What if we told you that export to/import from MS Project is available in dhtmlxGantt? “Finally!” would be a pretty fair reaction of many users. So now you are able to import and export a Gantt Chart from MS Project as easy as to write an admiring comment to this blog post!
Export to MS Project
Your dhtmlxGantt can be exported into XML MS Project file, which will preserve all tasks, relations and worktime settings, so then you can easily roll out the Gantt chart project in Microsoft Office Project.
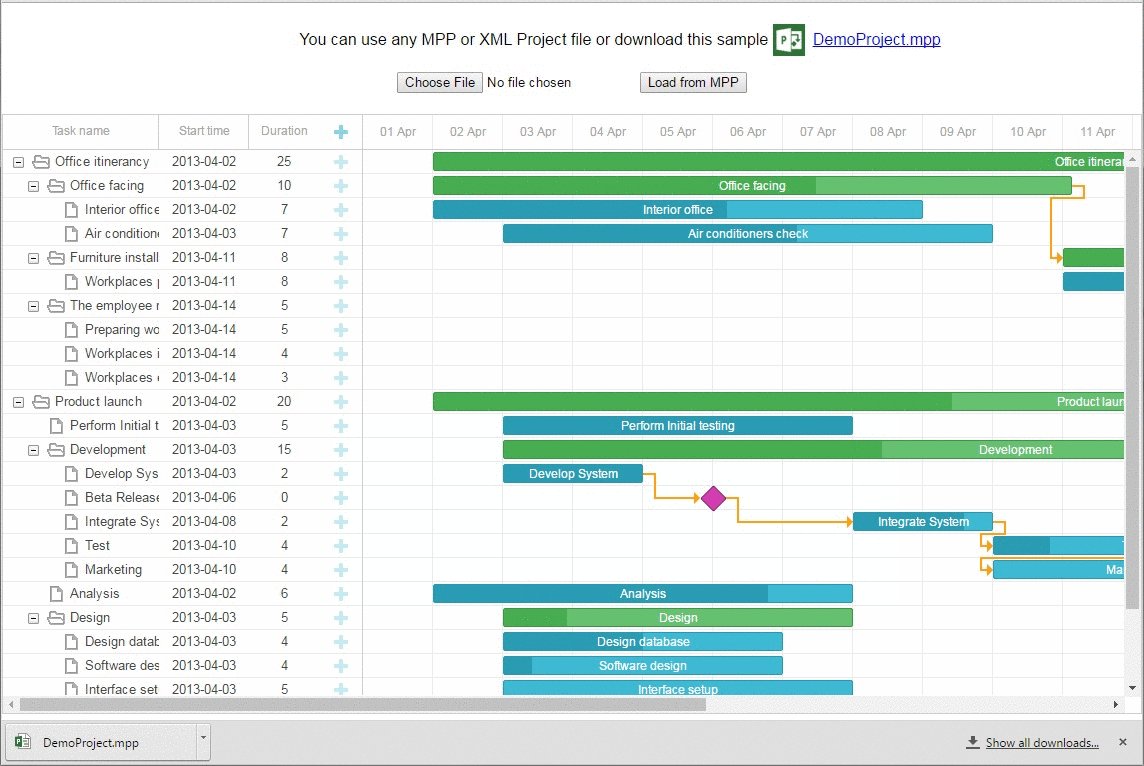
Import from MS Project
The import service enables to convert XML or MPP MS Project files into JSON that will be compatible with dhtmlxGantt and will contain all tasks, relations, working days and times settings, and some optional MS project values. When dhtmlxGantt receives this JSON, it can be loaded into the gantt directly on the client (as you can see in this sample), or JSON can be received on the server to make an import to the database.

For now, the export service is available online only. There is no need in any extra settings in order to start using it. All the attendant configurations are described in Export and import from MS Project section in our docs.