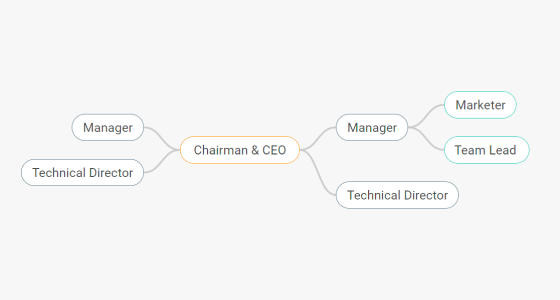
A JS mind map library utilizes branches and nodes to categorize chunks of information and make it easy to read and understand data. The focal point of this diagram is the central topic, which denotes the theme of the whole mind map. Subtopics contain small details related to the main topic and form radiating branches, which unite them into major categories.
Mind mapping enjoys popularity among managers, marketing specialists, data and business analysts, designers, students, and anyone who requires a practical tool to visualize ideas and concepts while brainstorming, problem-solving, note-taking, planning, and organizing information.
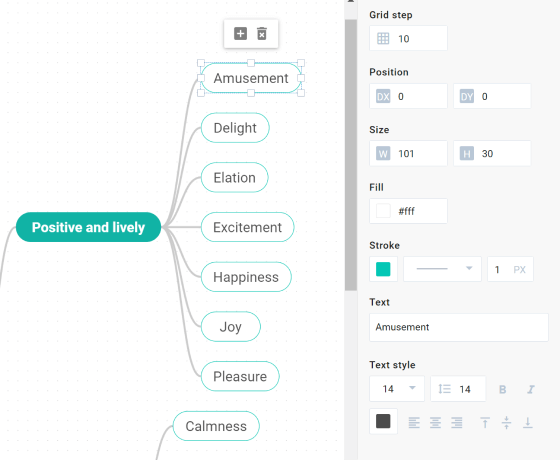
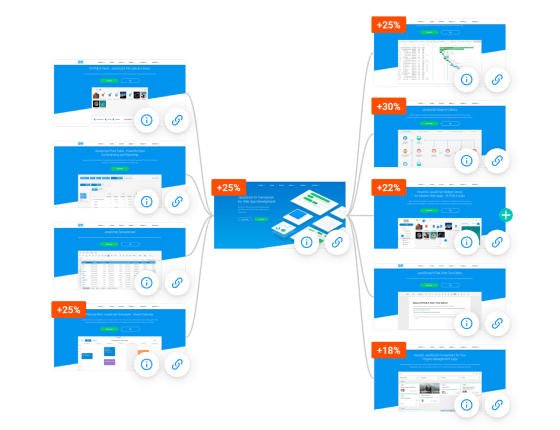
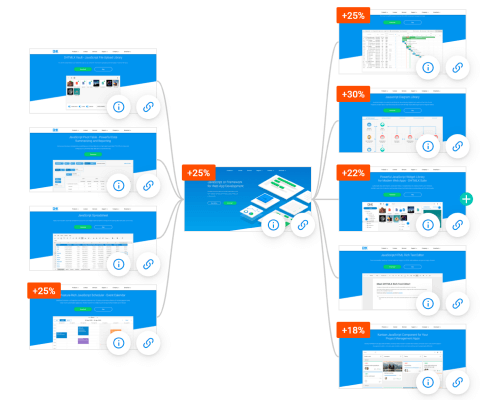
The DHTMLX Diagram library helps developers add an interactive mind map in JavaScript to any web application with minimum time and effort. DHTMLX mindmaps are quick and simple to configure via a comprehensive API and are fully customizable. Being purely HTML5 and JavaScript, mind maps by DHTMLX work alongside any frontend and backend technologies, including React, Angular, Vue.js, Svelte, and TypeScript.