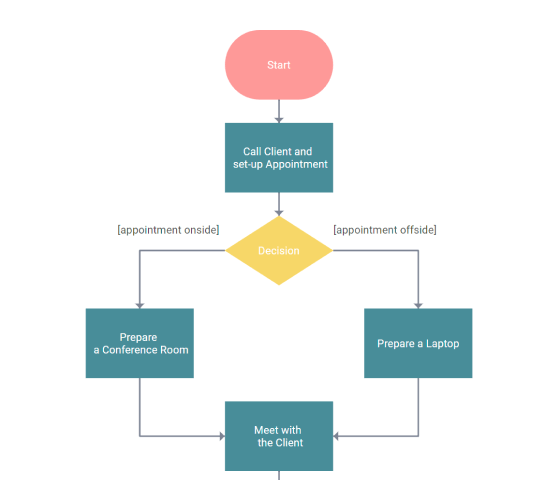
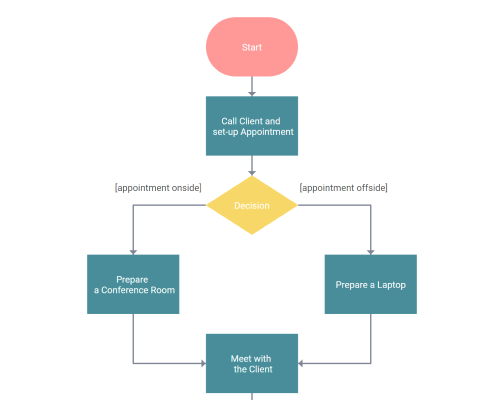
Flowcharts are versatile visual tools used across multiple fields to represent processes, systems, and decision-making pathways. They serve as a handy way to document the step-by-step activities within an organization. Whether applied in project planning, software development, network design, or business modeling, flowcharts provide a clear and structured overview of complex procedures.
The effectiveness of a JavaScript flow chart extends to troubleshooting, where it guides users through systematic decision paths to identify and resolve issues. Moreover, being a valuable communication tool, flowcharts facilitate understanding among stakeholders, making them an indispensable resource in enhancing organizational efficiency.
With DHTMLX, you can add any HTML 5 flowchart to your web app. Our JavaScript flowchart library allows you to quickly and easily create diagrams and style them to fit your project requirements using a feature-rich API and adding custom CSS. You can also seamlessly integrate the library with any tech stack, including React, Angular, Vue.js, TypeScript, etc.