In dhtmlxScheduler 5.1 we’re eager to present you with the two most long-awaited updates of the Timeline view – a horizontal scroll inside the Timeline and a major performance update of the Timeline view.
However, we didn’t confine the release to these features. Now integrating your JavaScript scheduler with different server-side technologies will be smooth and easy with our brand new guides and complete demos on GitHub for Node.js, PHP, ASP.NET Core and Ruby on Rails.
So here is dhtmlxScheduler 5.1 trial version – test it now and leave your feedback!
Horizontal Scroll in the Timeline View [PRO]
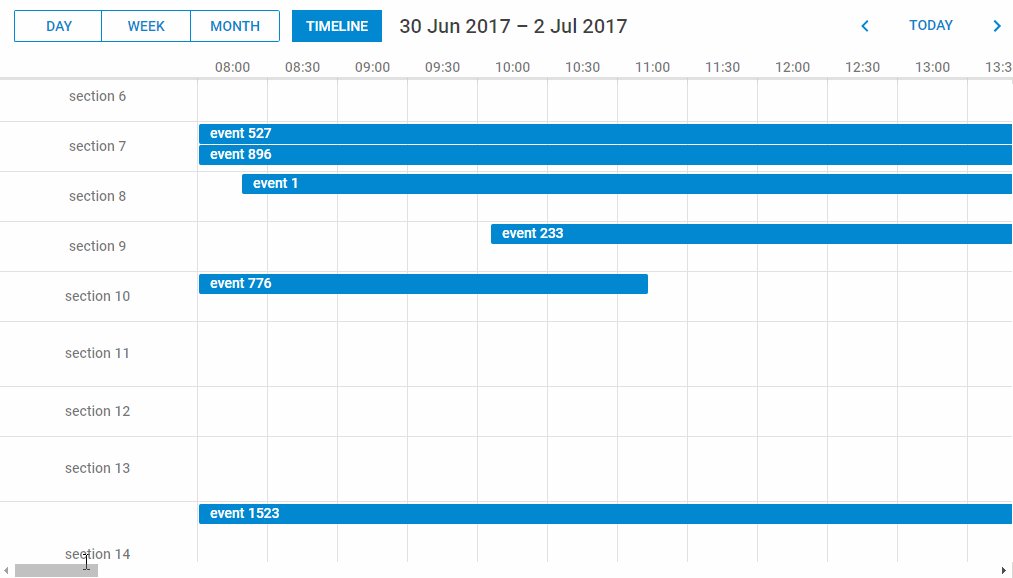
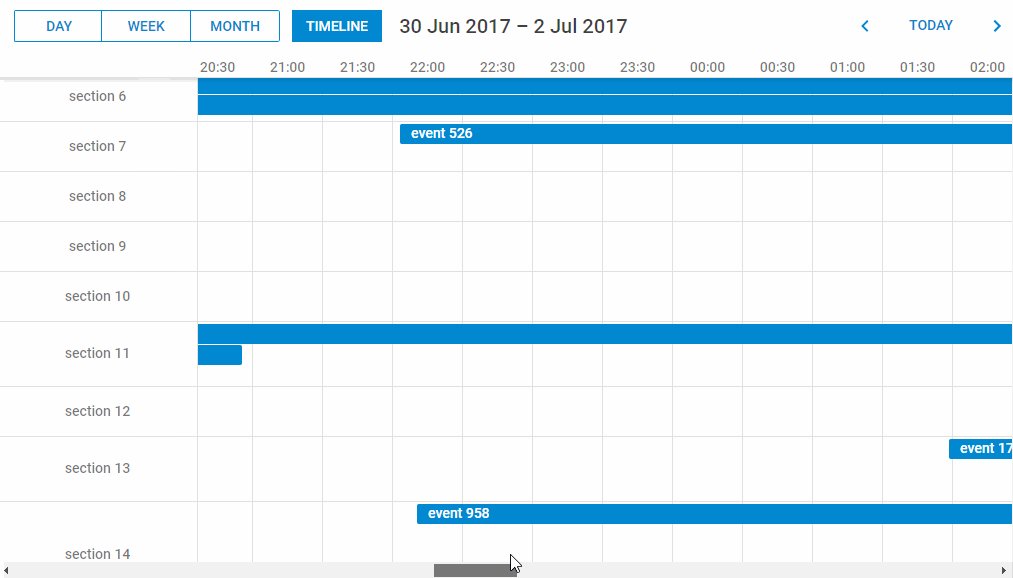
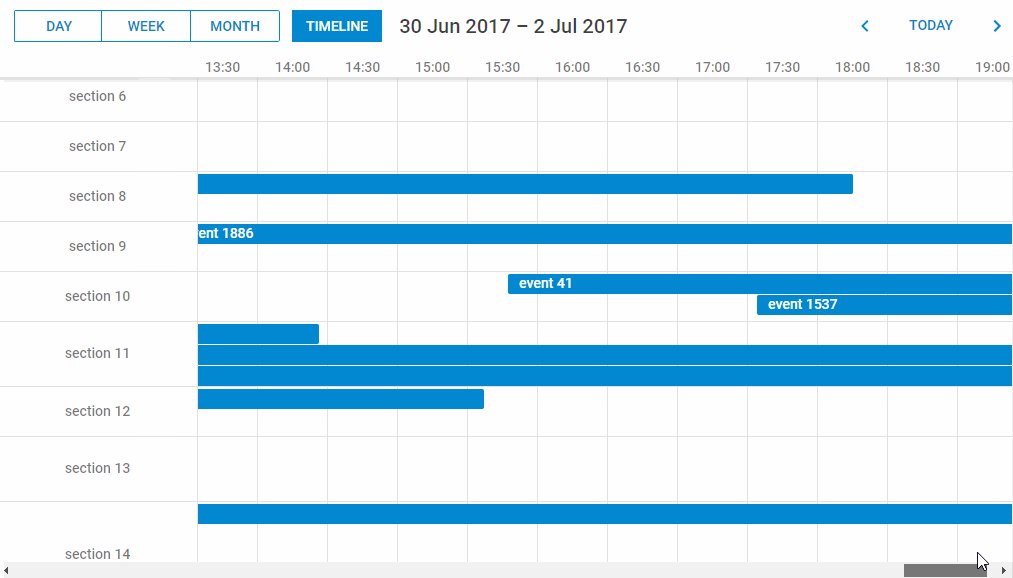
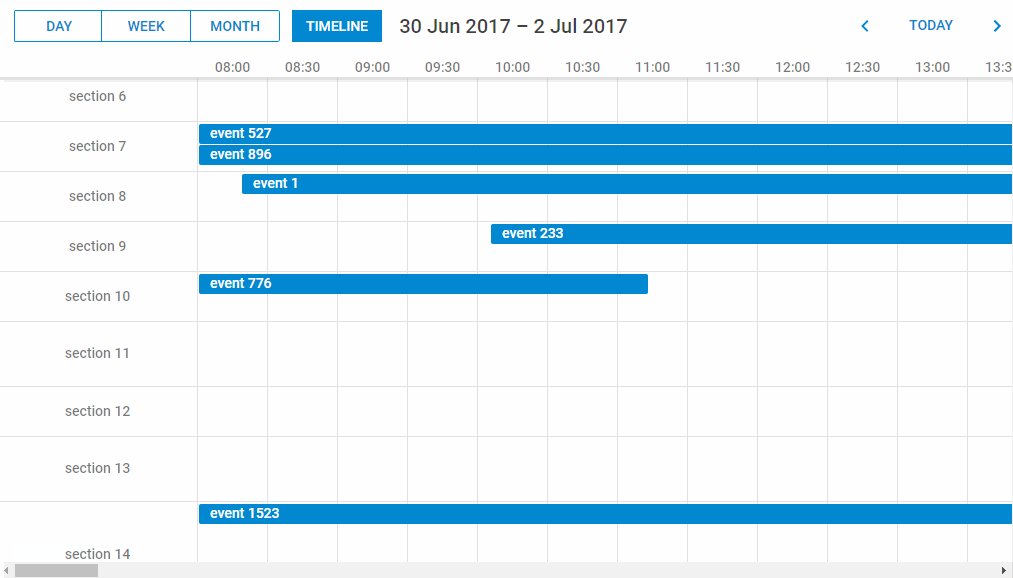
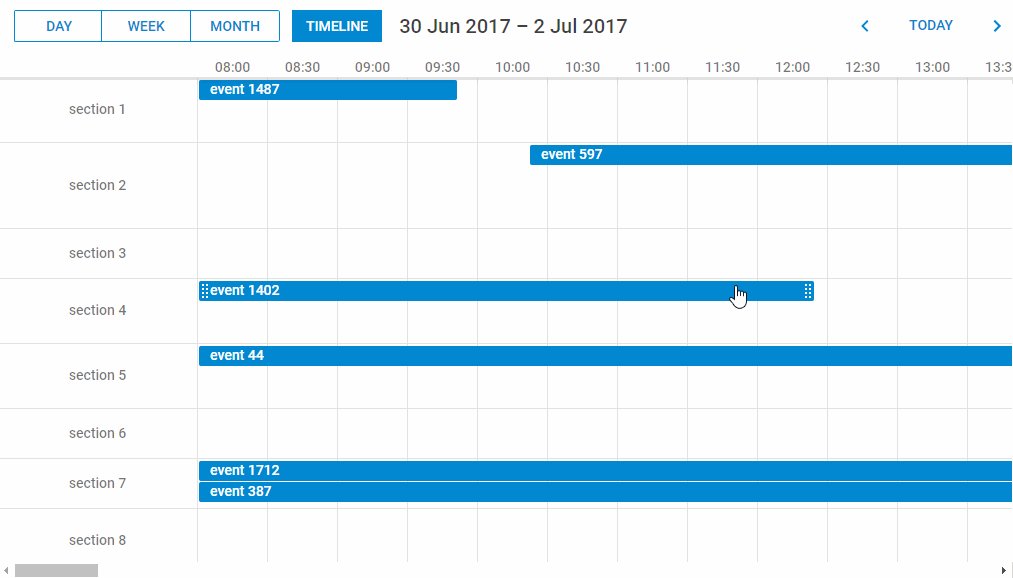
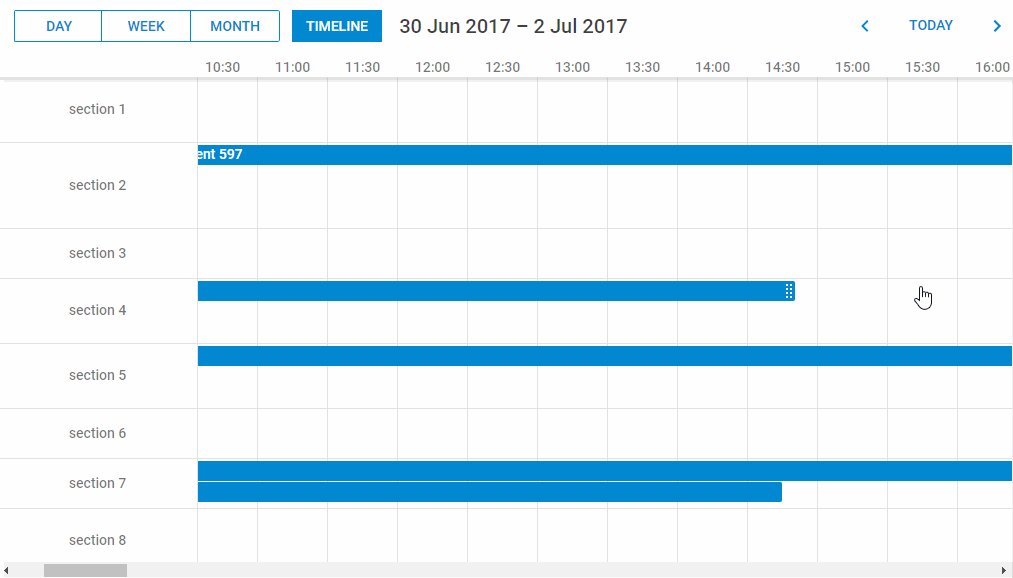
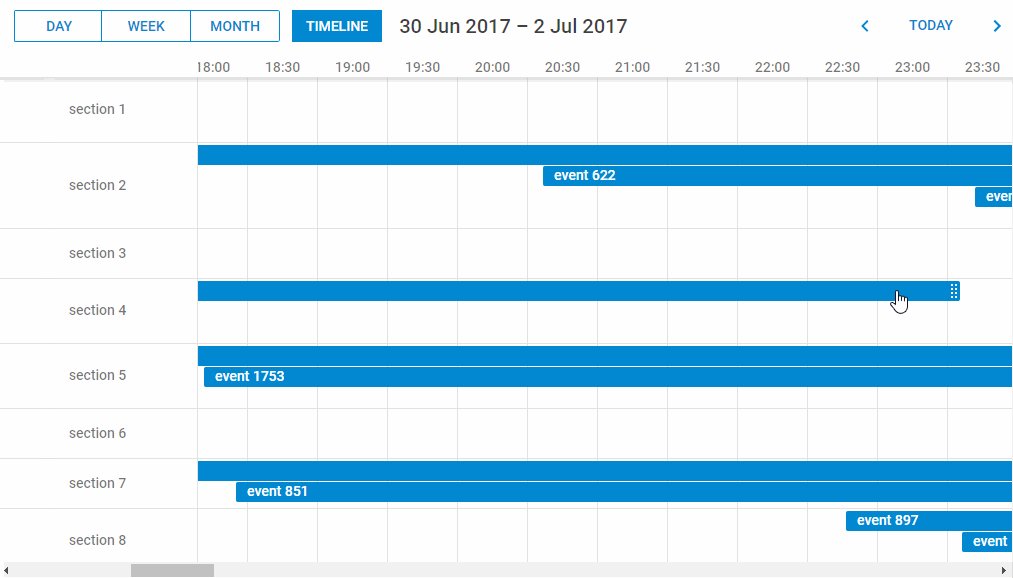
