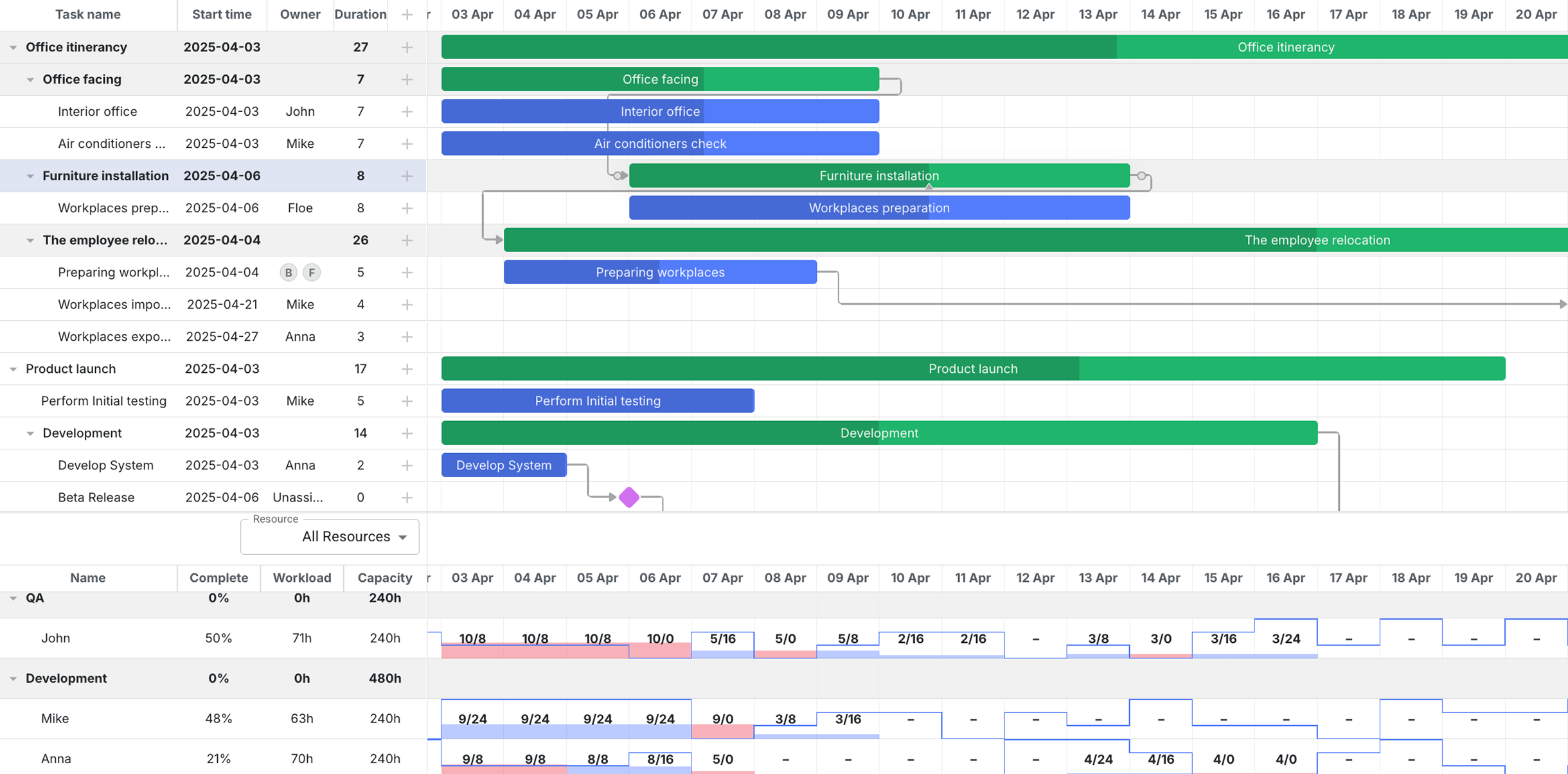
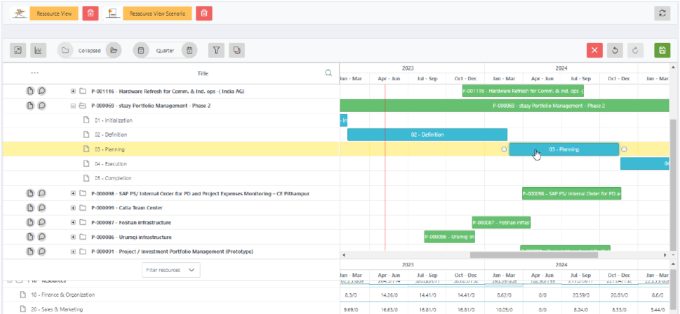
DHTMLX React Gantt can efficiently render 30,000+ tasks in milliseconds, being ultra-fast even in large-scale projects. The dedicated DHTMLX React Gantt chart NPM package simplifies installation and integration. DHTMLX Gantt works seamlessly with React (version 18 and higher), leveraging React's native props and state. The React wrapper manages a standard DHTMLX Gantt instance under the hood, automatically translating React props, such as tasks and configuration, into the corresponding Gantt initialization and data structures.
Integrating Redux with the DHTMLX React Gantt allows you to keep your application state in a single store, enabling predictable data flows and easier debugging. Whenever your tasks or other data need updating, you dispatch an action that updates Redux, and the Gantt automatically re-renders to reflect the changes. This approach also makes it simpler to manage advanced features like user interactions or external data sources. It is especially helpful if many parts of your UI (besides the Gantt) need to react to the same data updates.
React Gantt comes with type definitions enabling its usage in TypeScript applications. With JSX and TSX support, you can fully leverage React's syntax and TypeScript's type-checking to build, maintain, and scale complex Gantt charts. It can also add type safety, ensuring your data structures and Gantt props line up correctly.