Today we announce the release of dhtmlxScheduler 3.0, our browser-based JavaScript scheduling calendar. The new version introduces a number of new features and improvements, and includes a mobile version of the scheduler optimized for touch devices. We have added some visual enhancements for better user experience and fixed known bugs of the previous version.
Mobile Scheduler
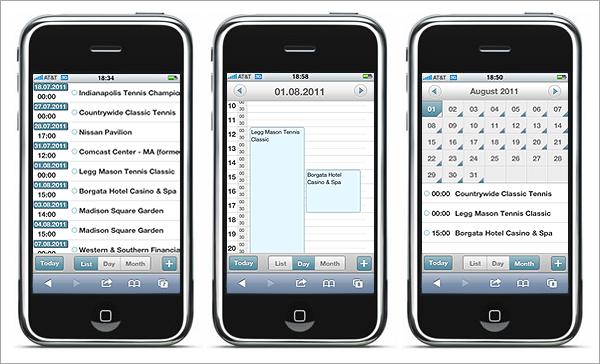
dhtmlxScheduler 3.0 comes with a mobile version of the scheduler that can be used in web apps for touchscreen phones and tablets. Although it’s a separate solution, the server side of the mobile scheduler is compatible with dhtmlxScheduler for desktop browsers. The mobile version uses the similar principles, but has a slightly different set of events and templates.

dhtmlxScheduler 3.0 - Mobile Scheduler
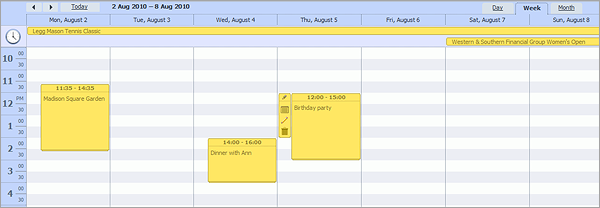
Week Agenda View
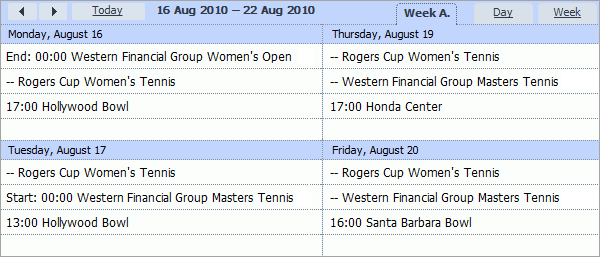
dhtmlxScheduler 3.0 supports Outlook-like way to display the agenda in a Week View. The whole week is visible and work days take up more space than the weekend.

dhtmlxScheduler 3.0 - Week Agenda View
Netbook-Friendly Lightbox Form
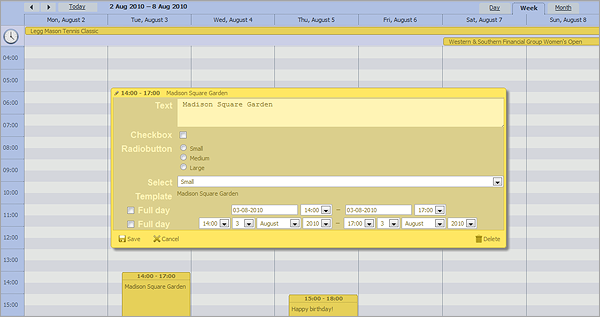
The new version of dhtmlxScheduler offers lightbox form optimized for small screen resolution used in netbooks. Now end-users can see a popup box with event details on any screen size without scrolling the page.

dhtmlxScheduler 3.0 - Netbook-Friendly UI
We have also satisfied developers requirements and made a lightbox form draggable.
Configurable Time Frames
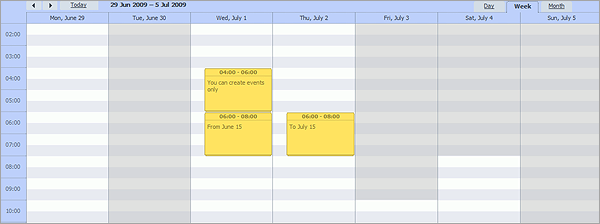
With the new version of the Scheduler, you can define what days and hours are available for events creation and make other days and hours disabled. Users will be able to create events only in specific time frames (for example, only on work days or work hours).

dhtmlxScheduler 3.0 - Configurable Time Frames
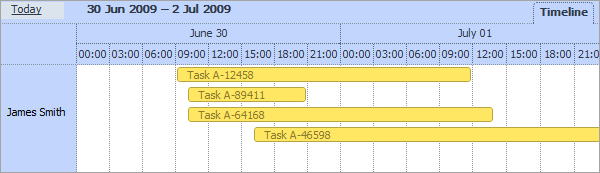
Multiline Header in Timeline View
We have also added the ability to display multiline header in Timeline View. You can now show two scales in the header (for example, like days and hours scales on the screenshot below).

dhtmlxScheduler 3.0 - Multiline Header in Timeline View
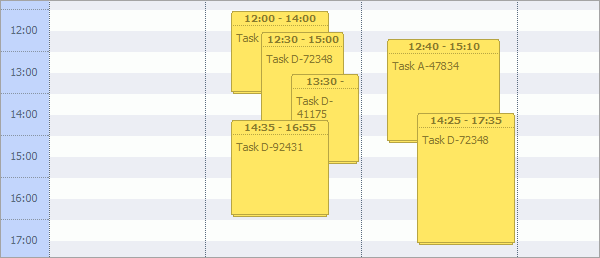
Cascade View
If you have multiple events registered in the same time slot, dhtmlxScheduler 3.0 allows you to show them in a cascade view. This is a great way to display overlapping events.

dhtmlxScheduler 3.0 - Cascade View
Other Improvements
In addition to multiple bug fixes, there are other small improvements in version 3.0 that you may find useful. For example, we have included the “glossy” skin to the dhtmlxScheduler package and added the ability to indicate the current time on the calendar (displayed as a red dotted line).
dhtmlxScheduler 3.0 also allows a ridiculously easy way to define colors of events. Just set the “color” or “textColor” attribute in XML or JSON and related event will be colored accordingly.
Another enhancement is that multiday events, which are displayed on the top of the calendar in Day and Week Views, now stay on top when the user scrolls the page down.

dhtmlxScheduler 3.0 - Multiday Events
We hope you’ll enjoy working with the new version of dhtmlxScheduler. Visit the Downloads page to get the updated package and try the new cool features now.