If you’re not familiar with our grid component yet, then you should know that dhtmlxGrid is a js data grid control with a range of powerful features, fast performance and ability to work work with big datasets. dhtmlxGrid has such an extended functionality, but in this article we’ll point out top 5 samples that are most popular among our users.
1. Using extended cells technology
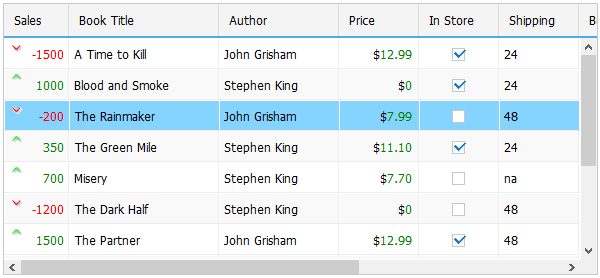
You can define the formatting for each column of the gridview in javascript and the editor to edit it. For more details and the list of available cell types check this documentation guide.
It’s surely one of the essential features for all JavaScript data grids. You can add rows to your grid any time by using API methods. You should specify the position where the row should appear. Deleting row is easy as well.
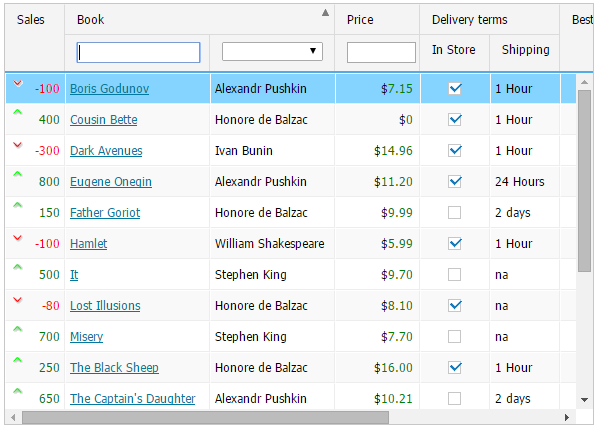
Our grid library also provides an extension for filtering data on the client-side. You can set filter for different columns in grid.
Still the most used way for data loading is loading from JSON format, you can use 2 JSON formats – Basic and Native. You can find the documentation about the JSON formats.
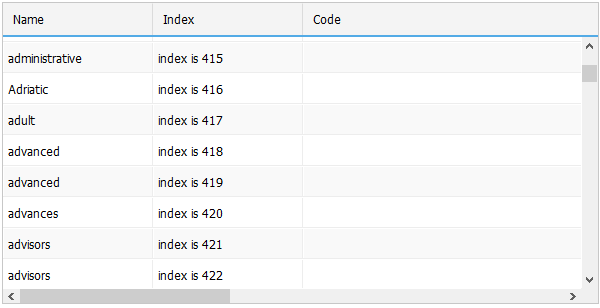
50,000 records in our js grid table is not a limit, but still check the sample and enjoy smooth performance. In this sample we put 50,000 records into a table in a Mysql database filled with random words. dhtmlxGrid using Ajax loads visible records only. Find the related docs about data loading with big datasets.
Get 30-days free trial of PRO Edition of dhtmlxGrid.
With this grid javascript library, you can easily create nice-looking, js grid tables with in-cell editing, filtering, searching, and grouping and other capabilities. You can check more Grid samples.