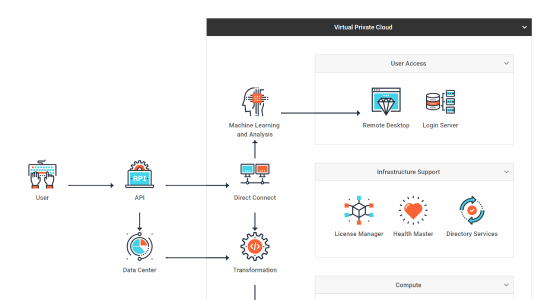
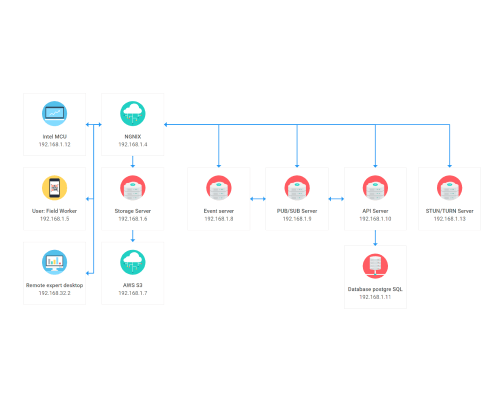
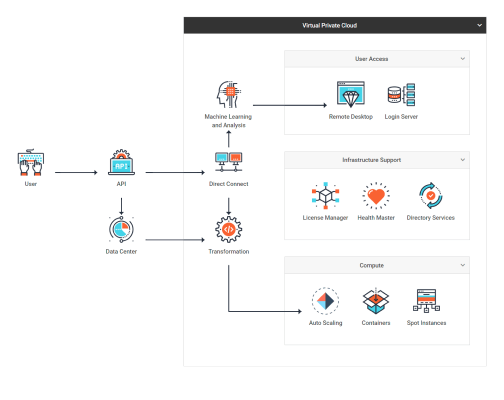
A network diagram helps to represent the structure of computer or telecommunication systems of any complexity level, from basic networks to complex cloud-based storage systems. It uses different shapes to depict network components and lines/connectors to explain relationships between them.
Network diagrams are essential tools for network administrators, engineers, and other IT professionals as they provide a visual aid for planning, designing, implementing, and troubleshooting networks effectively. They help in visualizing complex network configurations, identifying potential issues, optimizing network performance, and documenting the network for future reference.
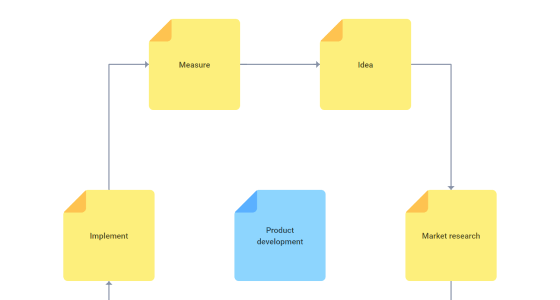
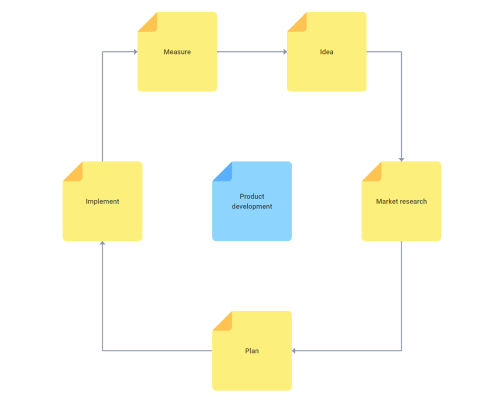
Besides, network diagrams are beneficial for use in project management. With a project management network diagram, specialists can vividly illustrate each project stage, determine the workflow of different project activities, monitor the project progress, perform time estimates, etc.
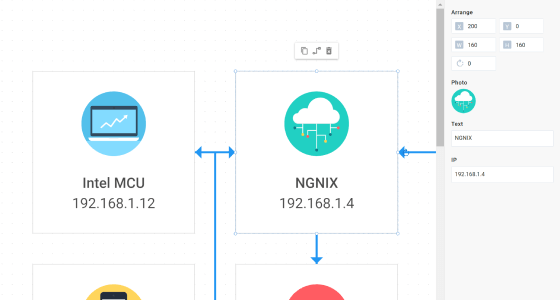
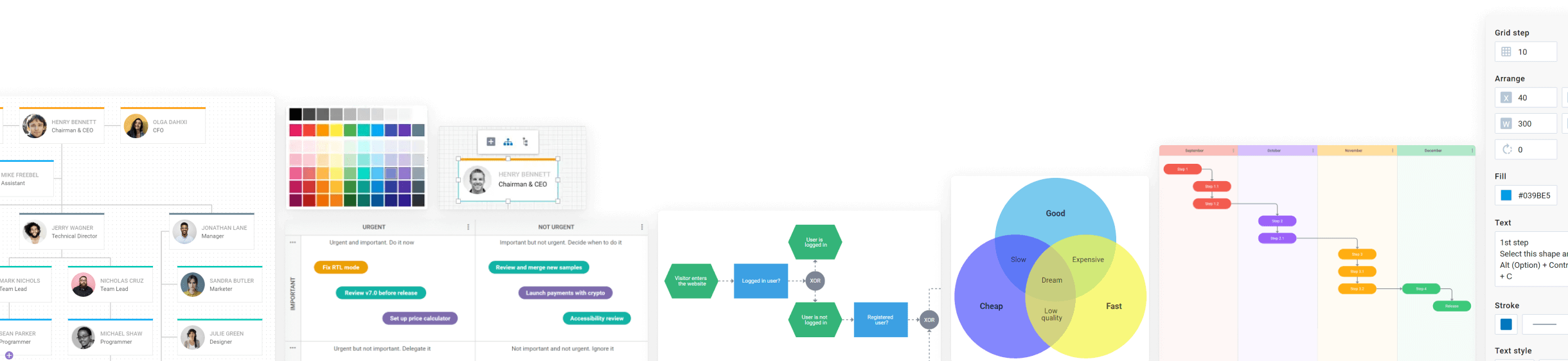
With DHTMLX, developers can easily build interactive JavaScript/HTML 5 network diagrams and customize them to suit the specific needs of their project. The library comes with a rich and flexible API enabling smooth configuration. As a pure JavaScript library, DHTMLX Diagram can be seamlessly integrated with various technical stacks, including React, Angular, and Vue.js frameworks and TypeScript.