize Angular and TypeScript.
Thank you very much for this interview, Reydi! Hope that your product will attract many new customers and we will continue our productive collaboration
The customer spotlight section is devoted to the stories of DHTMLX clients. You can get acquainted with success stories involving our HTML5 Gantt chart and other DHTMLX libraries from all over the globe.