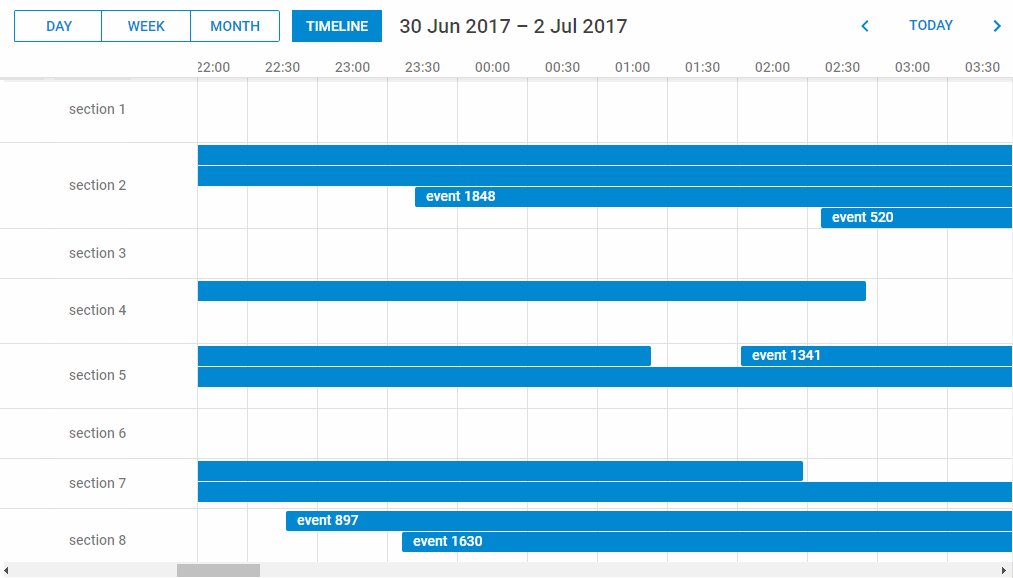
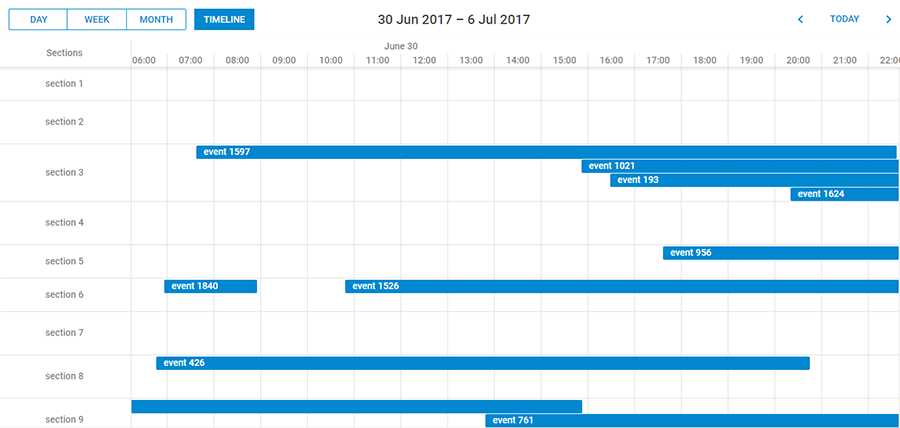
The highlight of v5.1 is the implementation of the horizontal scroll inside the Timeline, which offers the most convenient solution for surfing the calendar within impressively vast time intervals. Thus, managing events gets much easier, as end users may rapidly reach the necessary dates in the Timeline. You can find new properties for adding a horizontal scrollbar in our docs.
We also added an autoscroll option, so that end users could change the event’s duration or move it forward simply by dragging it along the Timeline while it’s being scrolled automatically. You can set up the speed and sensibility of the autoscroll in order to meet your requirements.
Smart Rendering and Performance Update of the Timeline View [PRO]
