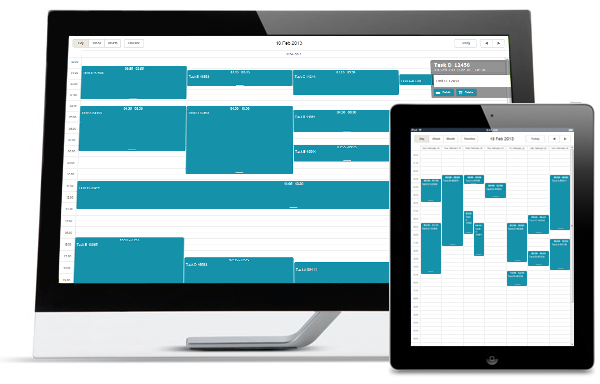
We are happy to announce the release of version 3.7 of dhtmlxScheduler. The highlight of this release is the support for touch screens. If you need a JavaScript scheduling calendar for your app or website that can be viewed on both desktop and mobile devices, dhtmlxScheduler 3.7 now offers a simple solution for that.

With this update, the Scheduler works equally well on large touchscreen monitors, tablets, and smartphones (Windows 8, iOS, and Android devices). Although on phones, the scheduler’s interface is harder to read and navigate because of small screen sizes. Note that we also offer the mobile version of the scheduler for phones.
In version 3.7, all functionality available in dhtmlxScheduler is working on touch screens. The end users can easily navigate between the calendar views, edit the events by double tap, drag-and-drop the event boxes to change the start/end time of the events, and use other great features of dhtmlxScheduler.

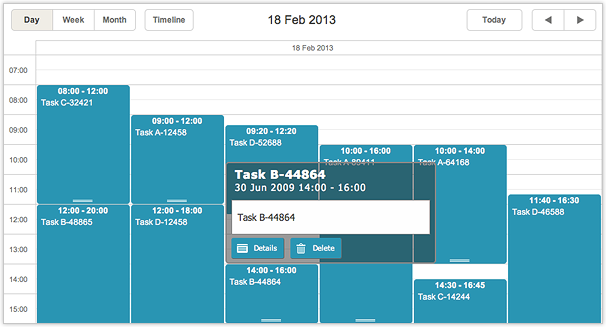
Another useful enhancement for touch screens is a “Quick info” extension that replaces the sidebar menu placed on the left of the event box. When the end user taps on the event box, the popup appears that contains additional information about the event and buttons “Details” and “Delete” (by default). You can configure the Quick info popup to display any other information about the event or add custom buttons (e.g. “Register” or “Book an appointment”, if you use dhtmlxScheduler as a booking calendar).
Version 3.7 also includes fixes for all known bugs which improves Scheduler’s performance and stability.
Download the Standard Edition of dhtmlxScheduler 3.7 and enjoy the new features. Those who have the PRO Edition of dhtmlxScheduler with active support subscription will receive the download link by email.