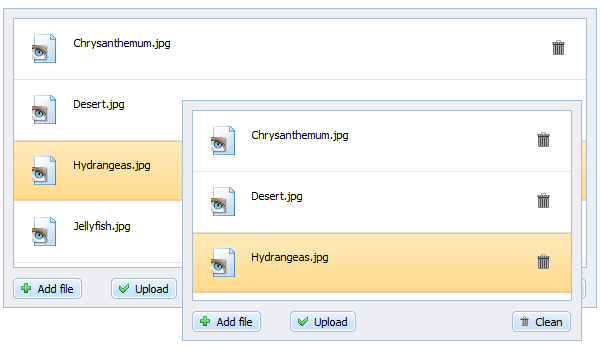
Our JavaScript file upload component dhtmlxVault has been updated to version 1.7. The new version adds compatibility with IE10 and the ability to set the sizes of the uploader. You can now resize the uploader box to fit your app interface requirements.

Download the Standard Edition of dhtmlxVault 1.7 (available under GNU GPL) or buy the PRO Edition. The additional feature of the PRO Edition is progress bar that shows the upload process.