Before v5.1 the work of the Timeline view could become rather slow when large amounts of events and sections were displayed. The newly introduced smart rendering feature greatly optimizes the performance of the Timeline view by rendering only the rows, columns, and events, which users see on the screen. New elements are being rendered while users are scrolling through the Timeline.
This update allows you to use large Timelines in your app without any kind of delays or lags from the UI. If you already have an application with the Timeline view, which shows around 100 sections or more, – this improvement should be noticeable.
Smart rendering is enabled in the scrollable Timeline by default.
Please note that all these improvements required a significant rework of the Timeline markup, which affected all versions and modes of the Timeline view – Tree Timeline, Daily Timeline, Cells/Bars modes.
You might need to make some slight code changes in order to successfully migrate to the latest version. Please check our migration notes to find out more.
New Server-Side Integrations
Starting your work with dhtmlxScheduler will be much easier now, as we introduced several new guides with a step-by-step explanation of how to initialize Scheduler using different backend frameworks. Check the first bunch of guides devoted to Node.js, PHP, PHP/Laravel, Ruby on Rails and ASP.NET Core and their online demos on GitHub.
We also invite you to write us what server-side frameworks you use, so that we could prepare integration guides that would be the most helpful for your work. Just leave a comment below or provide an answer through our survey form.
Adding a Header Label for Columns
One of the minor improvements of v5.1 is an ability to add a label above the section column of the Timeline:

Updating Scheduler.NET to the version 4.0
Apart from updating our JavaScript scheduling component, our dev team also rolled out a major update 4.0 of our Scheduler for ASP.NET. Now Scheduler.NET acquires all the latest features of dhtmlxScheduler: trendy Material skin, horizontal scroll in the Timeline view, smart rendering and performance update of the Timeline view.
Hope you’ll enjoy our release! To try out the latest version right now download the evaluation package here >
Feel free to leave your feedback in the comments’ section below and don’t forget to tell us which server-side framework you use for the future guides about server-side integration.
Our customers will receive the news about the update and the latest PRO version 5.1 via email within 24 hours (or find the download link in the Client’s Area).
Related Material:
- Documentation: What’s new in v5.1
- Samples
- Server-side integration guides
- Scheduler.NET 4.0