In the rapid world of web development, it is crucial to get all the needed updates and features on time. That’s what we do at DHTMLX – we regularly provide developers with the demanded functionality to help them achieve their goals faster. This time we are excited to present the release of DHTMLX Suite 8.4.
The new version comes with numerous API updates that will certainly contribute to your experience with popular Suite JavaScript UI widgets, such as Grid/TreeGrid, Combobox, Chart, Form, and Toolbar.
The DHTMLX Combobox widget offers an opportunity to add your logic in templates applicable in widgets, where Combobox is integrated, namely, Grid, TreeGrid, and Form. The Chart widget now allows specifying a template for showing values in Pie, Pie3D, and Donut charts and adding the header/footer for an exported chart in PDF and PNG formats. The latter feature is also available in Grid and TreeGrid together with other useful improvements. The updated Toolbar widget enables you to expand items by hovering over toolbar elements with the mouse pointer. Apart from that, we included in v8.4 a collection of new samples that further unveil the capabilities of Suite widgets.
In this release article, we review all the novelties for each widget in more detail.
DHTMLX ComboBox: Event Handlers in Custom Templates
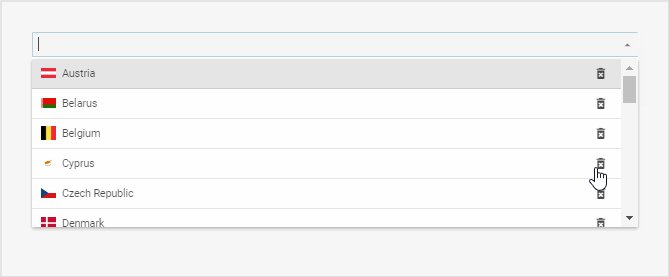
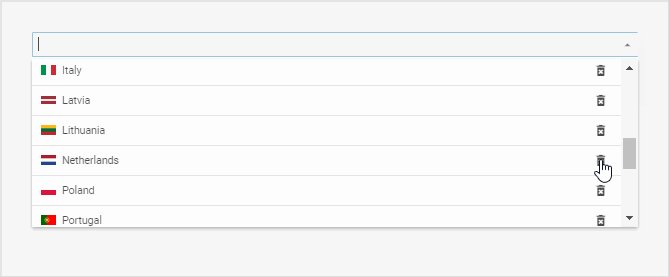
We start with the new feature in the DHTMLX ComboBox widget designed to expand your customization capabilities. From now on, you can add event handlers to HTML elements of a custom template of Combobox items via the new eventHadlers property.
The eventHandlers object includes a set of key:value pairs, where the key names the event for the handler and the value contains the event object and the id of a Combobox item.
For instance, you can use the eventHandlers configuration option with the onclick event that fires when an end-user deletes options from the combobox list like in the example below:
newOptions: true, // enables the ability to add and save new values from UI
itemHeight: 40,
template: ({ value, src }) => {
return `
<div class="list-item">
<div class="list-item__content">
<img class="list-item__image" src="${src}" alt="${value}">
<span class="list-item__value">${value}</span>
</div>
<button class="list-item__button list-item__button--delete">
<i class="dxi dxi-delete-forever"></i>
</button>
</div>
`;
},
eventHandlers: {
onclick: {
"list-item__button--delete": (event, id) => {
combobox.data.remove(id);
combobox.clear();
}
}
},
data,
});
When it becomes necessary to disable this feature, you can do it either by returning false from a handler function or by using the stopPropagation() method.
DHTMLX Grid/TreeGrid: Combobox Editor with Custom Event Handlers, Header/Footer in Exported PDF and PNG Files
Now we pass on to the most widely used Suite widgets – JavaScript Grid and TreeGrid. Both widgets are enriched with new configuration options.
First, the configuration object of the “combobox” column editor for Grid and TreeGrid includes the new eventHandlers option. Initially, we integrated this feature into the Combobox widget used in editors of both Grids as well as in the Form Combo control. It allows setting your logic of handling events assigned to HTML elements of a custom template of Combobox editor items in a column.
In addition, you also have an opportunity to specify a header and a footer when exporting your JavaScript Grid or TreeGrid to a PDF or PNG file. The corresponding options are added to the configuration object of both widgets’ png() and pdf() export methods.
url: "https://export.dhtmlx.com/chart/png/8.0.0",
header: "<h2>Header</h2>",
footer: "<h4>Footer</h4>"
});
Moreover, now it is possible to use the majority of Data/TreeCollection methods during dynamic loading (added in the List widget as well), set Grid/TreeGrid tooltip as a configuration object and specify various settings such as the delay time for showing/hiding the tooltip box, its style and position, etc., and apply a filtering function for the Combobox editor in a column.
DHTMLX Toolbar: New Navigation Option for MenuItem and NavItem Controls
The new Suite 8.4 brings in a handy addition to the navigation capabilities of the DHTMLX Toolbar widget. From now on, you can enable end-users to see menu options in the toolbar by simply hovering the mouse pointer over them.
 Check the sample >
Check the sample >
To do that, you should set the pointer parameter in the new navigationType config added for menuItem and navItem controls of the Toolbar:
navigationType: "pointer"
});
The default value of the navigationType parameter is click, which means that menu items are shown when a user clicks on them.
DHTMLX Chart: Template for Values, Header/Footer in Charts Exported in PDF and PNG Formats
The Chart widget is another popular Suite widget with several improvements incorporated in v8.4.
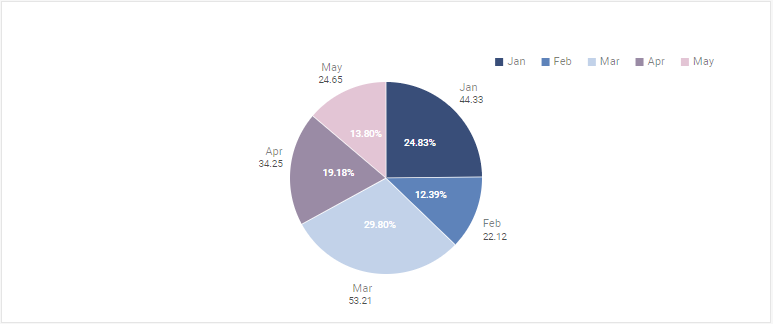
Starting from v8.4, you can provide templates for values of data items when building Pie, Pie3D, and Donut charts with DHTMLX. The required template function is specified with the valueTemplate option:
type: "pie",
series: [
{
value: "value",
valueTemplate: value => {
return (value * 100).toFixed(2) + "%";
}
}
]
});
Just like Grid and TreeGrid, DHTMLX Chart enables you to add headers and footers in charts exported in PDF and PNG formats. For this purpose, you can use the corresponding header and footer options in the export object.
New Samples
As a cherry on top, our development team also prepared a pack of new samples that clearly illustrate the practical implementation of specific functionalities in Suite widgets. Here is the list of new samples:
- Combobox. Groups in the drop-down list
- Combobox. Editing/deleting options
- Grid. Editing with a colorpicker editor
- Grid. Editing with a Grid editor
- Tabbar. Tooltips on tabs
- TreeGrid. Editing with a colorpicker editor
These are the main features included in DHTMLX Suite v8.4, and you can look through them again in the “What’s new” section of our documentation.
To try all new capabilities in your projects, you can download a free 30-day trial version of DHTMLX Suite. For our current clients, v8.4 is available in their Client’s Area.